Call to Action Buttons Overview
This page will show the simplest way to make a link appear like a coloured button.
How to Make a Link look like a Coloured Button
Go to the Page Editor where you want to add your coloured Button in
-
1
Type in the text for your coloured Button

-
2
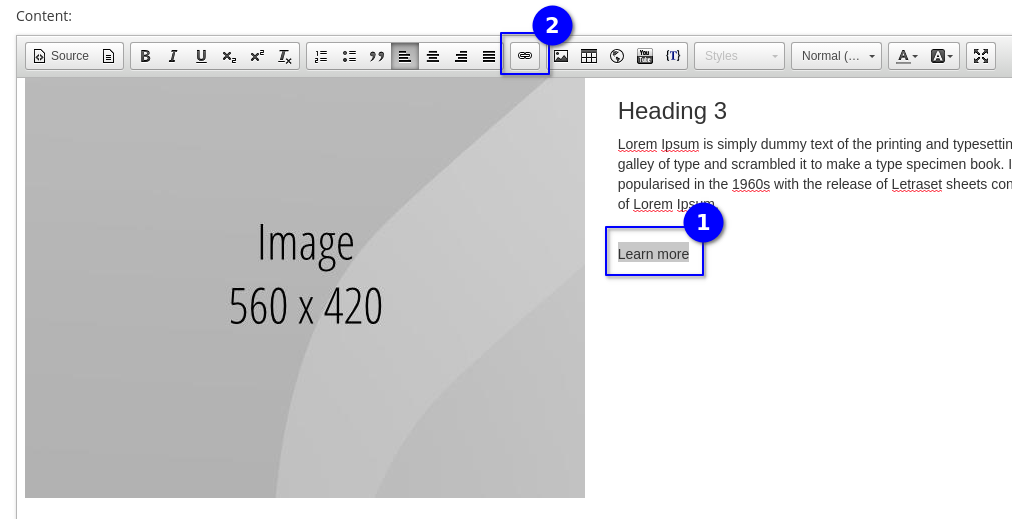
Highlight the text and click on the Link button (located on the 2nd row near the Flag icon button)

-
3
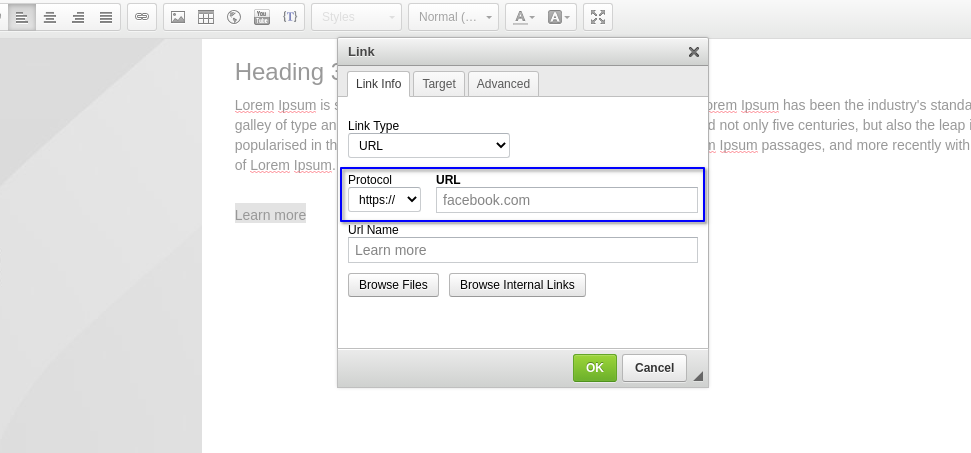
Enter the URL for the link

-
4
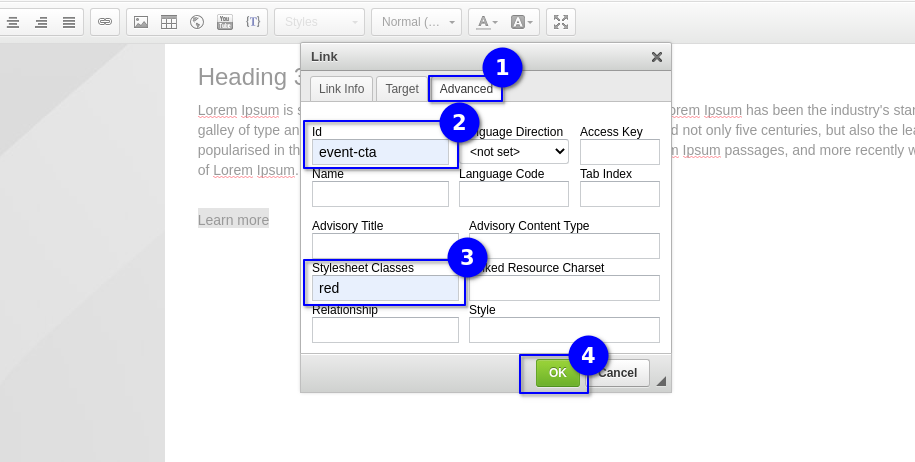
Click on the Advanced Tab at the top right
-
5
Enter the ID on the field under ID
- For example, event-cta
-
6
Enter the class under Stylesheet Classes
- For example, red(see table below for other colour references)
-
7
After entering the ID and/or classes, click OK

-
8
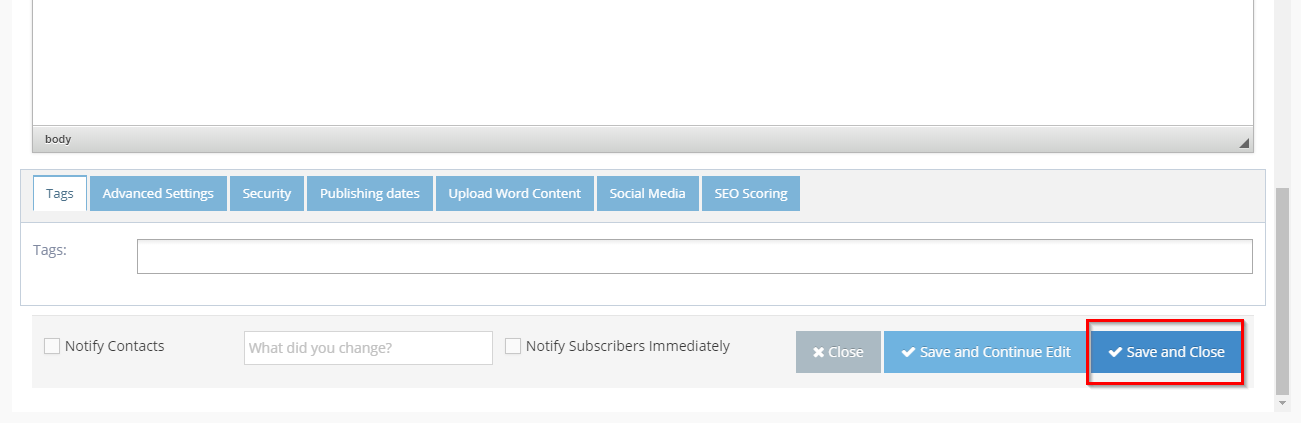
Scroll down and click on Save and Close on the page editor as you would normally save a page update

-
9
Refresh the page - now you can see the new coloured button applied to your link.
-
10
See output video here

Note
- If you do not follow this guide but the button is styled. Please follow the step below.
- Please update the Page Template of the page to include "/Content/Shared/Template.min.css" if you are not sure, please look at this guide How to use and manage page templates in WebEd 9
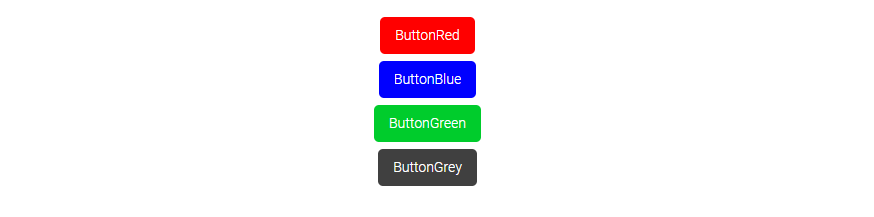
Colour Reference
The below table lists the different colours available by their class name. You will use the class name when creating the link to specify the colour of the button.
| Red | Blue | Green | Grey | |
|---|---|---|---|---|
| Class Name |
ButtonRed |
ButtonBlue | ButtonGreen | ButtonGrey |
| Inactive HEX | #FF0000 | #0000FF | #00CC2C | #404040 |
| Active/Hover HEX | #960014 | #000099 | #009921 | #808080 |