- How to Create a Form
- Why use Forms?
- Terms to Know for Keywords Management
- Using Common Form Fields - Marketing Details
- Using Segmentation Fields - Communication Data
- Using Ad-Hoc fields
- Inserting a Link on a Checkbox Form Field Label
- Making Form Elements Mandatory
- Configuring the Form
- Editing an existing Form
- Adding Page Breaks for a Multi-Step form
- Copying a Form to Quickly Make a New Form
- Segmenting Your Contacts
- Grouping Your Contacts
- Using Hidden Communication Controls
- Products of Interest
- Change the Submit Button Label
- Preview Your Form
- Sending an Email When a User Submits
- How to Add Additional Notifications for Team Members
- Editing Thank you Message
- Form Submission and Redirect to A New Page
- Understanding and Setting Up Auto-Responders
- Notification Email
- Ajax Submit
- How to Pre-populate a Form with a User's Previously Submitted Data
- Finalising the Form
- Managing Forms from the Grid
- How to add a Form to a Page in WebEd
- How to edit the curly bracket
- How to Embed a Form Script in HTML
- Submit the form and send an email to the user
- Inserting a Form via CurlyBracket
- Checking Form and Email Notifications
- Google reCaptcha Validation
- Reinitializing Form Components
- Setting Up Reply Emails
- Show Contact Details in Emails
- Vehicle Request More Info Form
How to add a Form to a Page in WebEd
STEP-BY-STEP
-
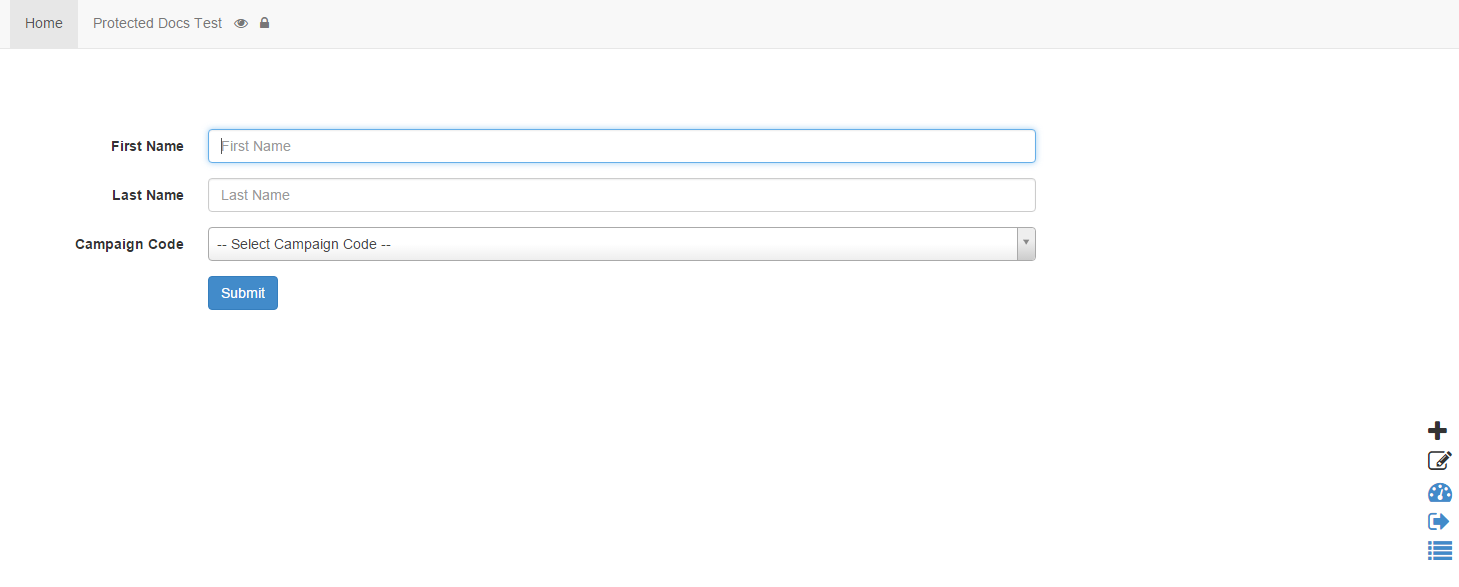
1Edit the desired page
-
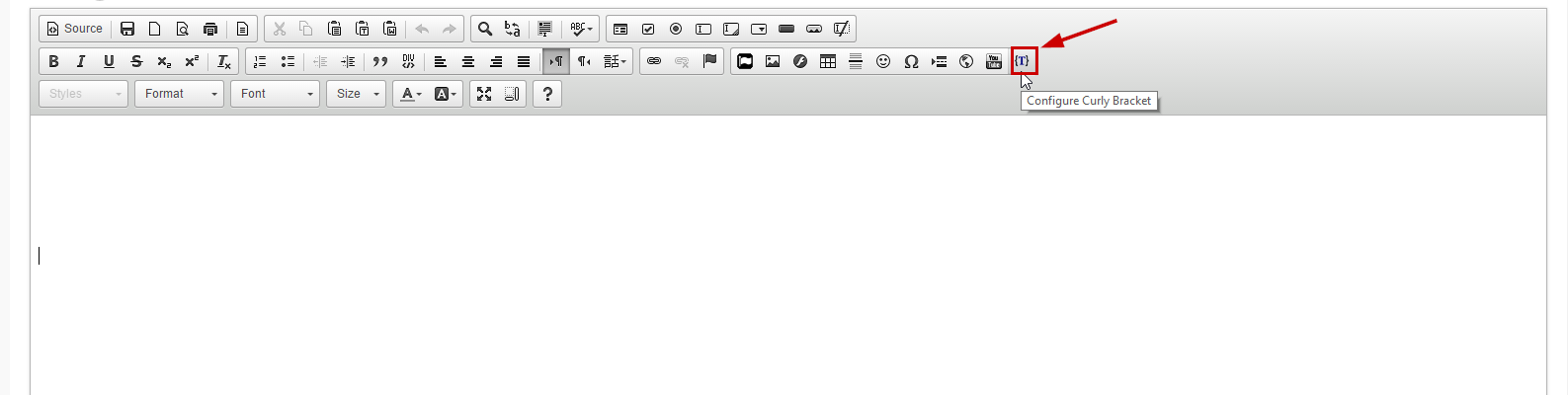
2Select the Curly Bracket icon at the top right of the editor


-
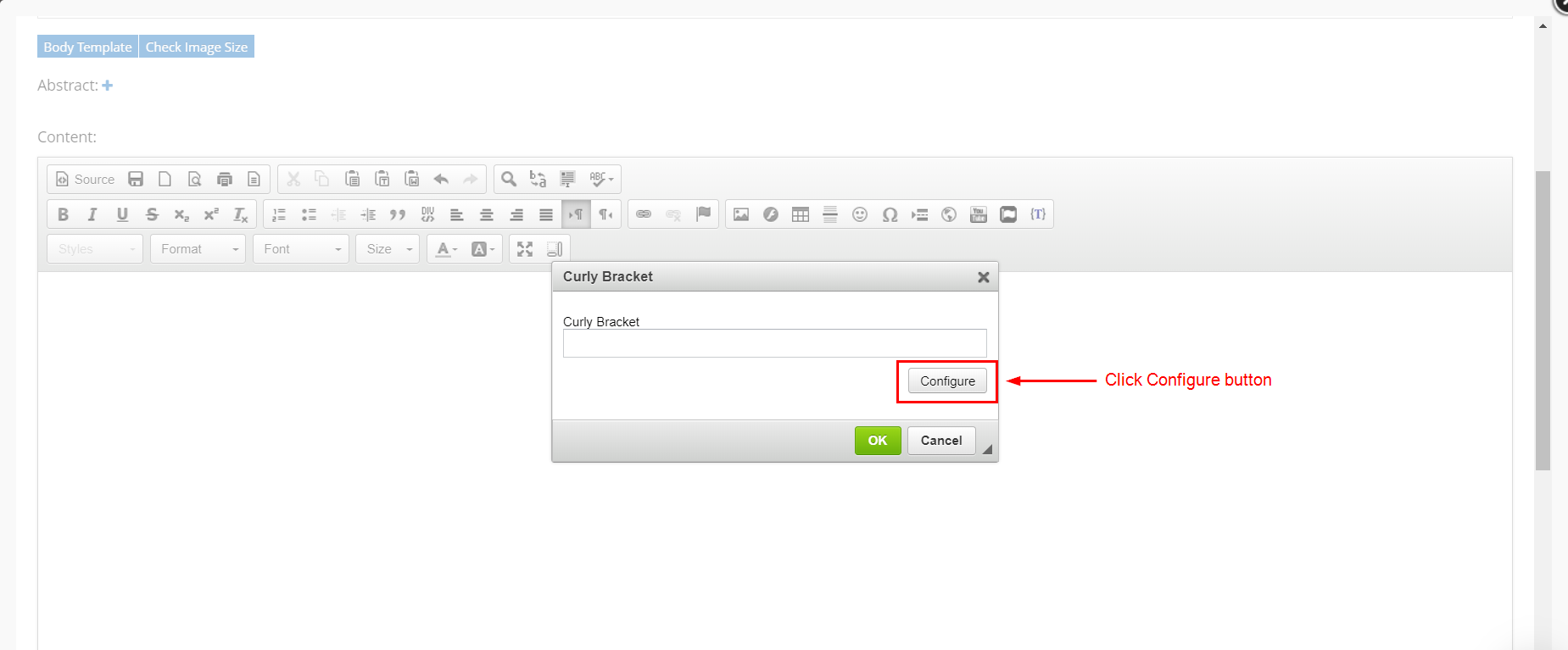
3Click Configure button in the popup

-
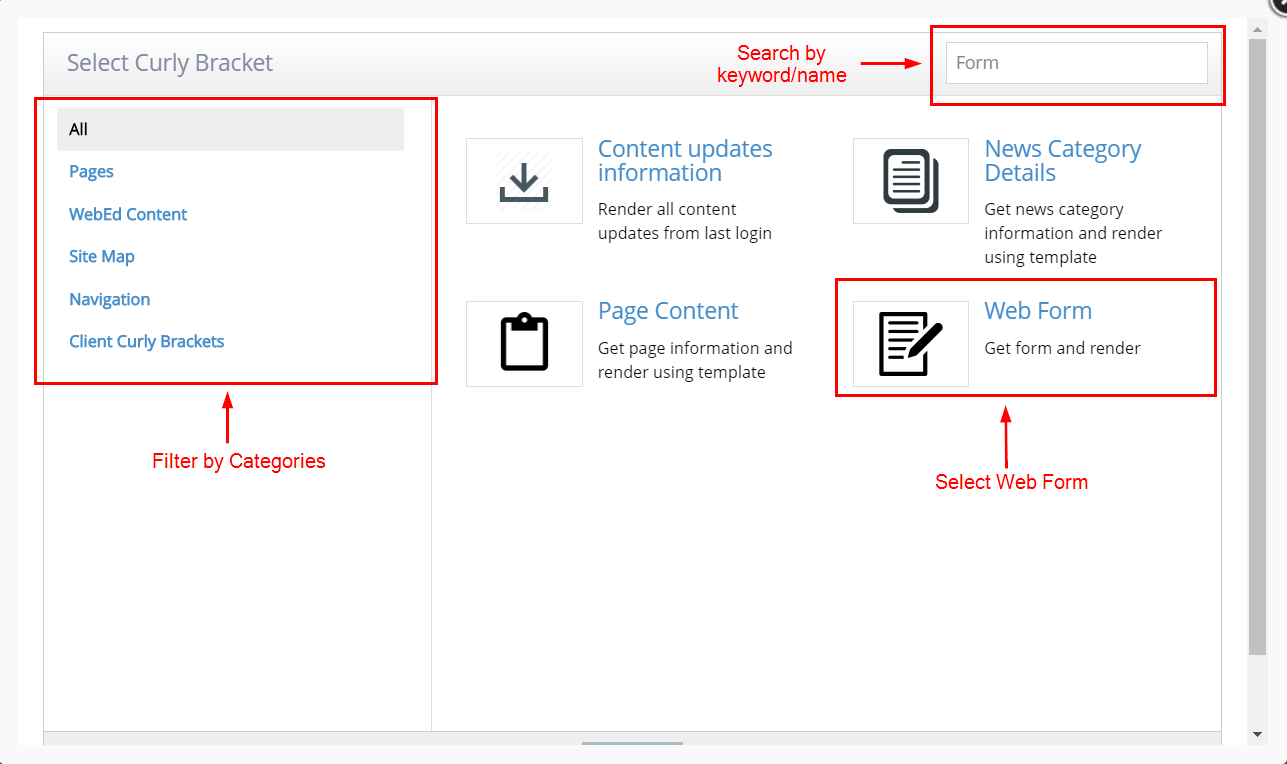
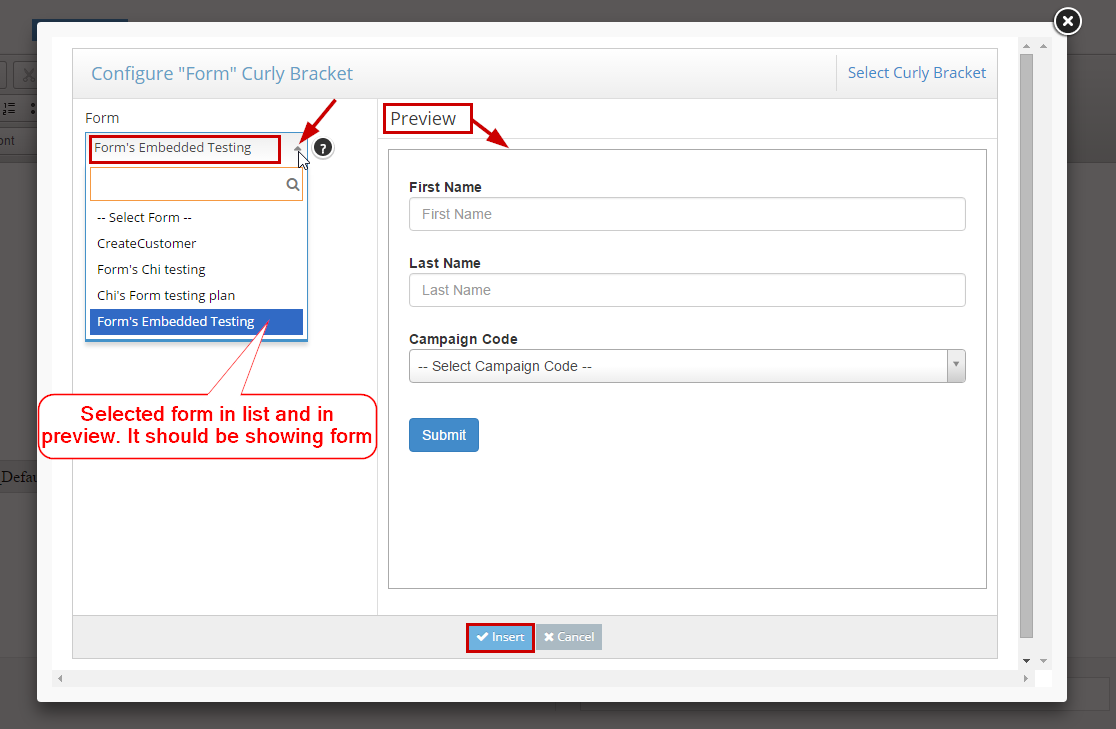
4In the new popup, type the Form keyword into the textbox search. Then click on an item in the resulting search.
-
5Select the option on the left side, and review the UI on the right side.

-
6Selected form in the dropdown list and it should be displayed in the preview.

-
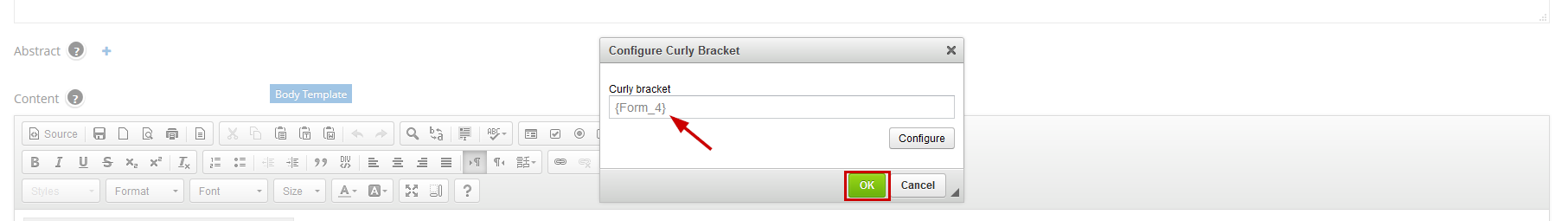
7Then click the Insert button It will be adding the Curly Bracket to the Configuration Curly Bracket popup then click the OK button to complete.

-
8Then click the Save And Close button and see the form displayed on the page.