- What Image Types Can I use?
- Image Dimensions
- Image Uploaded Converting to WebP format
- How will images convert to WebP?
- WebP advantages
- Image Quality
- Upload Images Directly to Page Content
- Upload Images via File Manager
- Update Existing Images on Page Content
- Check Image Size
- Check Image Size on Each Page Separately
- Resizing Images
- Updating a Photo Gallery
- Remove an image on the page/page content
- Editing a Banner Image
- Creating a Photo Gallery on a Page
- Add Popup Lightbox Effect to Image
- Troubleshooting Image Loading Issues
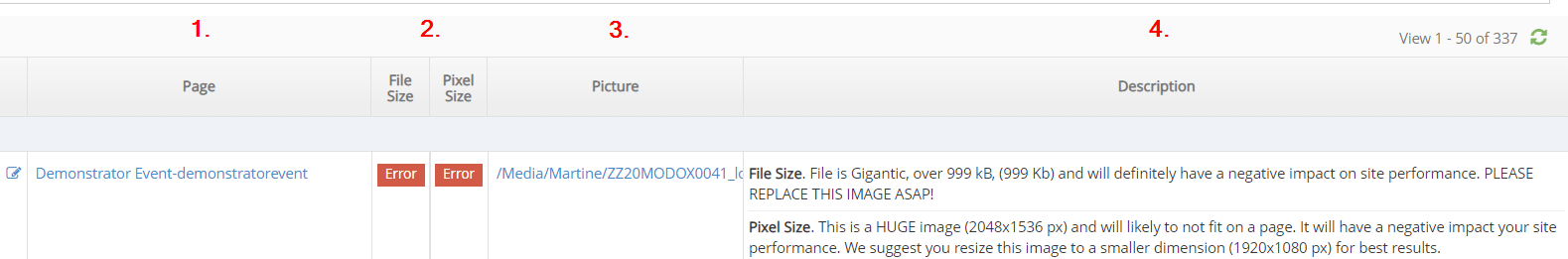
Check Image Size on Each Page Separately
We also included checking all images on each site separately
This is useful for example when you draft pages, and you are worried about performance
STEP-BY-STEP
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2On the Edit Page screen, click the “Check Image Size” button, and the script will run for the selected page