- Check Image Size Overview
- Check Image Size Filters
- File Size Checker
- Pixel Size
- Labels
- Managing Check Image Sizes
Managing Check Image Sizes
STEP-BY-STEP
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2After logging in, once you’re in the Admin, navigate to Page Content
-
3Under Page Content, click on Check Image Size
-
4Select the preferred filters for the File Size and Pixel Size
-
5Click the “Search” button
-
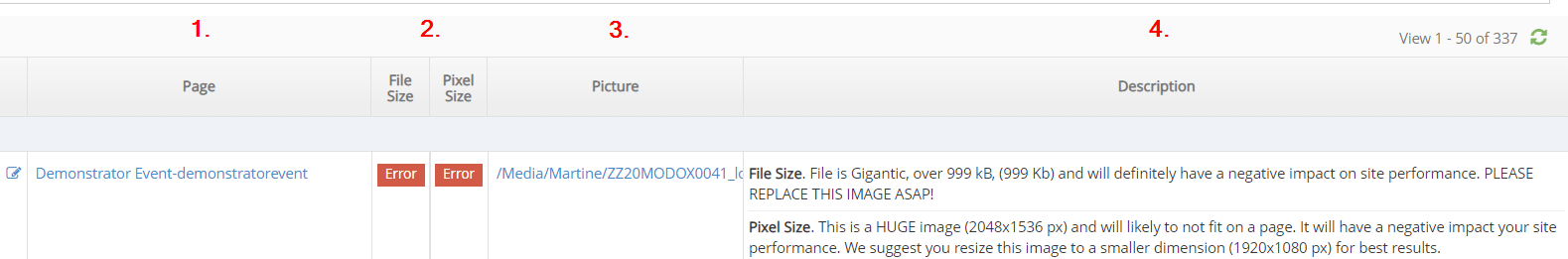
6The Module will display all images on that website and show their status (using labels), location and give you a brief description of the problem/status
-
7Provided description can help you identify the problem, and suggests necessary actions that one can take to resolve the problem.
-
8It’s suggested that you address all images With Warning and Error labels
-
9Grid Legend:
- Edit Page link
- File size and Pixel size columns with Labels
- Picture URL
- Short description of the status/problem