Creating Pages Overview
A webpage is an extremely important part of the website. Pages are used to display your website's contents that users can read, similar to reading a book.
Creating a new page from the Admin
STEP-BY-STEP
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
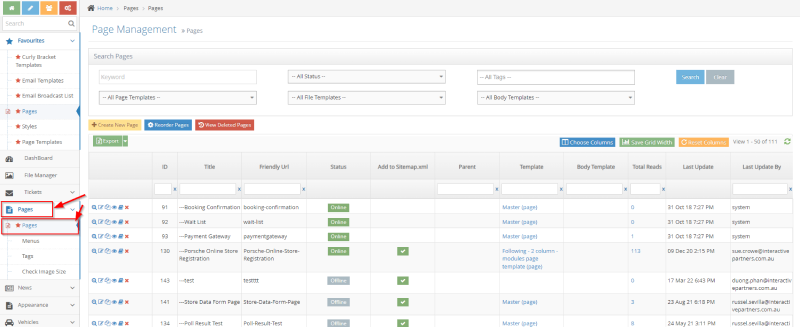
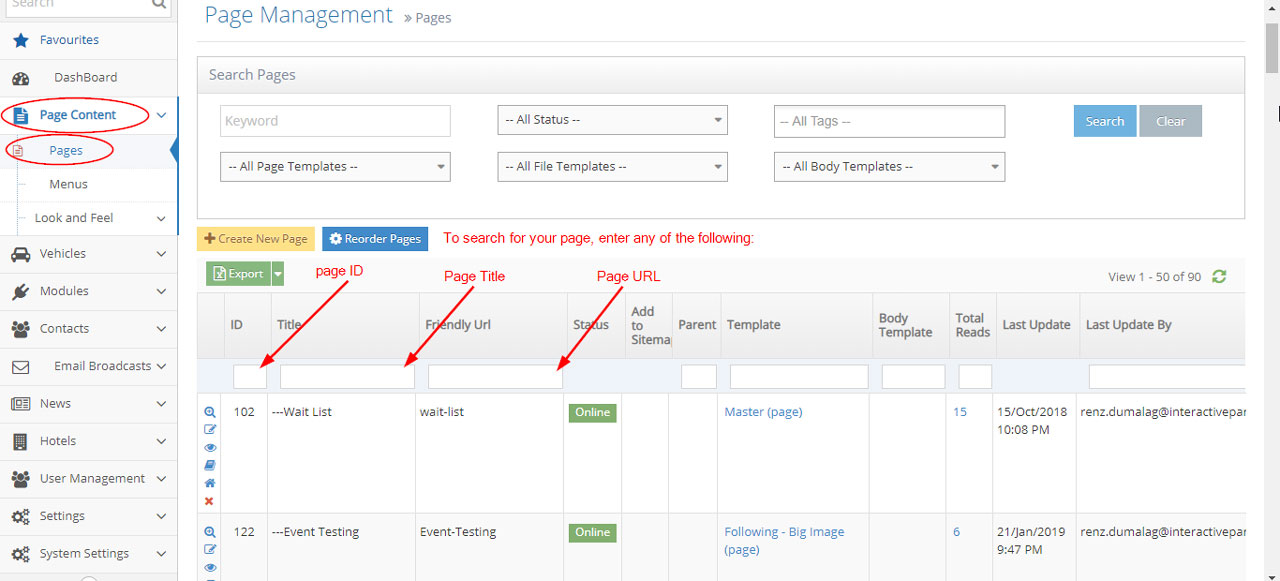
2From the Left Menu, click on “Pages”, and select “Pages”. The Page Management will be loaded.

-
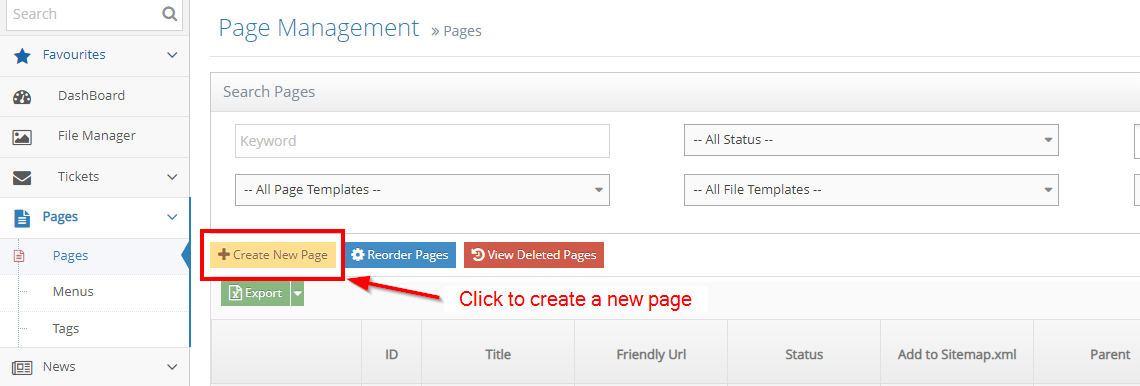
3Click on the “Create New Page” button. This will take you to the “Create Page” screen.

-
4You may now proceed to create your new page.
Creating a new page from the website front-end
STEP-BY-STEP
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2
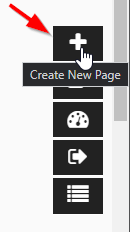
On the current page you're on, hover and click on the New Page icon on the right side. If you don't see these icons, it means you're not logged in.
Learn how to log in here →
-
3This will open the Body Template window, you may select a body template for your new page or skip this to proceed to the page editor.
Learn about Body Templates here → -
4Enter the page details and content as you wish, and click the Create button to create your new page.
How to preview a page from the Admin Page Management
STEP-BY-STEP
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2Go to the page listing at Page Content → Pages
-
3On the page listing, you can find all the sites' pages
-
4Search for the page you want to preview
-
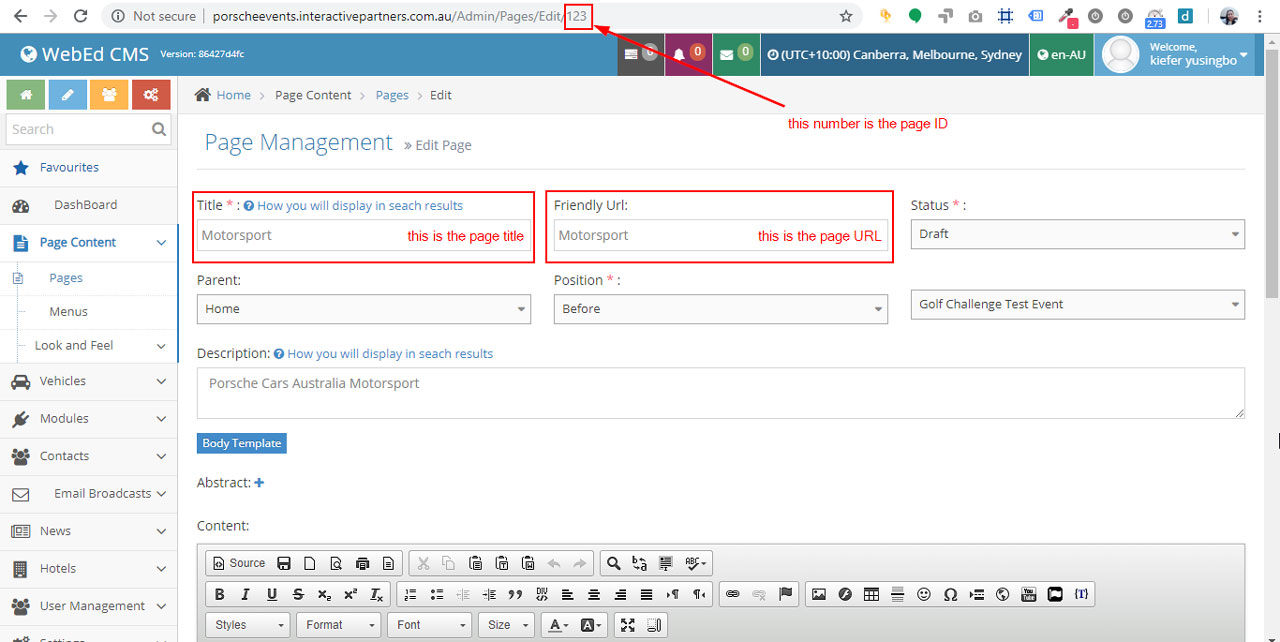
5Enter any of the following into the input box, under their corresponding column: page ID, page title, page URL


-
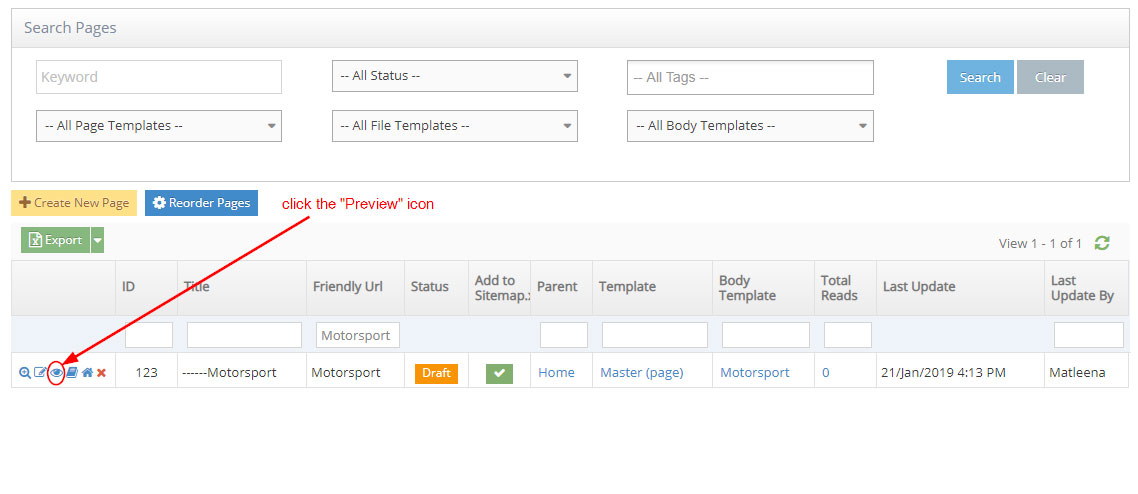
6Going back to the page listing, once you have found the page, click on the "Preview" icon on the left to preview the page


-
7The page will open in a new tab
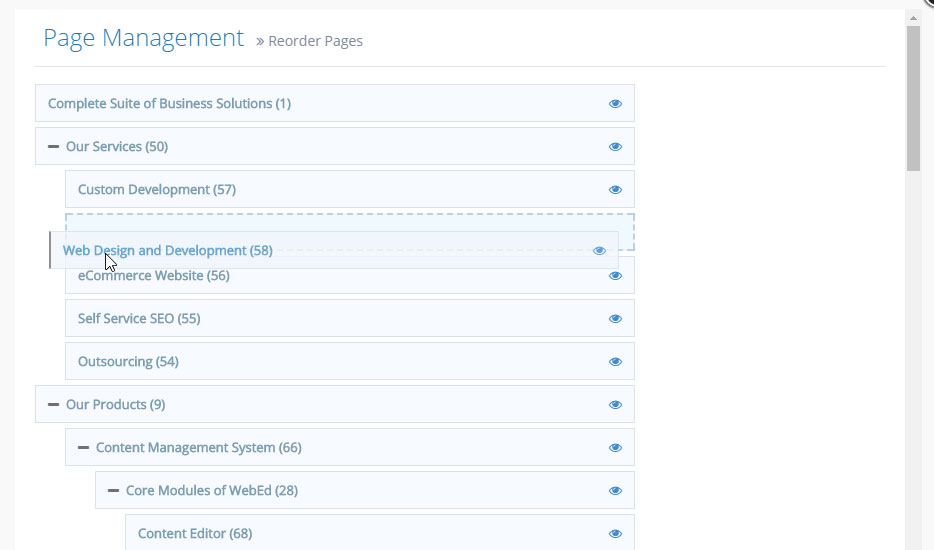
Reordering Pages
STEP-BY-STEP
-
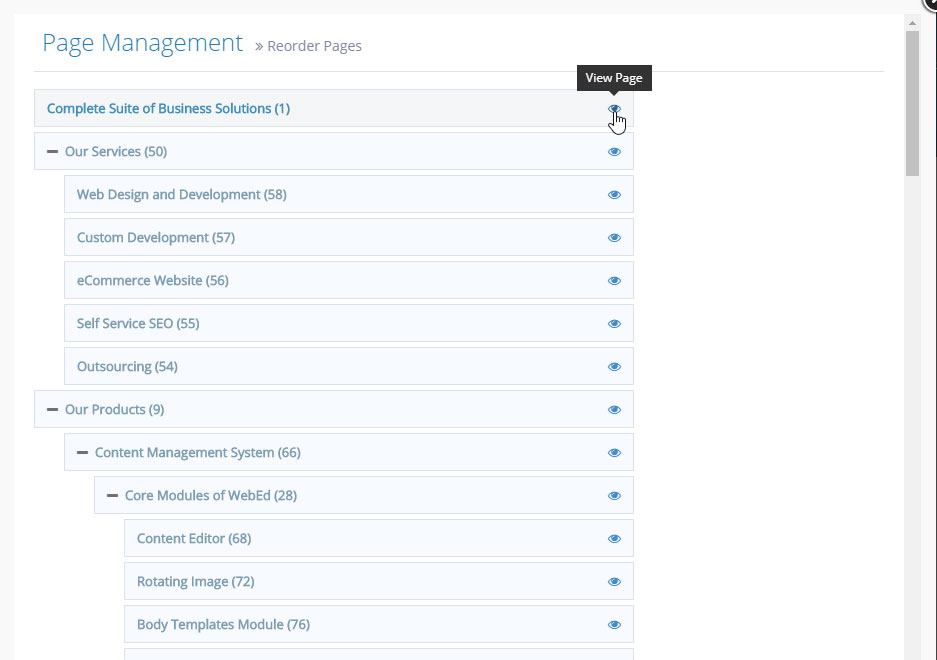
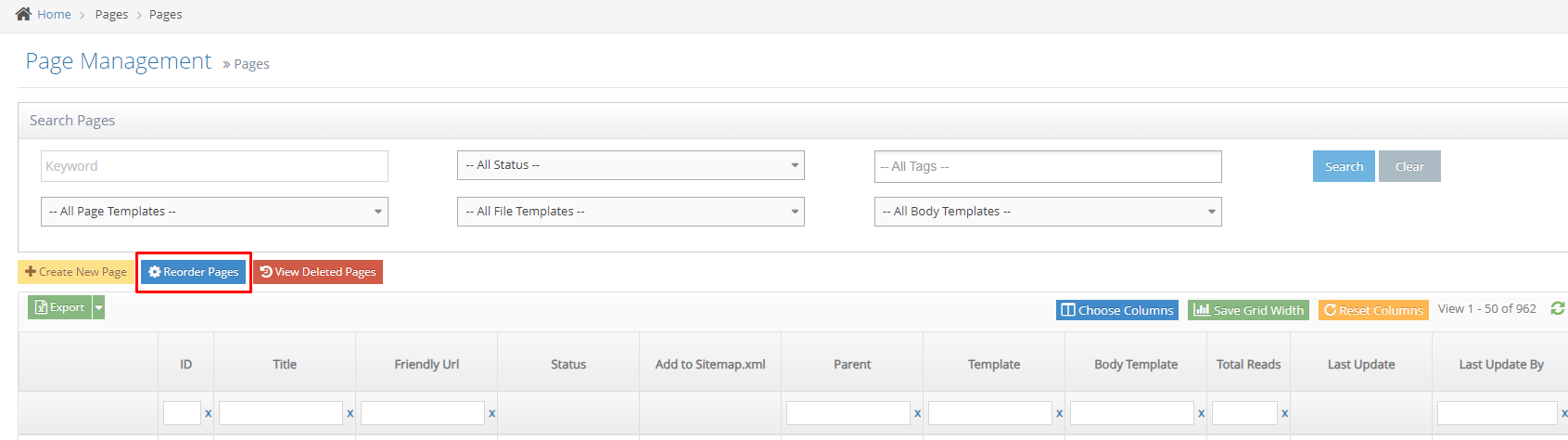
1You can reorder the pages by clicking the Reorder Pages button on the Page Management Screen to adjust sections on your site

-
2Click and Drag pages to a new location in the site map

-
3Click the Preview Link to see the page content to confirm you have selected the correct page to move