- How to Create a Form
- Why use Forms?
- Terms to Know for Keywords Management
- Using Common Form Fields - Marketing Details
- Using Segmentation Fields - Communication Data
- Using Ad-Hoc fields
- Inserting a Link on a Checkbox Form Field Label
- Making Form Elements Mandatory
- Configuring the Form
- Editing an existing Form
- Adding Page Breaks for a Multi-Step form
- Copying a Form to Quickly Make a New Form
- Segmenting Your Contacts
- Grouping Your Contacts
- Using Hidden Communication Controls
- Products of Interest
- Change the Submit Button Label
- Preview Your Form
- Sending an Email When a User Submits
- How to Add Additional Notifications for Team Members
- Editing Thank you Message
- Form Submission and Redirect to A New Page
- Understanding and Setting Up Auto-Responders
- Notification Email
- Ajax Submit
- How to Pre-populate a Form with a User's Previously Submitted Data
- Finalising the Form
- Managing Forms from the Grid
- How to add a Form to a Page in WebEd
- How to edit the curly bracket
- How to Embed a Form Script in HTML
- Submit the form and send an email to the user
- Inserting a Form via CurlyBracket
- Checking Form and Email Notifications
- Google reCaptcha Validation
- Reinitializing Form Components
- Setting Up Reply Emails
- Show Contact Details in Emails
- Vehicle Request More Info Form
Adding Page Breaks for a Multi-Step form
You can split any form into multiple pages by using the Page Break form element on the Form Builder page. It helps to fit the form into logical sections and fits better to your site without changing the overall design. Start by adding all the fields you want on the form, then insert a page break at the place you want to insert a page break.
STEP-BY-STEP
-
1Go to Admin→ Forms→ Create New Form (or you can choose to edit your existing forms)
-
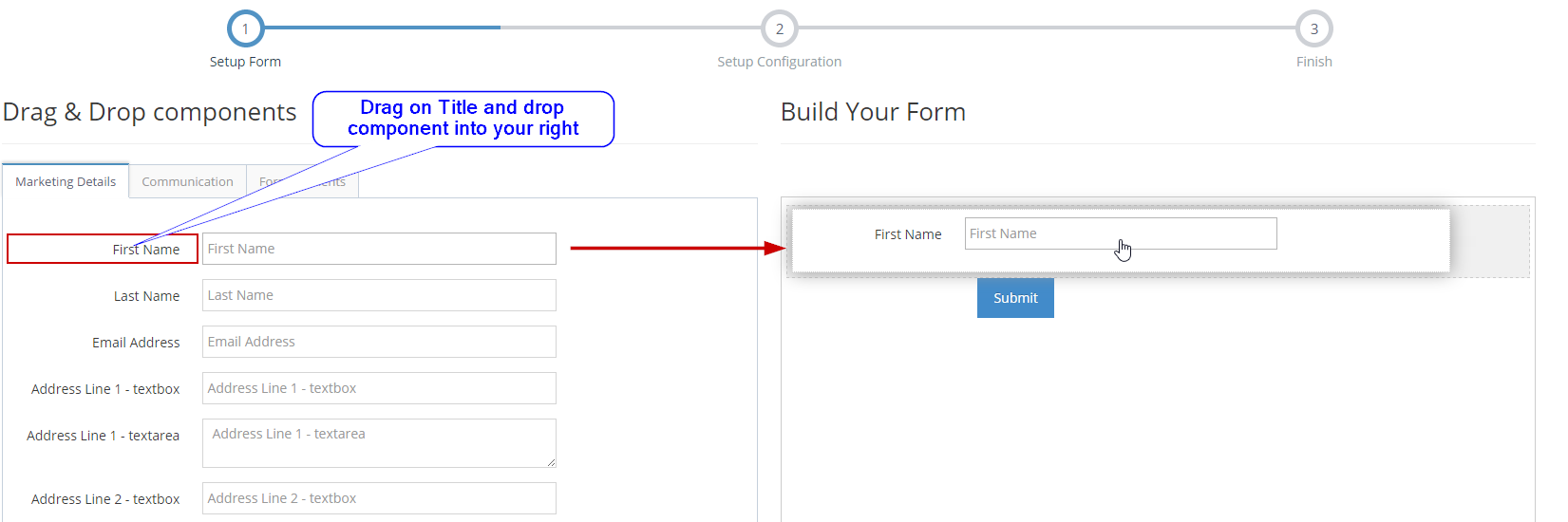
2The Form Builder page will appear
-
3Drag and choose your preferred components

-
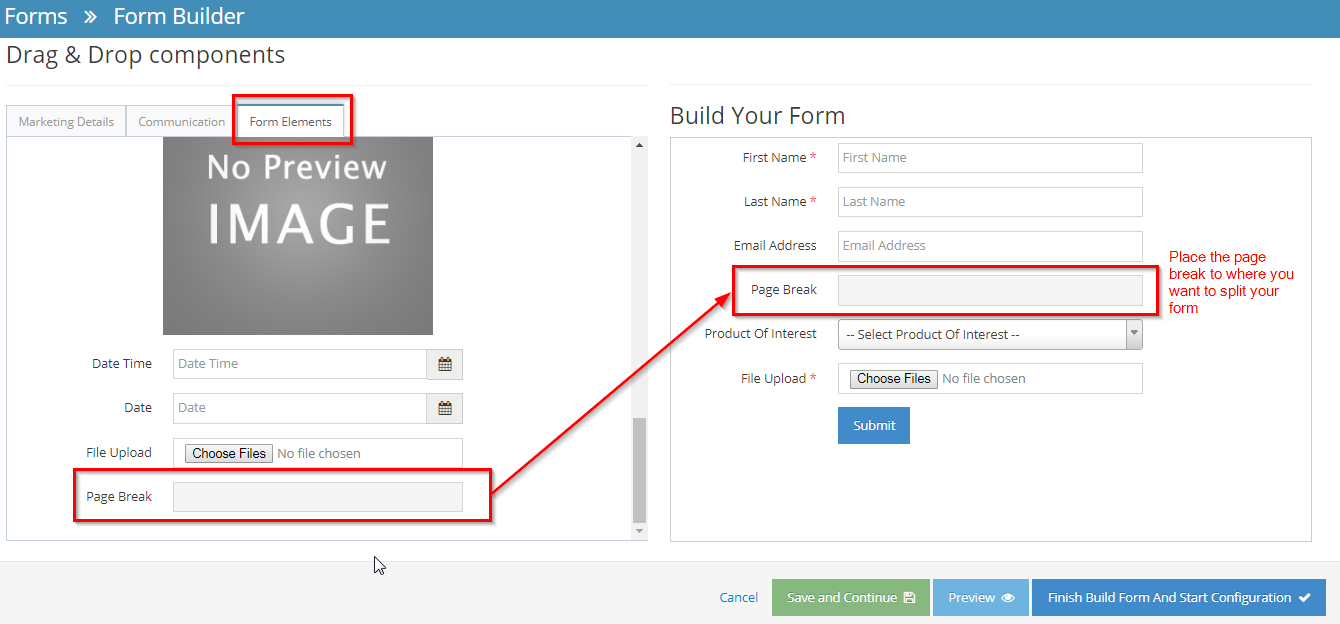
4To add a page break, go to the Form Elements tab

-
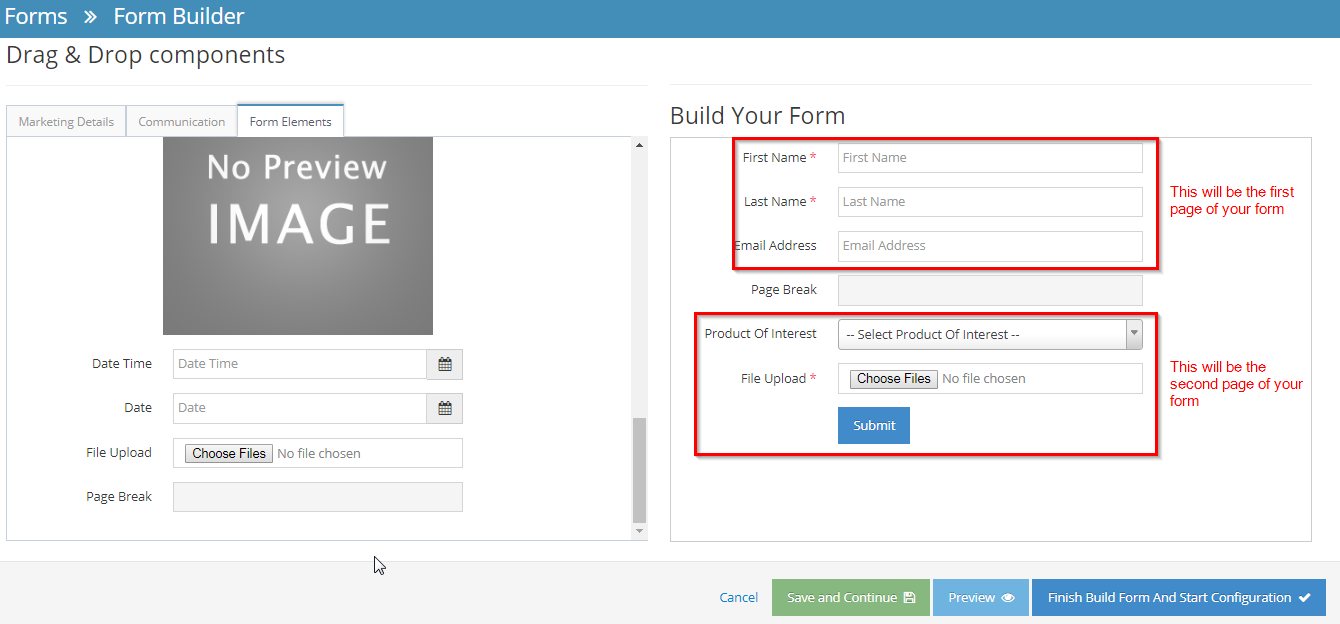
5Drag the Page Break to where you want to split your form

-
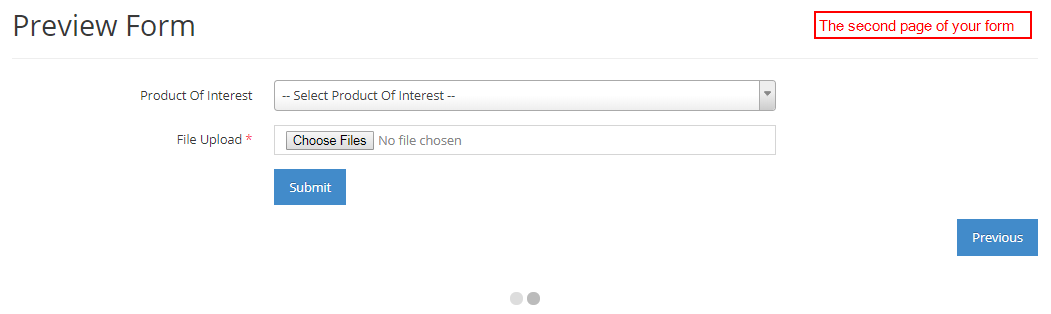
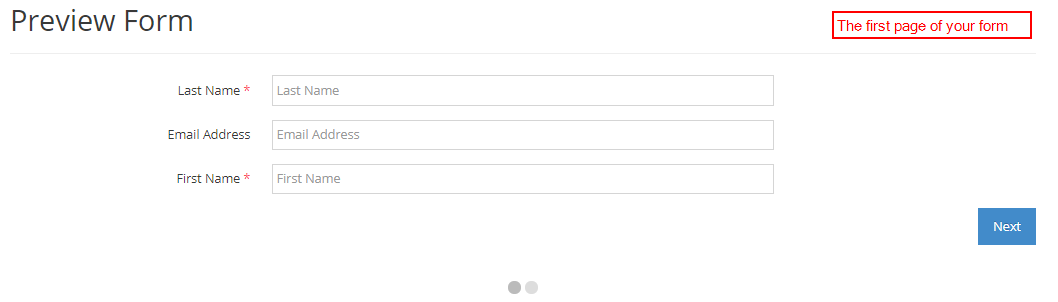
6You can select the Preview button to show how your form looks like before clicking the Finish Build Form And Start Configuration button.

-
7When a Page Break is added, Next and Previous buttons are automatically added to your form.