- Locations Module Overview
- How to Edit/View/Delete a location
- Searching Locations
- Location Types
- Managing Location Types
- How to Edit/View/Delete a Location Type
- Remove a Location from a Location type
- LocationsOnMapWithGeoCode Module
- How to Customize or Create a new TemplateName for LocationsOnMapWithGeoCode
- How to Create Locator Module
- How to Customize or Create new a TemplateName for Locator
LocationsOnMapWithGeoCode Module
STEP-BY-STEP
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2Make sure you added the Location Types before you can proceed to use the LocationsonMapWithGeoCode module.
-
3Go to Pages and open the page content editor where you want to add this curly bracket.
-
3In the editor, click the Curly Bracket icon to open the configuration curly brackets

-
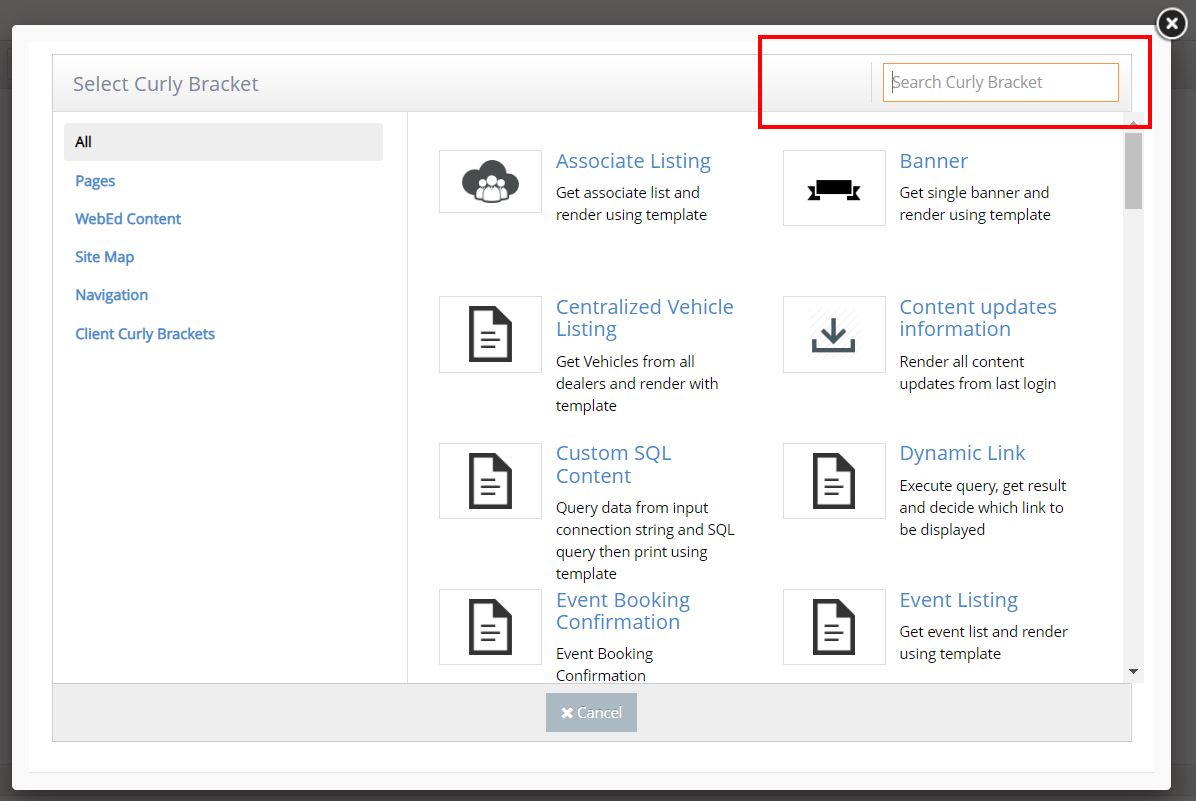
4Once clicked, the Curly Bracket box pops up and there you can see all the list of Curly Bracket modules

-
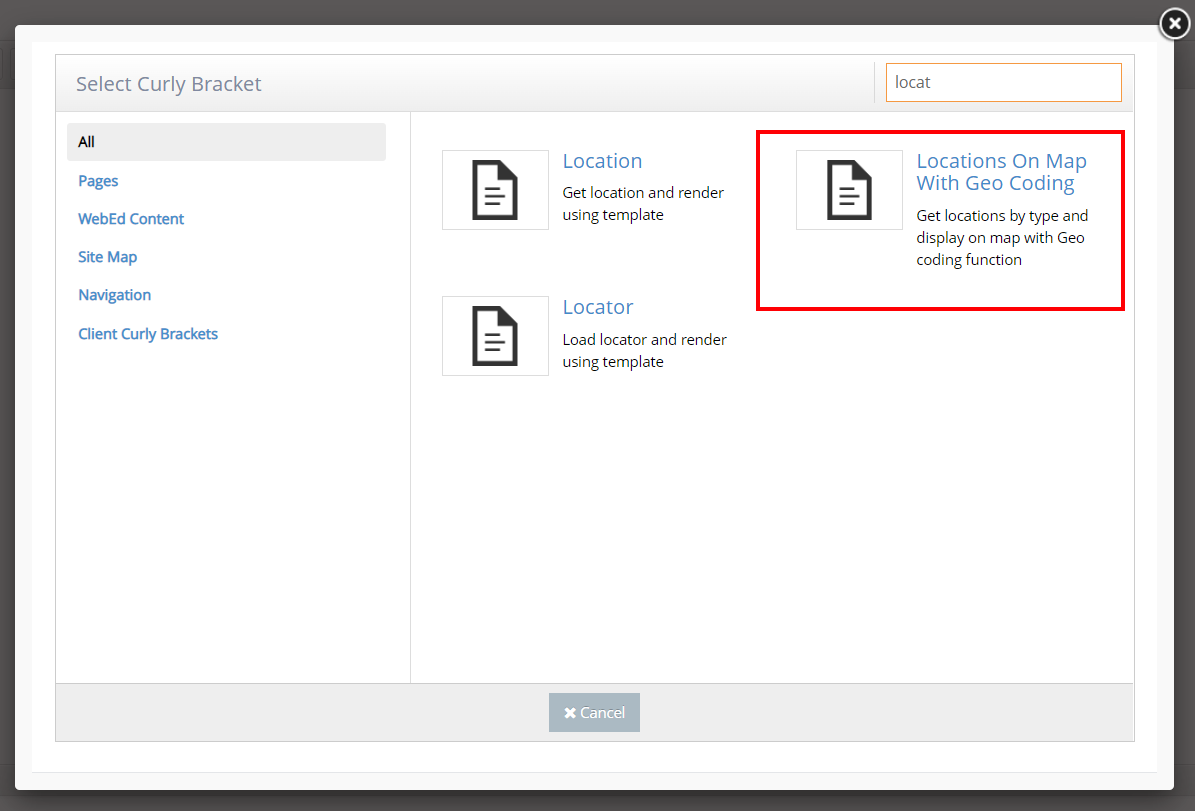
4In the Search box, you can put the specific name of the Curly Bracket that you want to create. Search for Locations and click on the LocationsOnMapWithGeoCode item in the search results box.

-
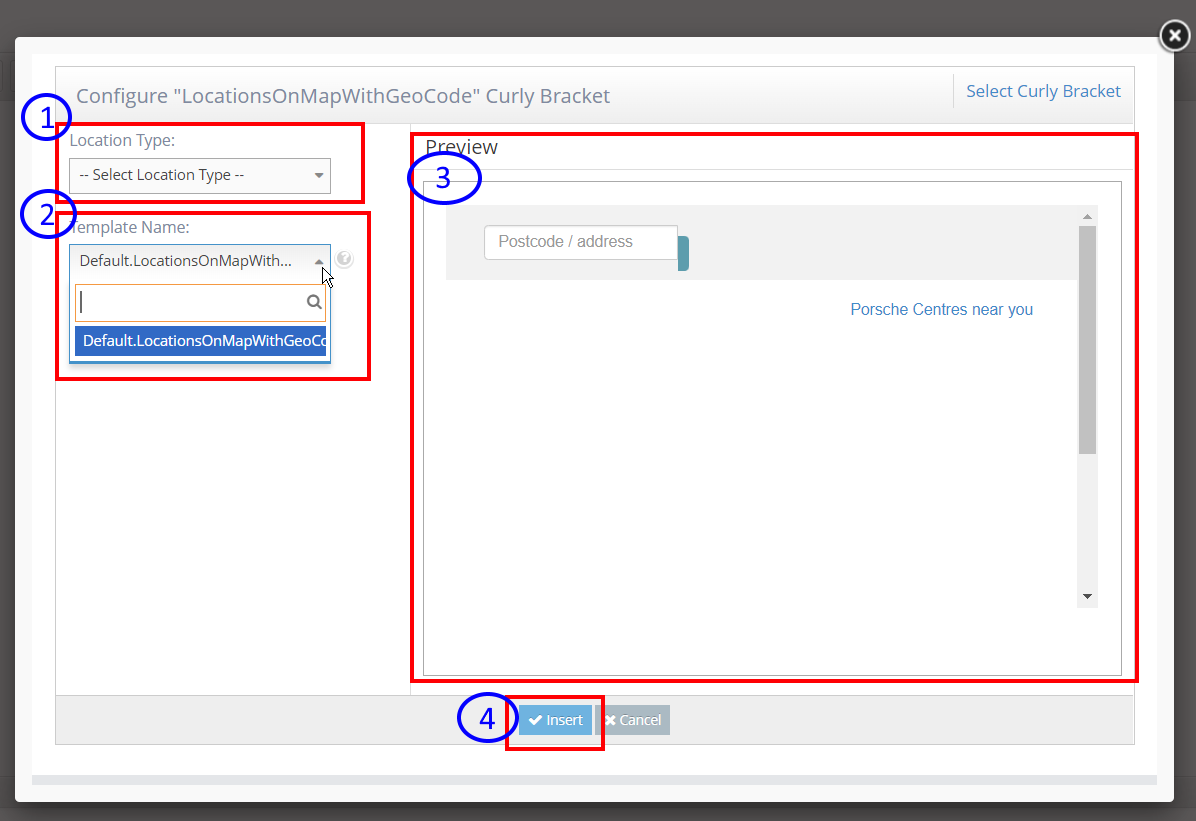
3The Configure "LocationsOnMapWithGeoCode" will display. Set up configuration options on the left side and review the UI (User Interface) on the right side.
- Location Type - Select the location type from the dropdown on which the locations are gotten based, if not defined all locations will be gotten.
- Template Name - select a template name from the dropdown. It is used for rendering, if not selected then the default template will be used.
- Preview - this is where to display the preview of your selected module.
- Insert - click this button to insert in your page content editor.

-
3Click Update And Close. Then you can see the LocationsOnMap on the page