- How to Create a Form
- Why use Forms?
- Terms to Know for Keywords Management
- Using Common Form Fields - Marketing Details
- Using Segmentation Fields - Communication Data
- Using Ad-Hoc fields
- Inserting a Link on a Checkbox Form Field Label
- Making Form Elements Mandatory
- Configuring the Form
- Editing an existing Form
- Adding Page Breaks for a Multi-Step form
- Copying a Form to Quickly Make a New Form
- Segmenting Your Contacts
- Grouping Your Contacts
- Using Hidden Communication Controls
- Products of Interest
- Change the Submit Button Label
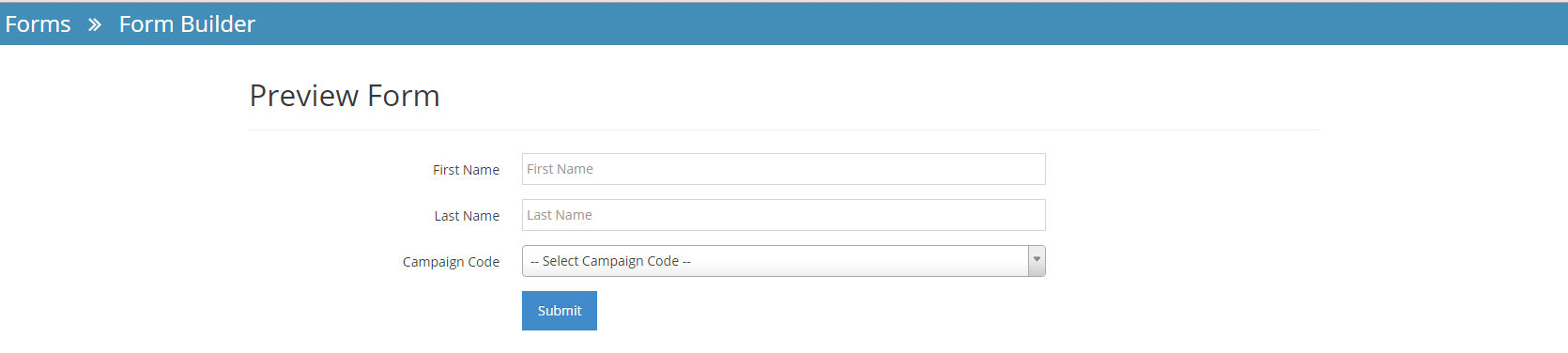
- Preview Your Form
- Sending an Email When a User Submits
- How to Add Additional Notifications for Team Members
- Editing Thank you Message
- Form Submission and Redirect to A New Page
- Understanding and Setting Up Auto-Responders
- Notification Email
- Ajax Submit
- How to Pre-populate a Form with a User's Previously Submitted Data
- Finalising the Form
- Managing Forms from the Grid
- How to add a Form to a Page in WebEd
- How to edit the curly bracket
- How to Embed a Form Script in HTML
- Submit the form and send an email to the user
- Inserting a Form via CurlyBracket
- Checking Form and Email Notifications
- Google reCaptcha Validation
- Reinitializing Form Components
- Setting Up Reply Emails
- Show Contact Details in Emails
- Vehicle Request More Info Form
Preview Your Form
STEP-BY-STEP
-
1Click the button to see how your form will look when live

-
2This will open a new tab and you can preview the Form
-
3Close the tab when done to get back to your form builder
-
4Configure and Name Your Form
-
5Click Finish Build and Start Configuration to set up how your form will behave

-
6This saves the form and moves you to the next step
-
7Add a form name for easy future reference