- How to Create a Form
- Why use Forms?
- Terms to Know for Keywords Management
- Using Common Form Fields - Marketing Details
- Using Segmentation Fields - Communication Data
- Using Ad-Hoc fields
- Inserting a Link on a Checkbox Form Field Label
- Making Form Elements Mandatory
- Configuring the Form
- Editing an existing Form
- Adding Page Breaks for a Multi-Step form
- Copying a Form to Quickly Make a New Form
- Segmenting Your Contacts
- Grouping Your Contacts
- Using Hidden Communication Controls
- Products of Interest
- Change the Submit Button Label
- Preview Your Form
- Sending an Email When a User Submits
- How to Add Additional Notifications for Team Members
- Editing Thank you Message
- Form Submission and Redirect to A New Page
- Understanding and Setting Up Auto-Responders
- Notification Email
- Ajax Submit
- How to Pre-populate a Form with a User's Previously Submitted Data
- Finalising the Form
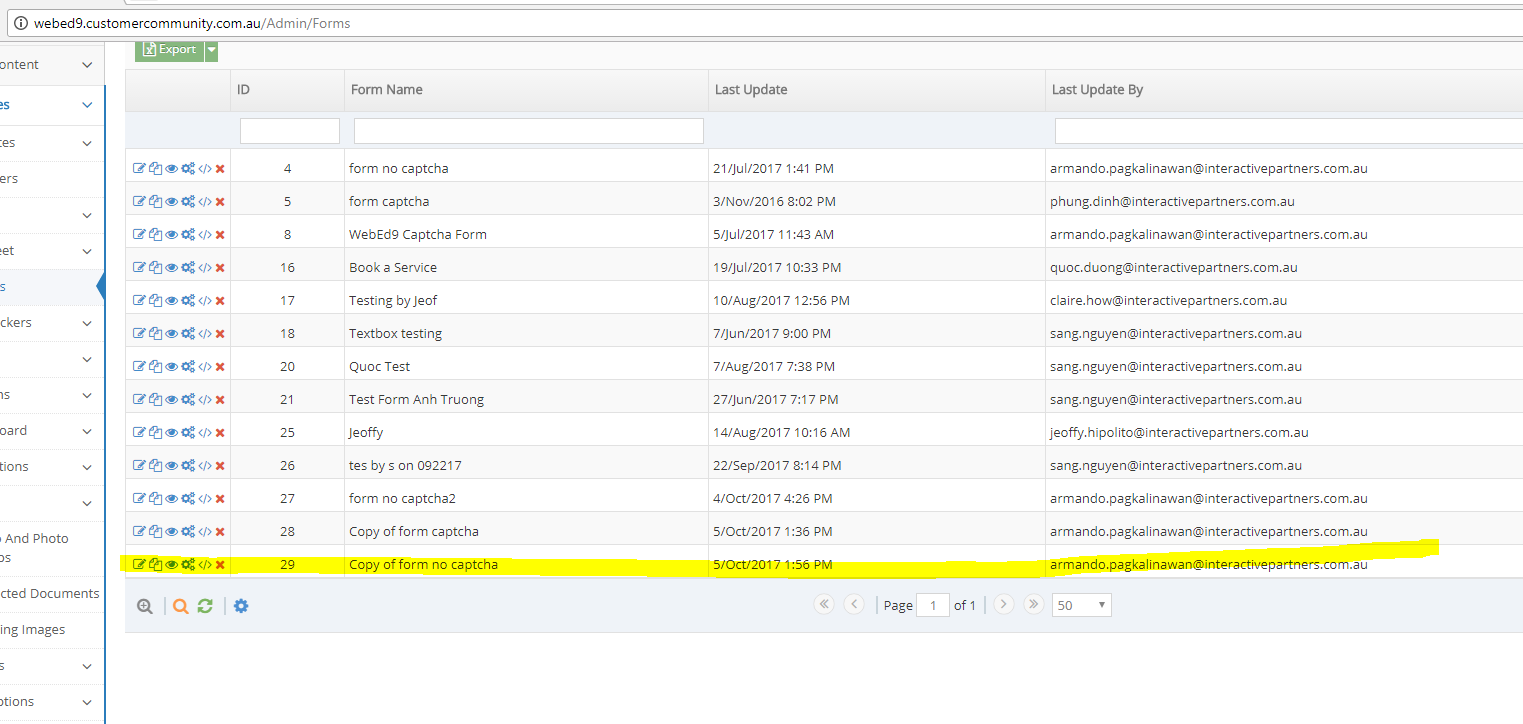
- Managing Forms from the Grid
- How to add a Form to a Page in WebEd
- How to edit the curly bracket
- How to Embed a Form Script in HTML
- Submit the form and send an email to the user
- Inserting a Form via CurlyBracket
- Checking Form and Email Notifications
- Google reCaptcha Validation
- Reinitializing Form Components
- Setting Up Reply Emails
- Show Contact Details in Emails
- Vehicle Request More Info Form
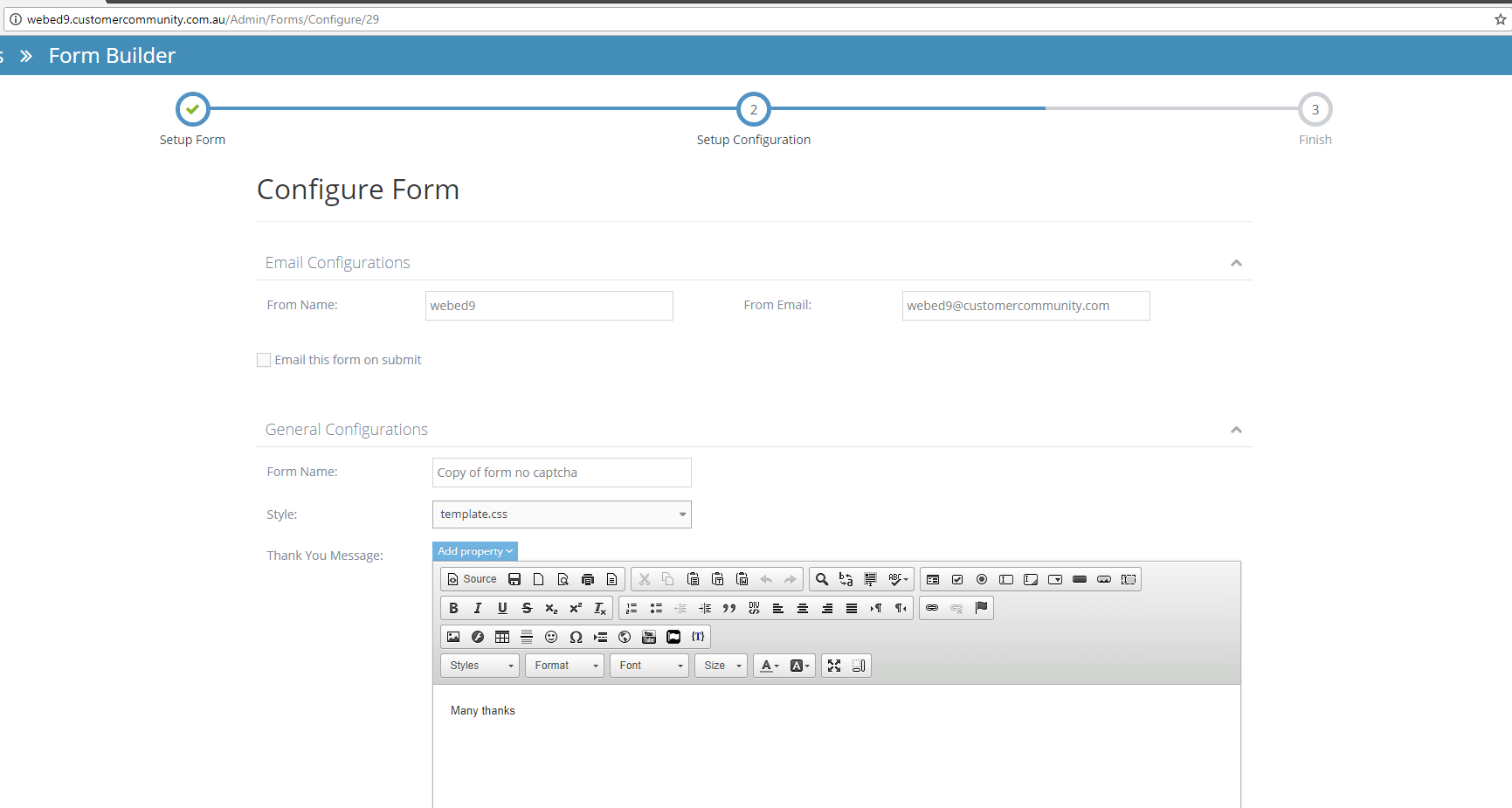
Configuring the Form
Step in creating the Form where you can set the Email and General Configurations
STEP-BY-STEP
-
1Edit the form configuration to suit your requirements
-
2Add in a "From Name" and "From Email" so you can be notified when someone submits your form
-
3Enable "Email this form on submit" and provide the necessary information if you want this form emailed on submission
-
4Add in general configurations like the Form Name and the Thank You Message
-
5Expand the Advanced Options to show additional configurations such as enabling the following: DataSheet Form, Send Auto Response, Send Notification Email, Allow Ajax Submit and Pre-populate form with User's previously submitted data. Enabling most of these expands the setting that requires you to provide additional information
-
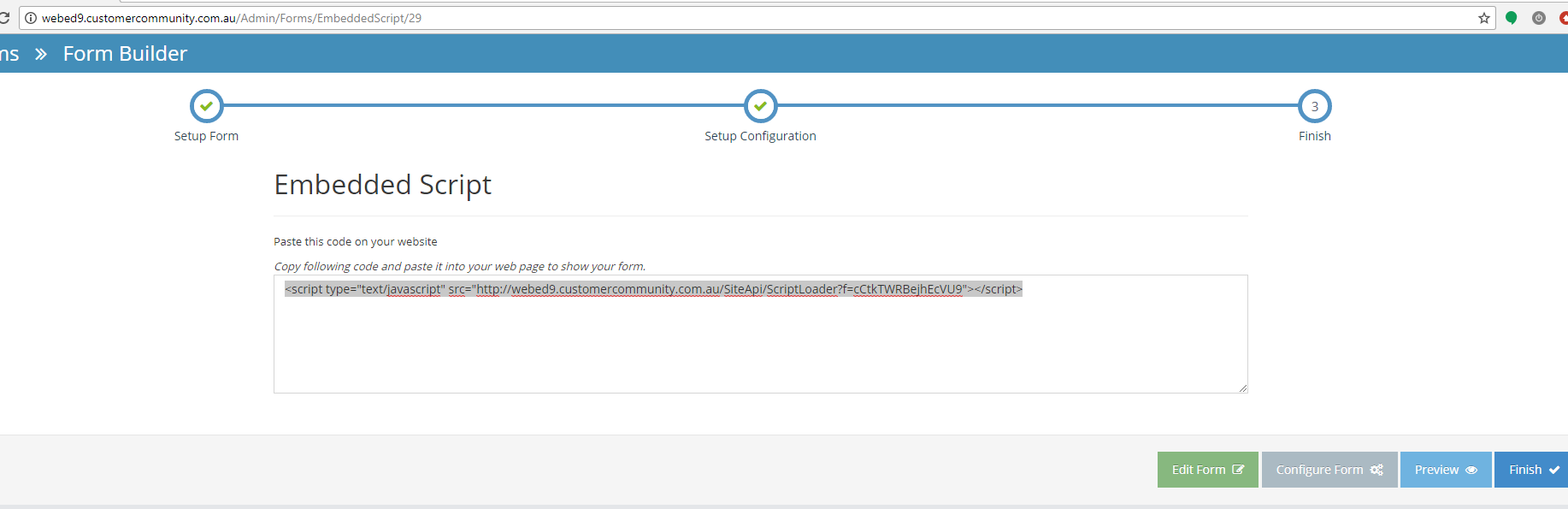
6Click Finish Configurations

-
7The Embedded Script can be copied and pasted to other pages if you want to use this form outside the WebEd environment but if you are using WebEd's Curly Brackets to add your form to the page, you can skip this part and click Finish to see the script to add to your website

-
8See the new form created on the form list