- How to Create a Form
- Why use Forms?
- Terms to Know for Keywords Management
- Using Common Form Fields - Marketing Details
- Using Segmentation Fields - Communication Data
- Using Ad-Hoc fields
- Inserting a Link on a Checkbox Form Field Label
- Making Form Elements Mandatory
- Configuring the Form
- Editing an existing Form
- Adding Page Breaks for a Multi-Step form
- Copying a Form to Quickly Make a New Form
- Segmenting Your Contacts
- Grouping Your Contacts
- Using Hidden Communication Controls
- Products of Interest
- Change the Submit Button Label
- Preview Your Form
- Sending an Email When a User Submits
- How to Add Additional Notifications for Team Members
- Editing Thank you Message
- Form Submission and Redirect to A New Page
- Understanding and Setting Up Auto-Responders
- Notification Email
- Ajax Submit
- How to Pre-populate a Form with a User's Previously Submitted Data
- Finalising the Form
- Managing Forms from the Grid
- How to add a Form to a Page in WebEd
- How to edit the curly bracket
- How to Embed a Form Script in HTML
- Submit the form and send an email to the user
- Inserting a Form via CurlyBracket
- Checking Form and Email Notifications
- Google reCaptcha Validation
- Reinitializing Form Components
- Setting Up Reply Emails
- Show Contact Details in Emails
- Vehicle Request More Info Form
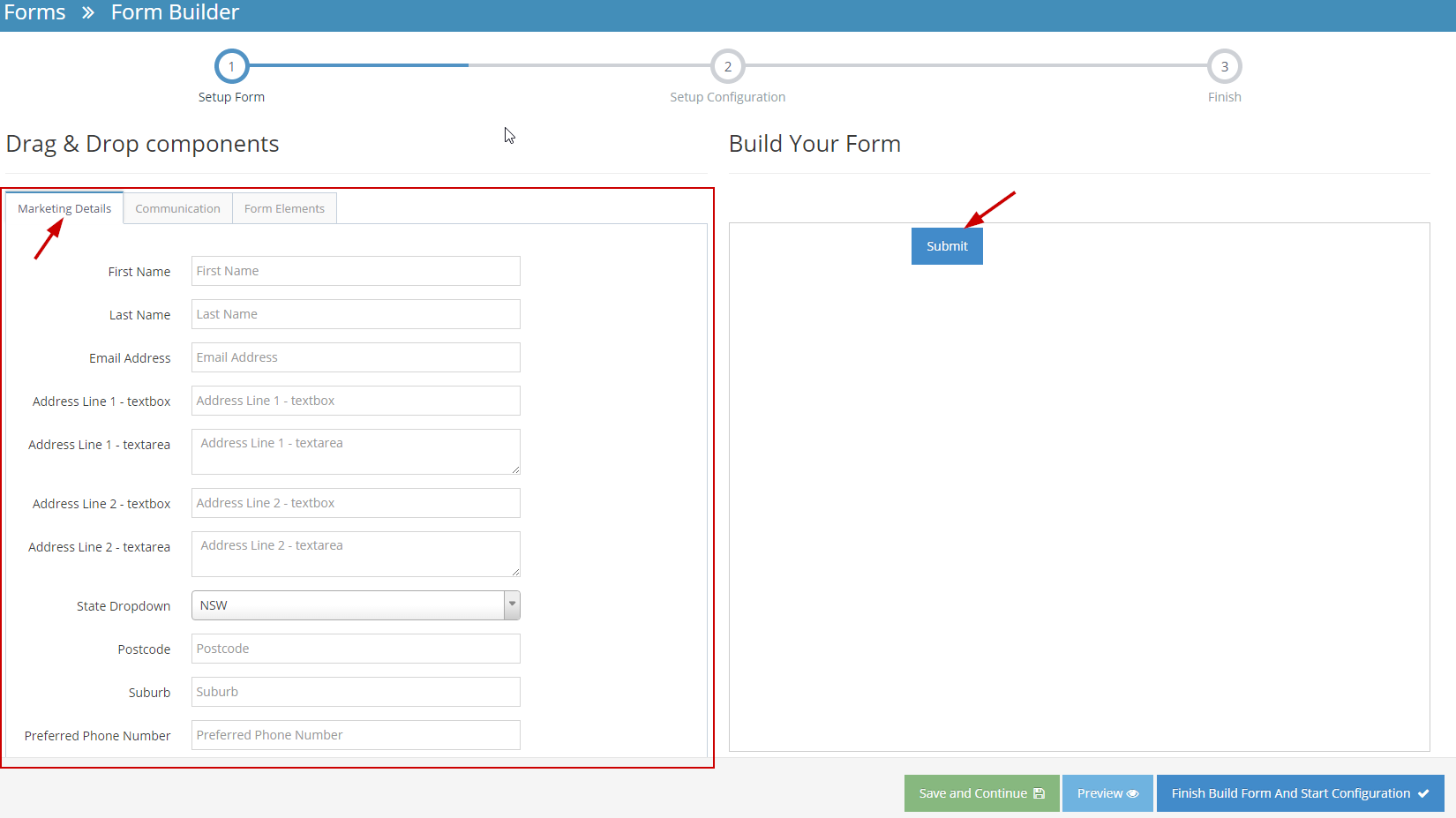
Using Common Form Fields - Marketing Details
The most common controls are on the Marketing Details tab (first name, last name, email etc.)
STEP-BY-STEP
-
1Go to the Marketing Details tab is the first tab to load on the form builder
-
2On the right, is an empty form waiting for fields. (A Submit button is inserted to give you a starting point)

-
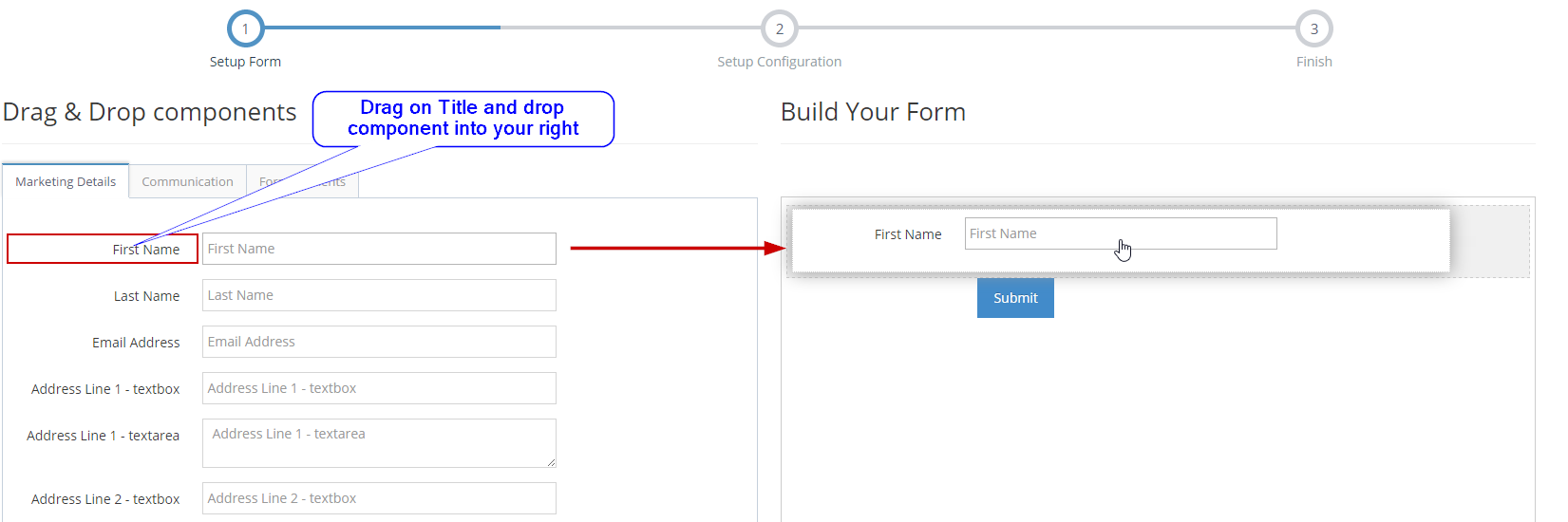
3Simply click and drag controls from the left side, click on the label, drag and drop to the form on the right side
-
4If you change your mind, just click on the label and drag it back to the left.

-
5Once you have dragged and chosen your component, click on the label to manage the form control
-
6This opens a popup allowing you to change and edit the labels, options and properties