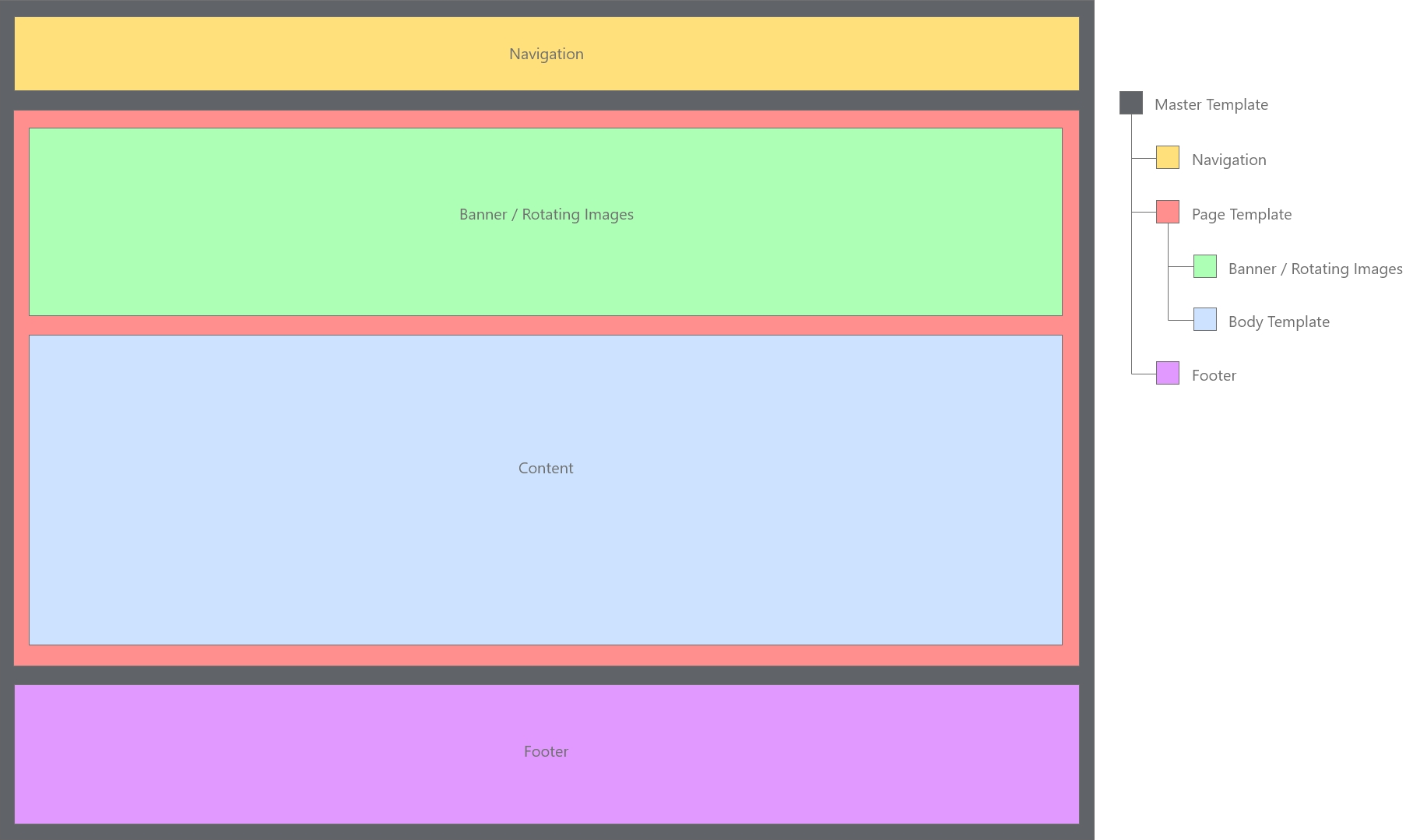
Page Template vs Body Template
- Master Template contains the header, footer and navigation
- The Page Template is the layout of the page content. Different content types can have different page templates
- The Body Template is the default layout for a type of content

Page Templates
Default Page Templates
Master page template
The Master Page Template acts as a wrapper for the site. This page template is where you place:
- The header and footer files (ex: CSS, js, etc.)
- All elements common to all pages of the site (ex: header navigation, footer section)
Following page templates
The Following Page Template acts as a child template wrapper for the site. This page would be very useful for different layouts for pages of the site. A good suggestion for various Following templates would be:
- Following-Banner-Title: for pages with a banner and page title
- Following-NoBanner: for pages with a title but without a banner
- Following-NoTitle: for pages with a banner but without a title
- Following-NoBanner-NoTitle: for pages without banner and title
- Following-FullWidth-NoBannerNoTitle: for pages without banner and title in full width
Other page templates
The Other Page Templates are page templates that are not child pages to the Master template. This may not contain the header and footer, and may just be a blank page with a title, or maybe a page with an entirely different look than the rest of the site pages.
- Other-NoHeader-NoFooter: for pages without header and footer but contains a page title or pages that have a different styling/layout/look than what is usual
Setting Videos as Page Banners
Creating a Page Template for pages with Video Page Banners
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2On the left Menu Panel go to Appearance > Page Templates

-
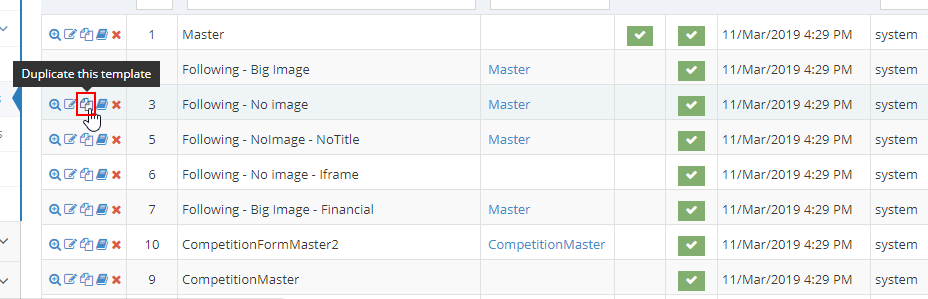
3Duplicate the 'Following' template to create a new template with the same layout as the following page template (only replacing the banner section).
-
3Click the 'Duplicate' icon on the left of the 'Following' page template.

-
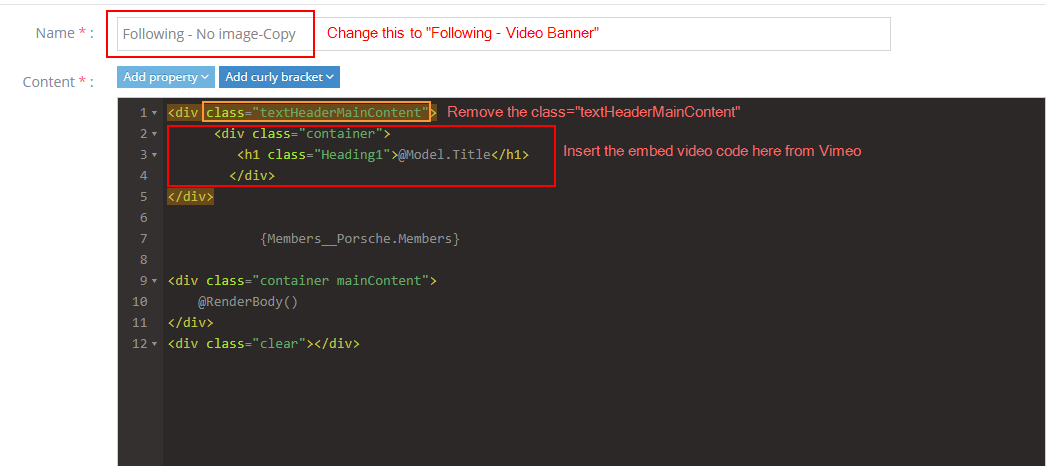
3Change the name of the template to "Following - Video Banner"section).
-
3Remove the class="textHeaderMainContent" from the first div tag.
-
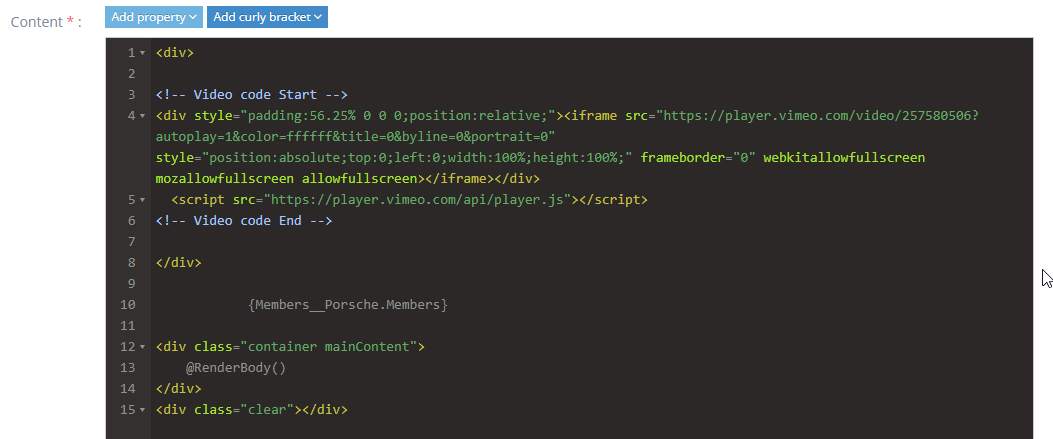
3Replace the codes inside the first div tag with the embed code from Vimeo.
 Output:
Output:
-
3Click the "Create and Continue Edit" button at the bottom.

-
3Please note: If you are going to use more than one video as a template - name your template so you can identify which video will play when you set it!
Using the Following - Video Banner as a Page Template
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2Create a page
Learn how to create a page here → -
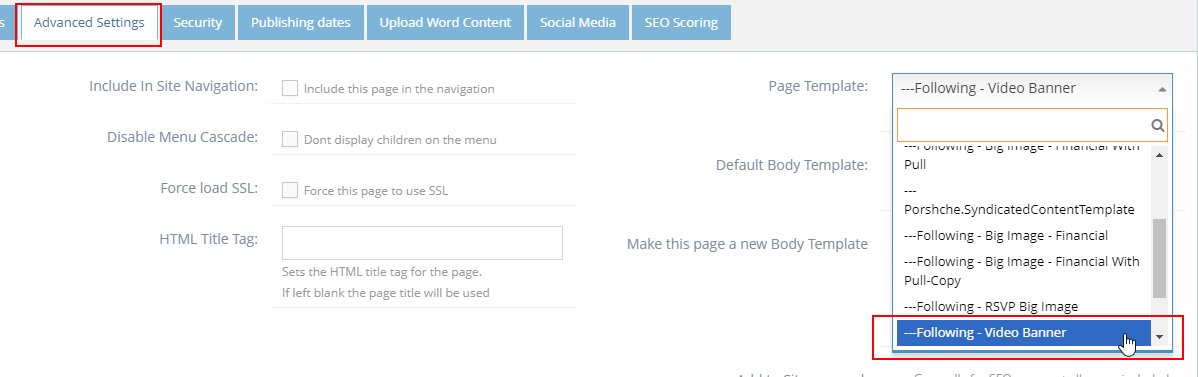
3Use the page template "Following - Video Banner" as your page template.

-
4Click on the "Save and Close" button at the bottom of the editor.

Navigating to Page Templates
via Admin Dashboard
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
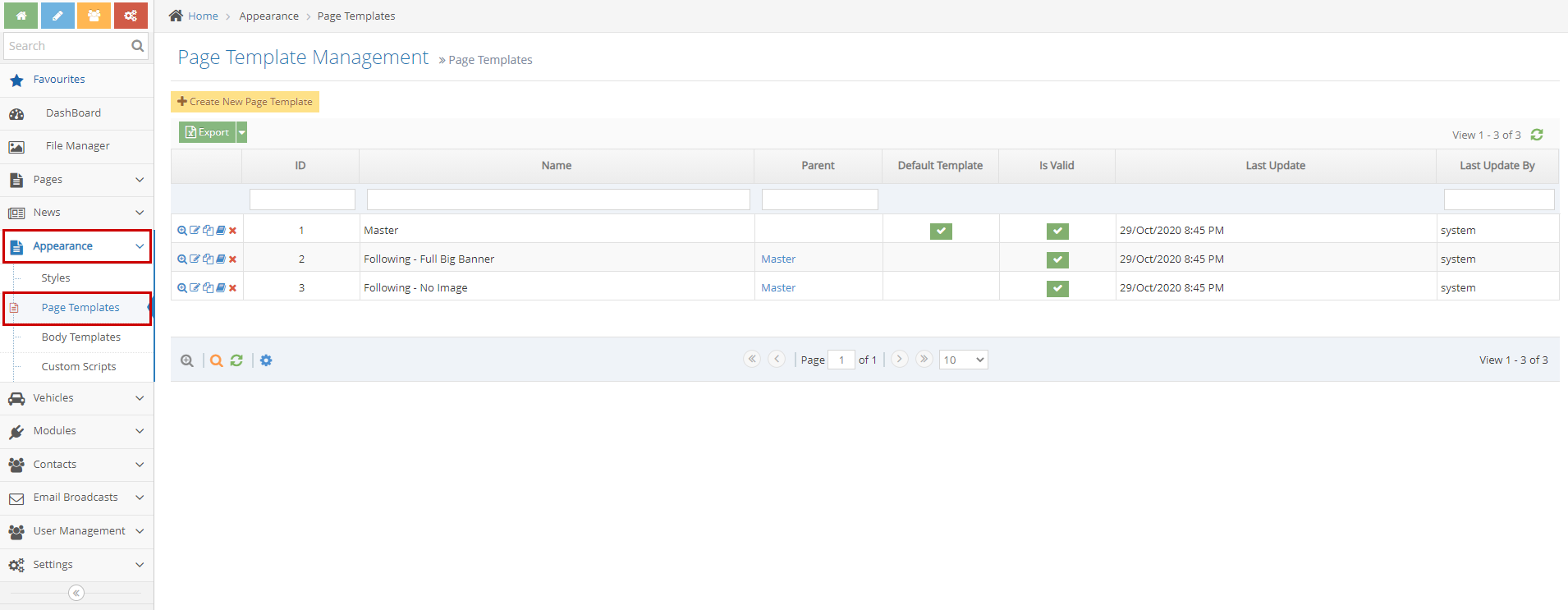
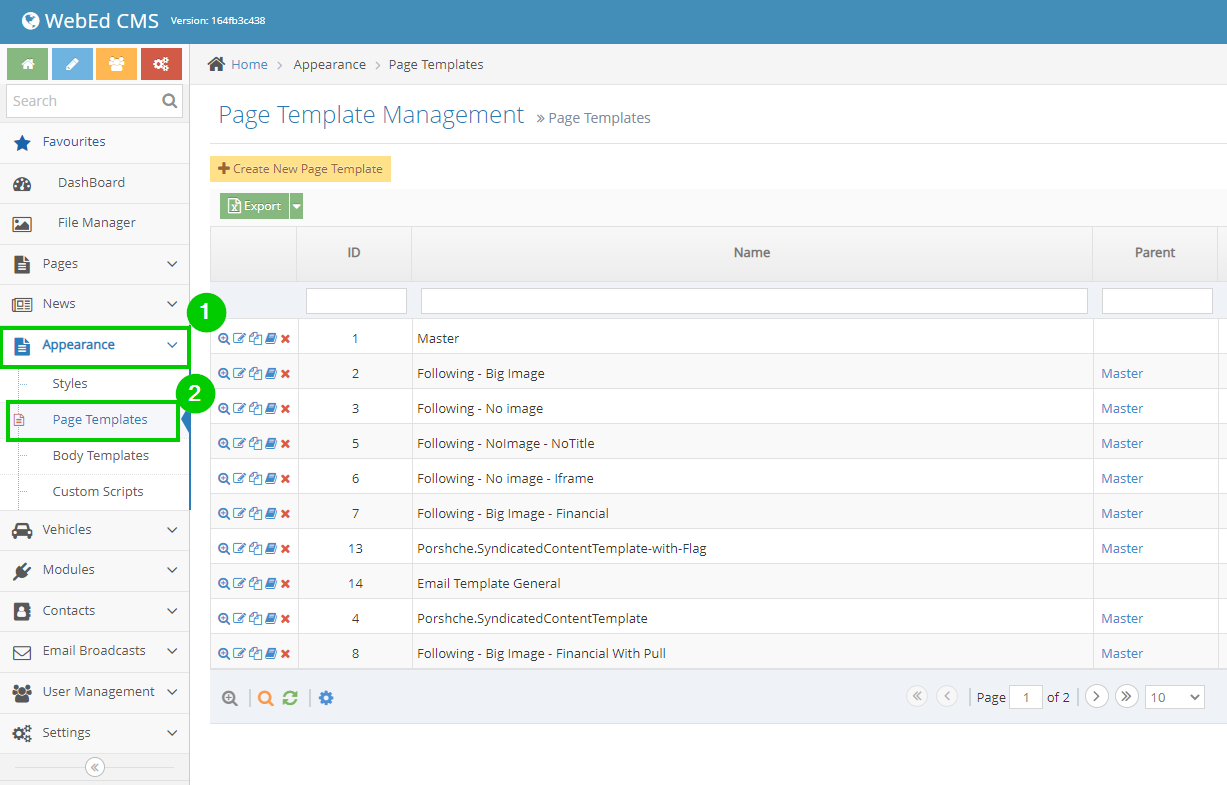
2Select Page Templates
-
3You will be taken to the Page Template Management page

via Front End
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2Hover on the floating Edit icon to the right

-
3The rest of the icons will be shown, click the Admin Dashboard (3rd) icon

-
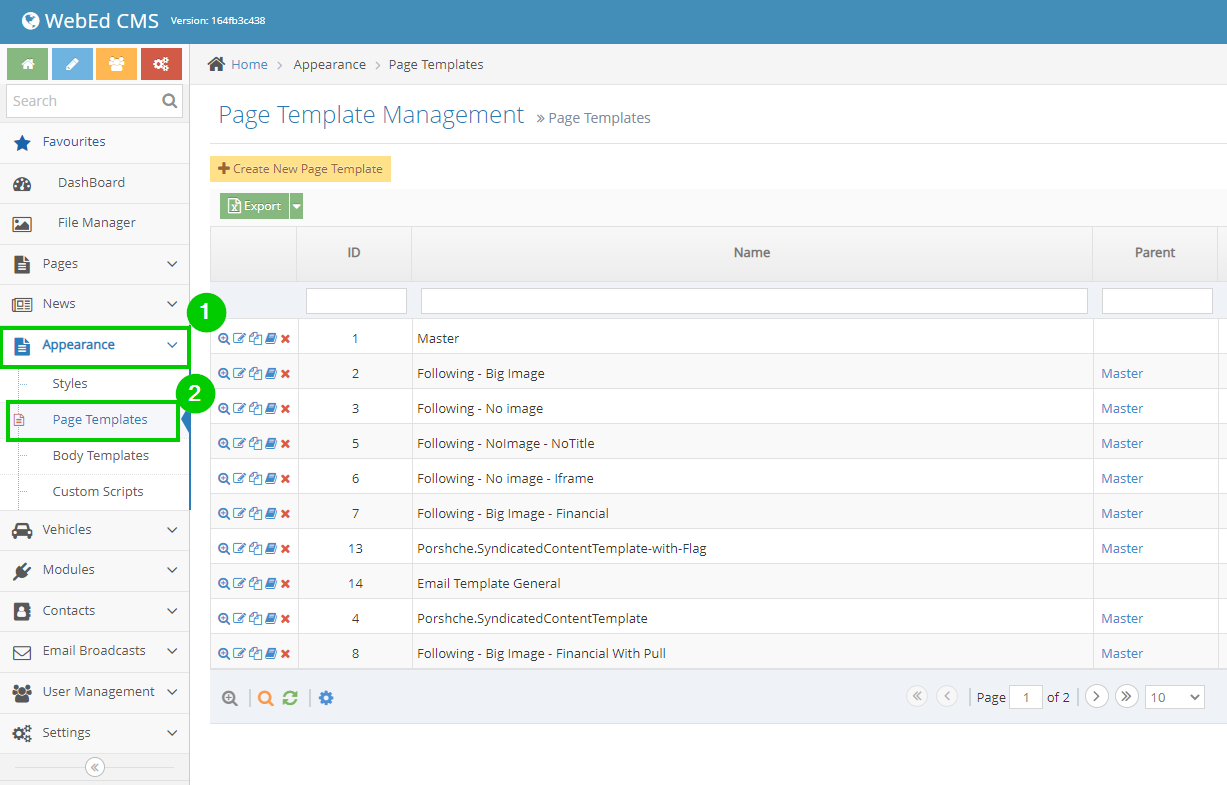
4Once you're in the Admin Dashboard, click Appearance
-
5Select Page Templates
-
6You will be taken to the Page Template Management page

Body Templates
Body Templates are a great way to get similar layouts across your site. Users can create body templates that make it quick and easy to get a default content layout for a consistent design throughout the site.
Navigating to Body Templates
via Admin Dashboard
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
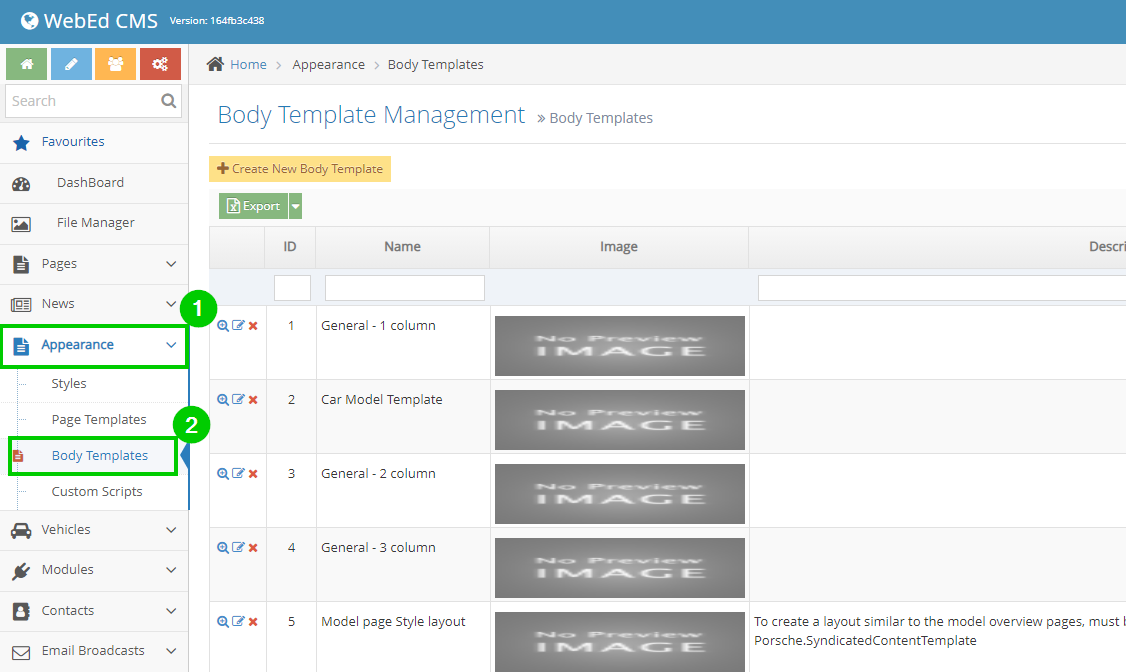
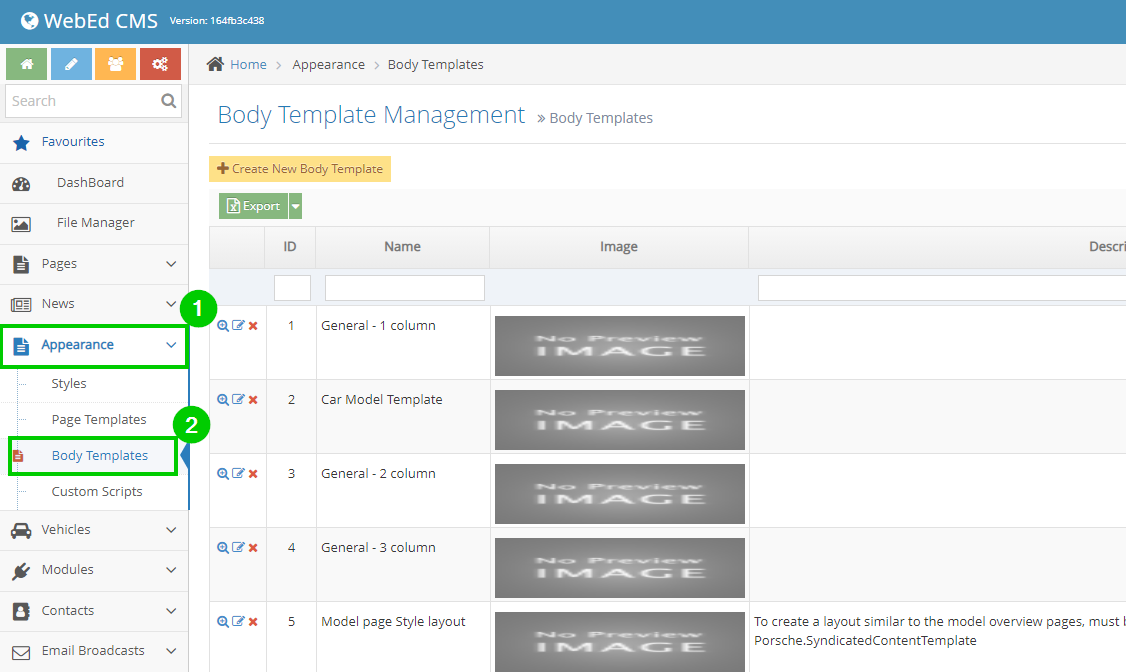
2Select Body Templates
-
3You will be taken to the Body Template Management page

via Front End
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2Hover on the floating Edit icon to the right

-
3The rest of the icons will be shown, click the Admin Dashboard (3rd) icon

-
4Once you're in the Admin Dashboard, click Appearance
-
5Select Body Templates
-
6You will be taken to the Body Template Management page