- How to Create a Form
- Why use Forms?
- Terms to Know for Keywords Management
- Using Common Form Fields - Marketing Details
- Using Segmentation Fields - Communication Data
- Using Ad-Hoc fields
- Inserting a Link on a Checkbox Form Field Label
- Making Form Elements Mandatory
- Configuring the Form
- Editing an existing Form
- Adding Page Breaks for a Multi-Step form
- Copying a Form to Quickly Make a New Form
- Segmenting Your Contacts
- Grouping Your Contacts
- Using Hidden Communication Controls
- Products of Interest
- Change the Submit Button Label
- Preview Your Form
- Sending an Email When a User Submits
- How to Add Additional Notifications for Team Members
- Editing Thank you Message
- Form Submission and Redirect to A New Page
- Understanding and Setting Up Auto-Responders
- Notification Email
- Ajax Submit
- How to Pre-populate a Form with a User's Previously Submitted Data
- Finalising the Form
- Managing Forms from the Grid
- How to add a Form to a Page in WebEd
- How to edit the curly bracket
- How to Embed a Form Script in HTML
- Submit the form and send an email to the user
- Inserting a Form via CurlyBracket
- Checking Form and Email Notifications
- Google reCaptcha Validation
- Reinitializing Form Components
- Setting Up Reply Emails
- Show Contact Details in Emails
- Vehicle Request More Info Form
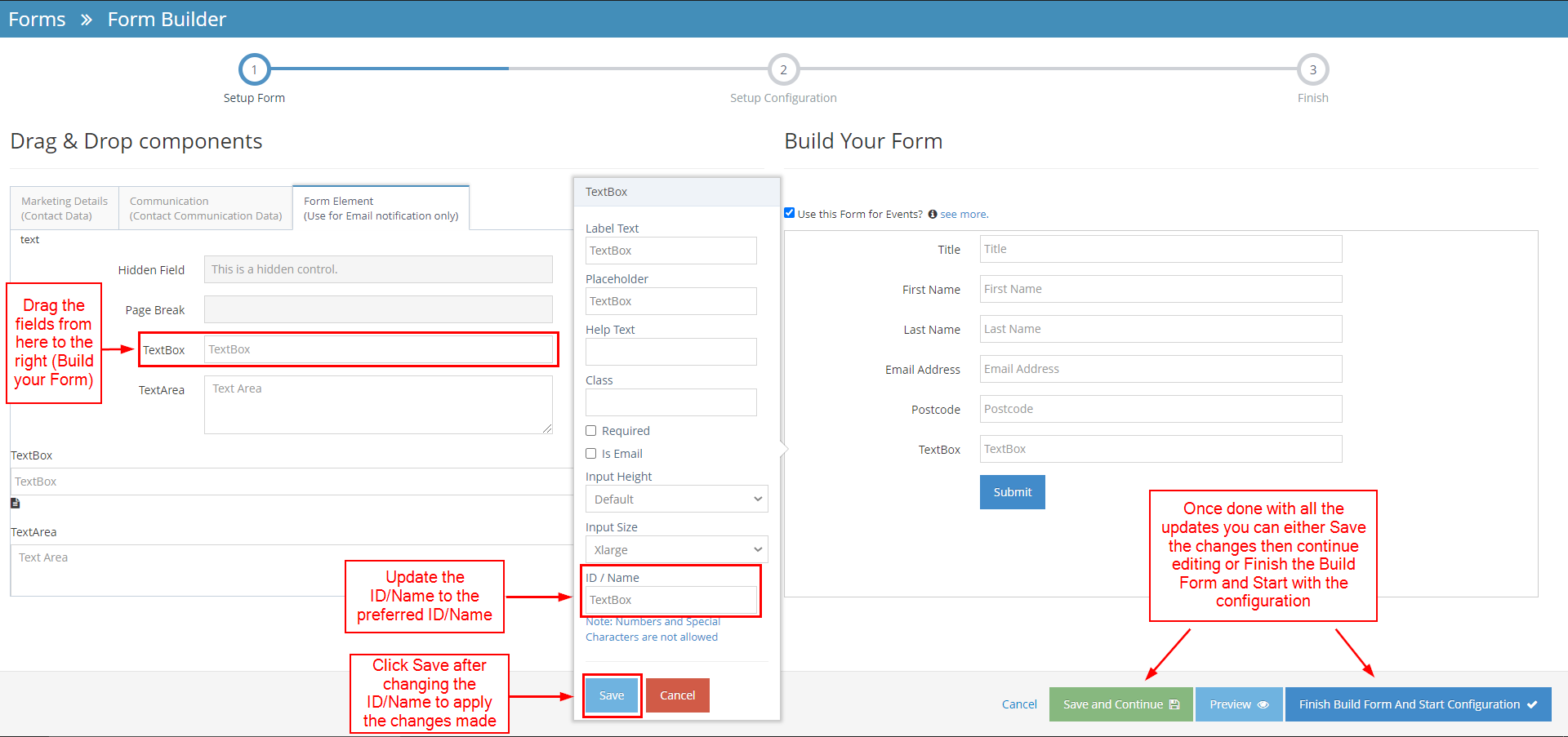
Using Ad-Hoc fields
Ad-hoc fields are mostly empty common fields that you can customize for usage - Text Boxes, List boxes, Drop downs, Radio Buttons etc.
STEP-BY-STEP
-
1Go to Form Elements Tab
-
2Drag/Get the TextBox field - or any other preferred fields that are present and useful on the Form Elements tab
-
3Update the ID/Name to the preferred ID/Name (ie. DietaryRequirements, CarModel)
-
4Then click Save to apply the changes made
-
5Please also note that most ID/Name of the fields in the Form Elements tab can be edited, so these will most likely be the go-to fields if you needed a customised ID/Name.