This part of the User Guide will show you how to edit an existing rotating image (Text changes, image replacement) And how to change the order
Accessing the Rotating Images
-
1First, you'll need to log in on your website and access the admin Dashboard. Your link would usually be as follows :www.YourWebsiteName.com.au/Admin
The login page should appear as below:

-
2Once logged in, navigate through the left menu panel.
-
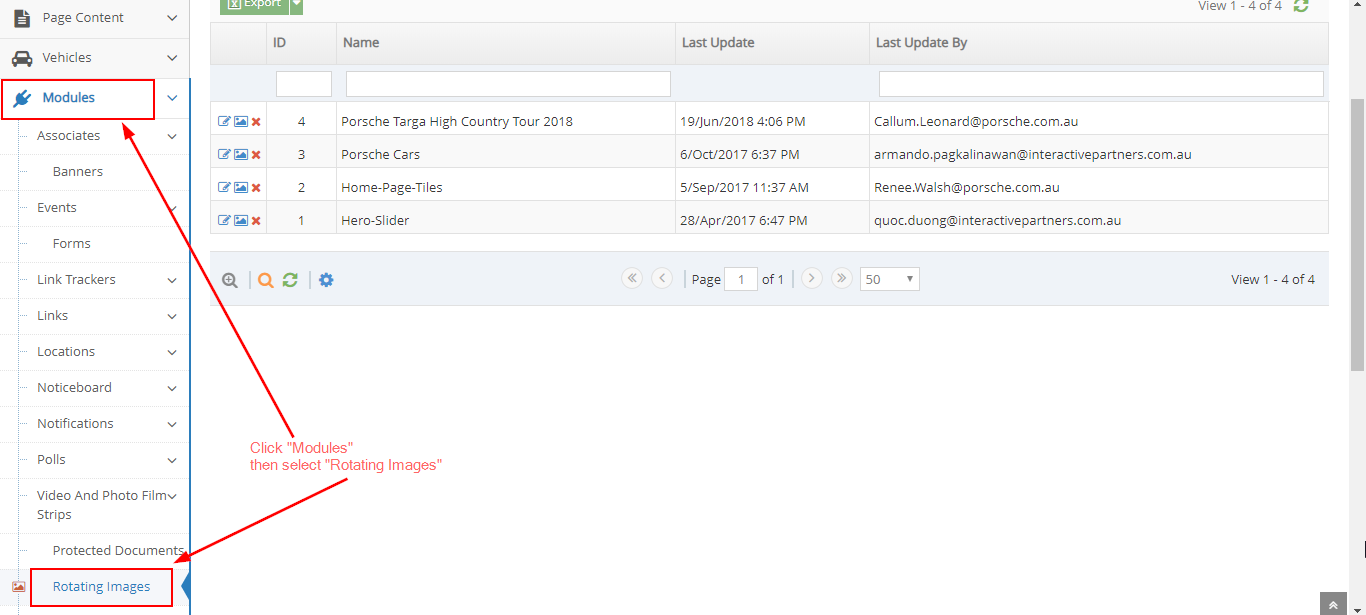
3Click onModules → Rotating
-
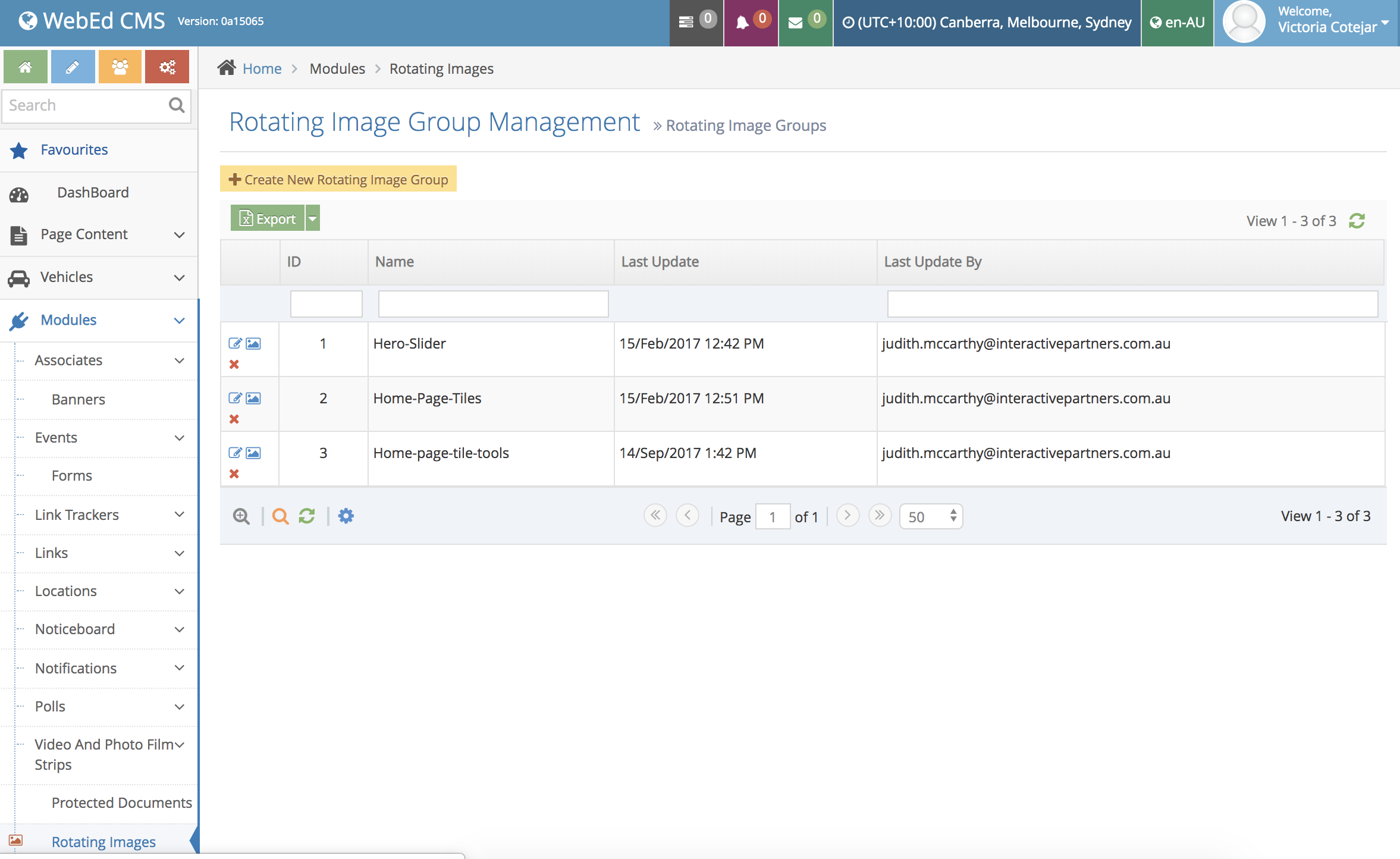
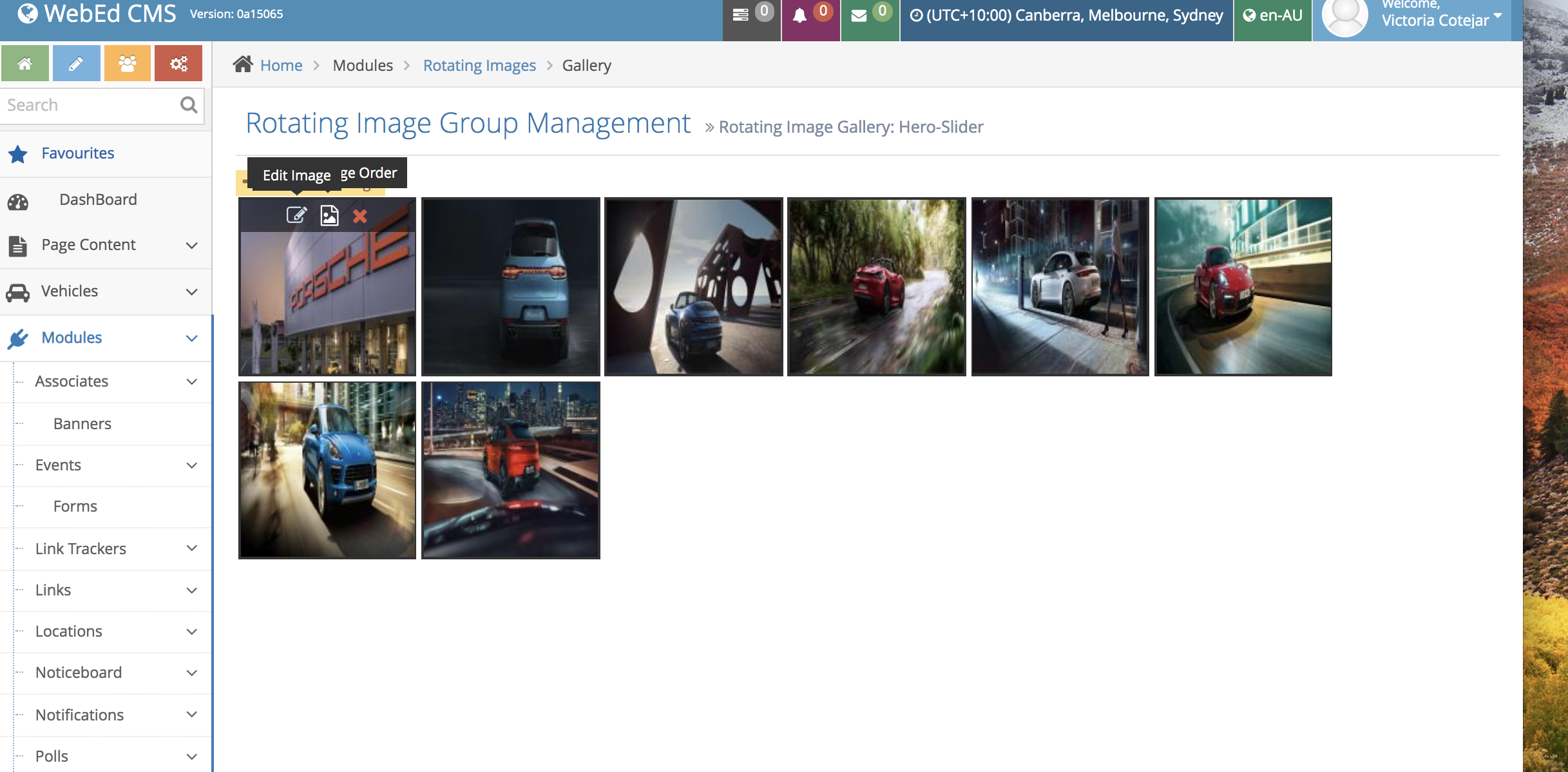
4A list of all the groups for the rotating images will appear.

-
5Choose the group you wish to edit
-
6Click on theImage Iconto edit

Adding a new image
-
12Choose the group you wish to edit and click on the Image Icon to edit

-
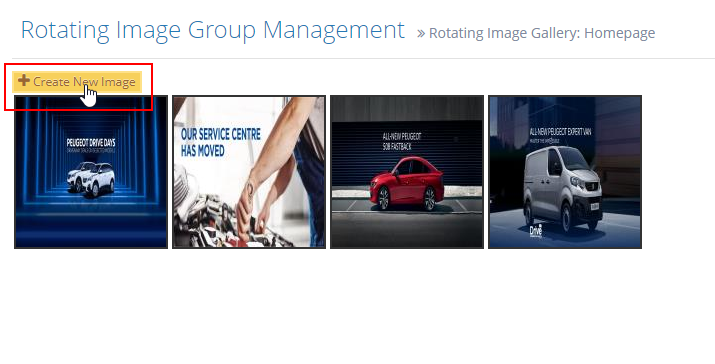
2Click the button "Create new image"

-
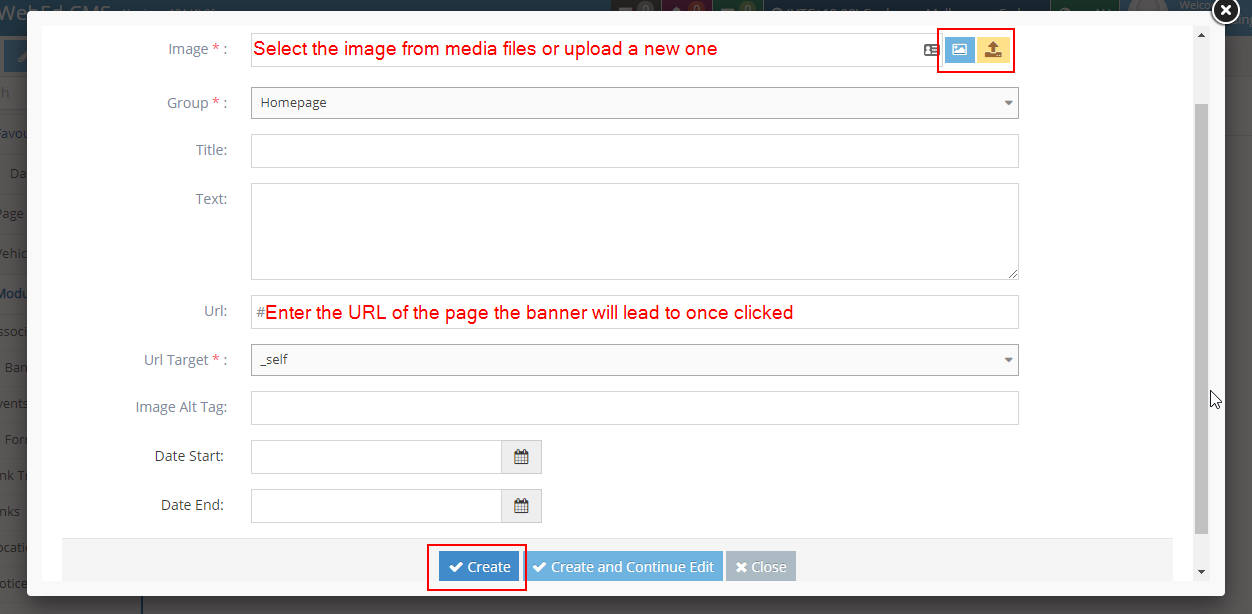
3Upload a new image or select from media files.
-
4Enter the URL of the page the banner will lead to once clicked
- If the page is within the site, please enter a relative link.
- For example, All-New Peugeot 508 page link is https://peugeotparramatta.com.au/Peugeot-508, you will enter /Peugeot-508
-
5Select the URL target.
- If you want to open in the same window, select _self.
- If you want to open a new window, select _blank.
-
6Click "Save".

-
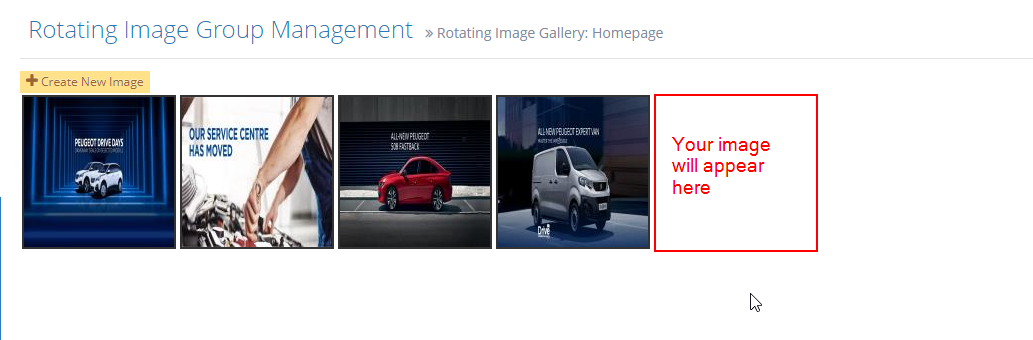
7The new image will appear as the last item.

Reordering the Images
-
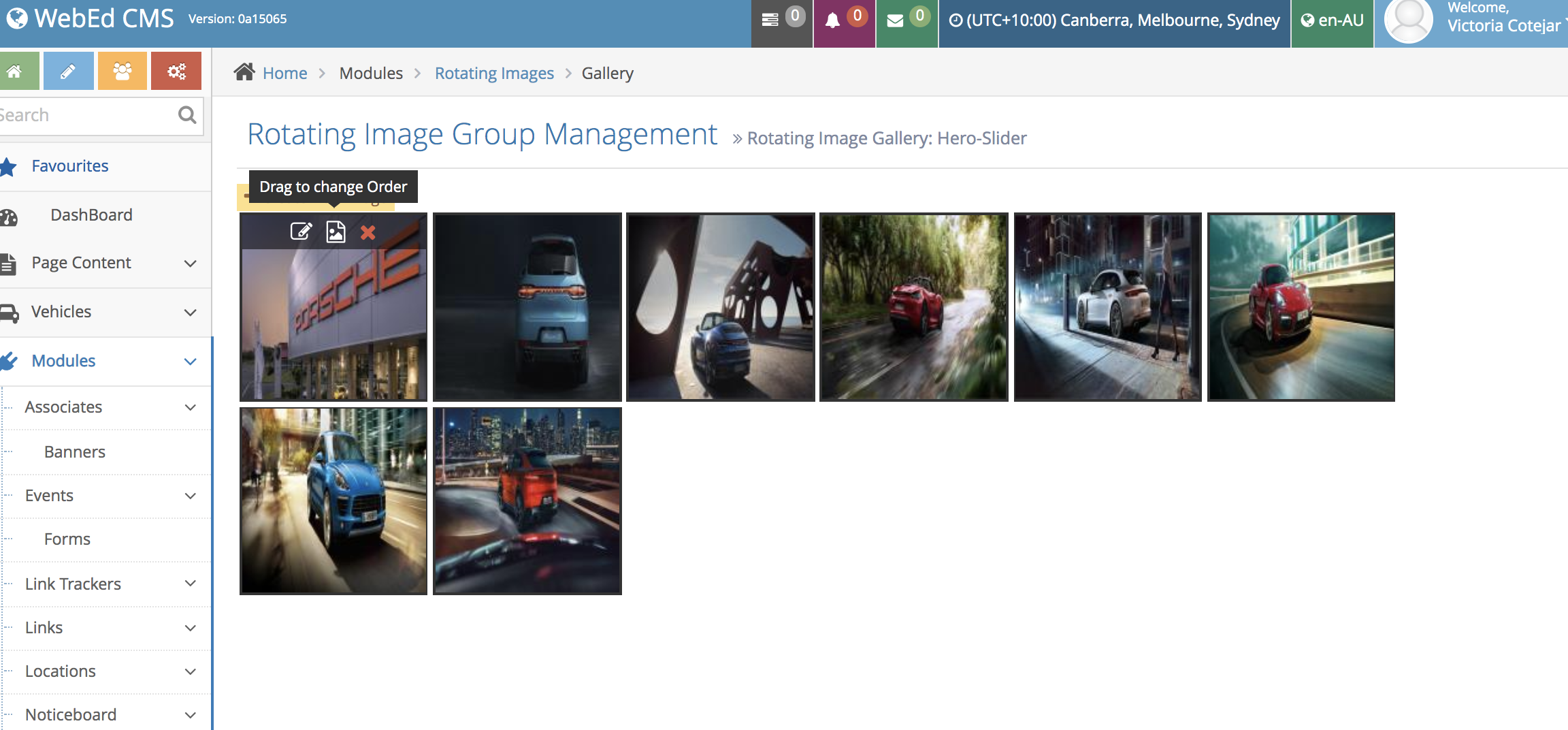
1To Re-order the images, simply drag the image left and right into the order you wish for it appear.

Editing The Image, Text, Link
-
1To Edit, Click on the Edit Icon on the photo you wish to alter.

-
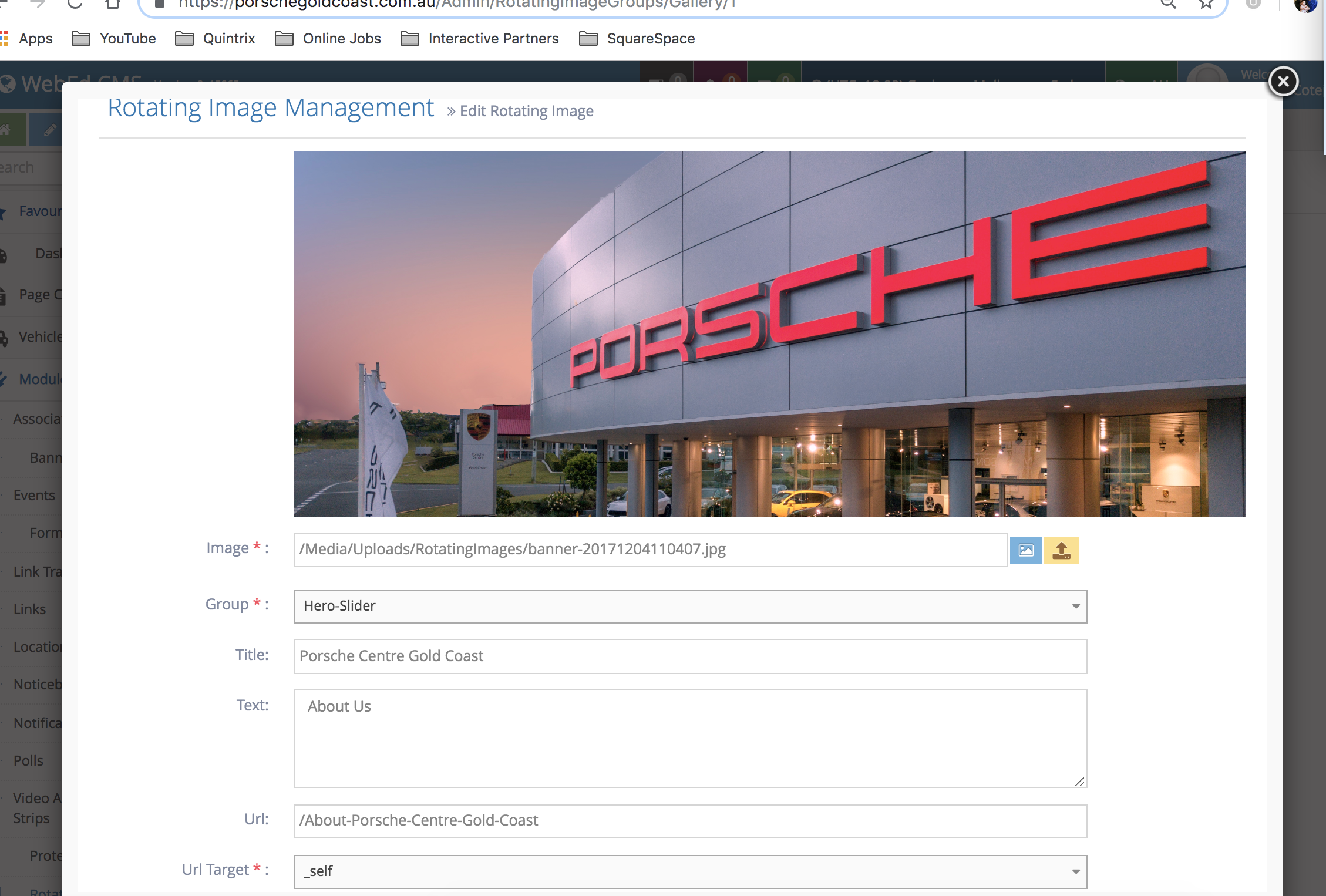
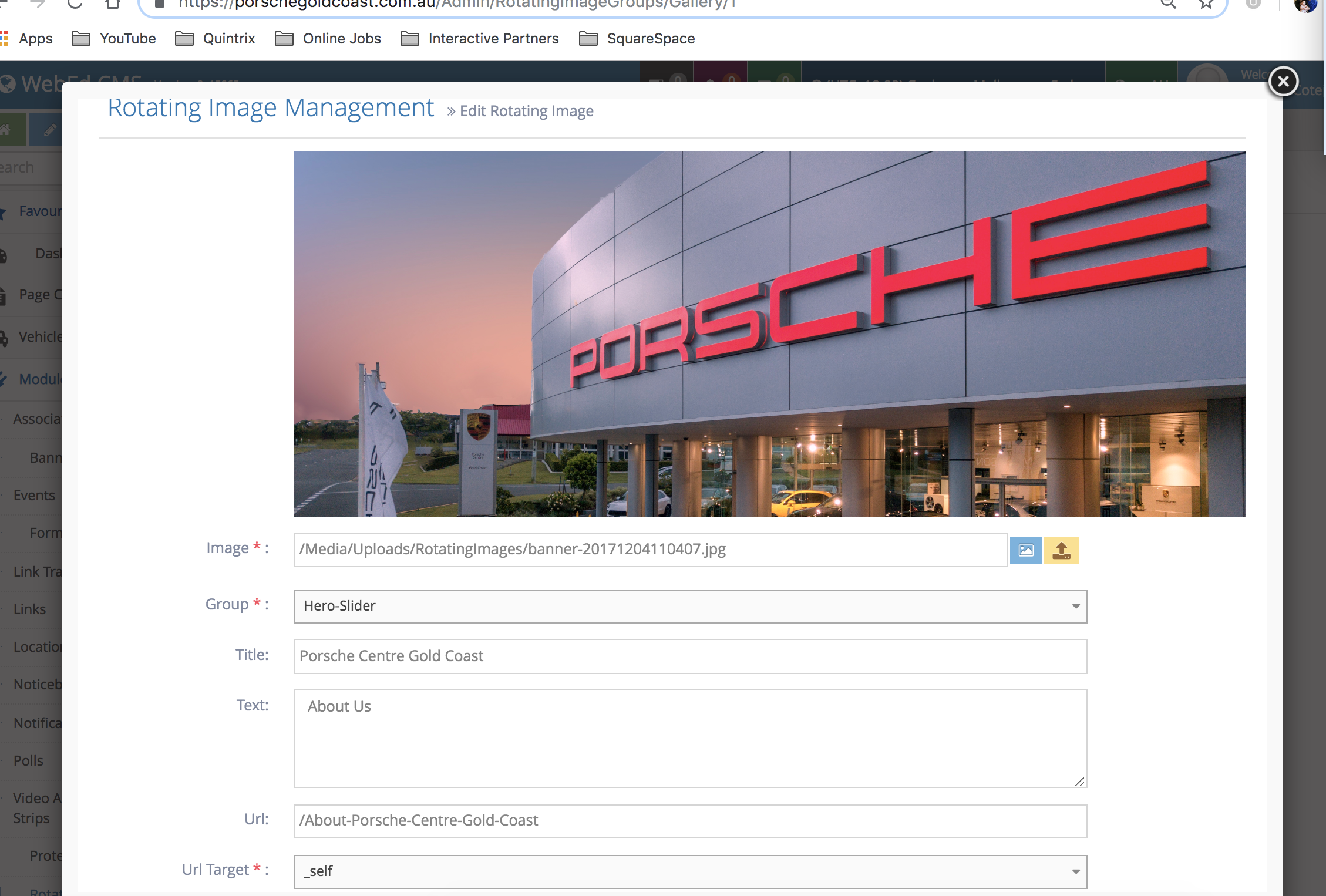
2A pop up will then appear where you can edit theImage, Group it belongs to, Title, Text, and URL

-
3If you scroll further down you can also set a Start and End Date for this specific image to show.
-
4Once done, hit Save.

-
5Refresh the page
-
6The rotating banner images should show on the website and the changes should reflect.
Removing an Image from a Rotating Images Group
This can help in selling advertising space or promoting user products
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2From the left sidebar, go to Modules > Rotating Images

-
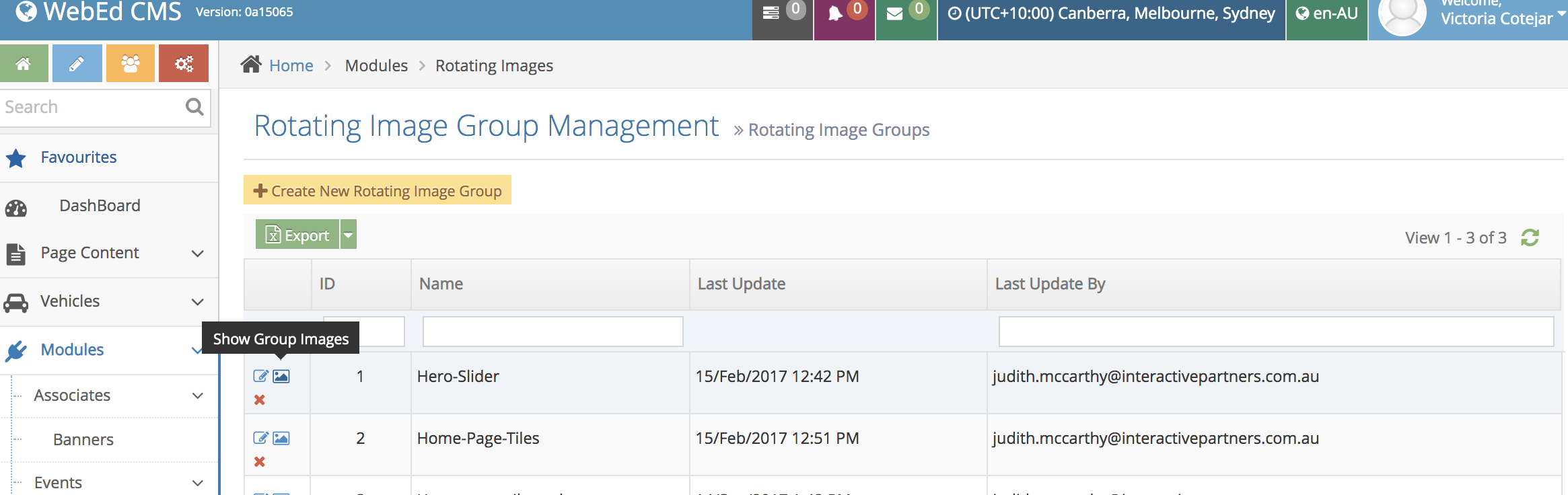
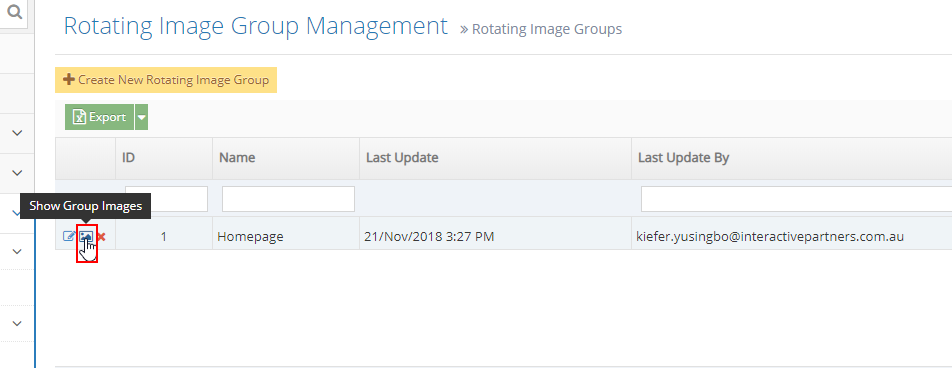
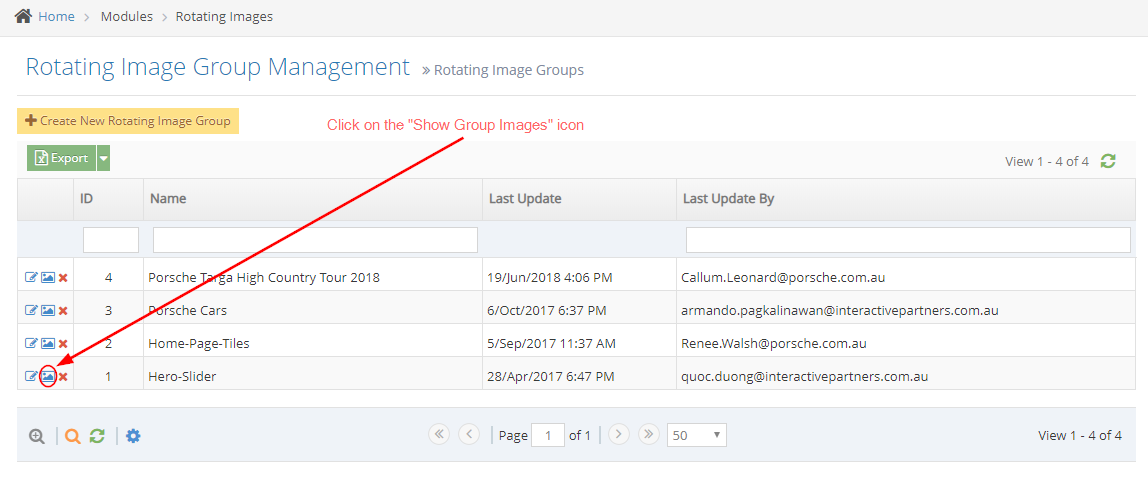
3Once you select 'Rotating Images', it should go to the 'Rotating Image Group Management' page. On here you can select the rotating image group you are trying to update.

-
4Click on the 'Show Group Images'icon beside the group

-
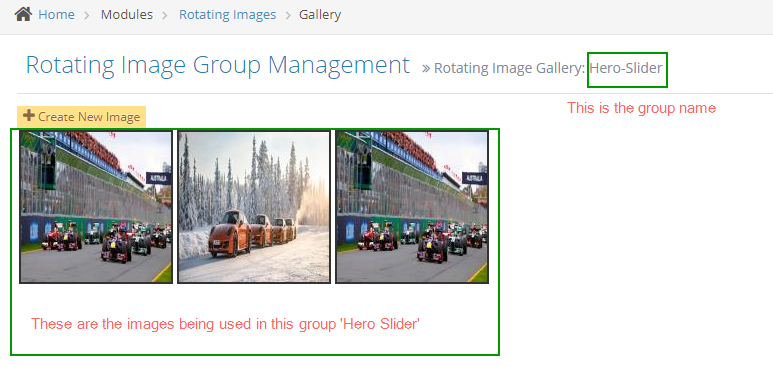
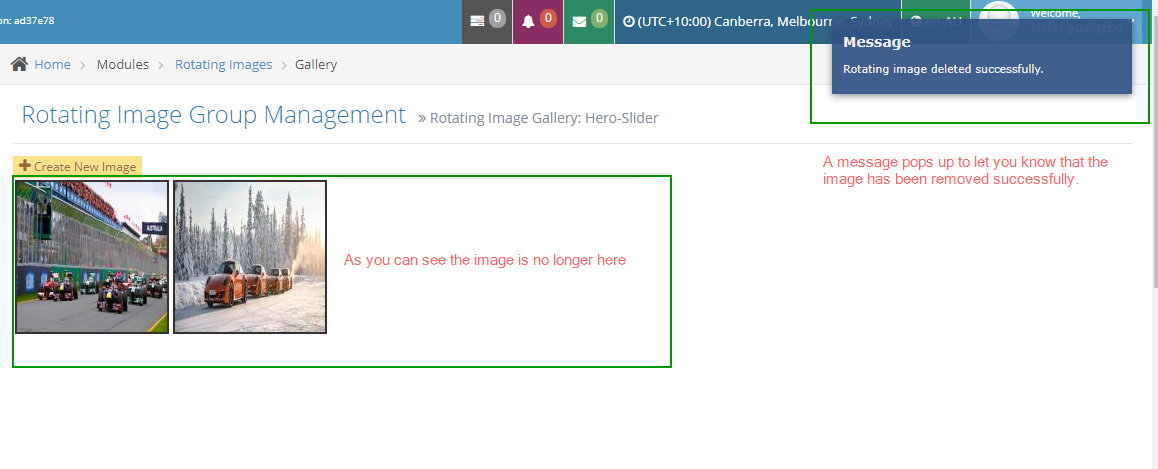
5On the 'Rotating Image Group Management' page of the group you selected, you should see the images being used on that particular group

-
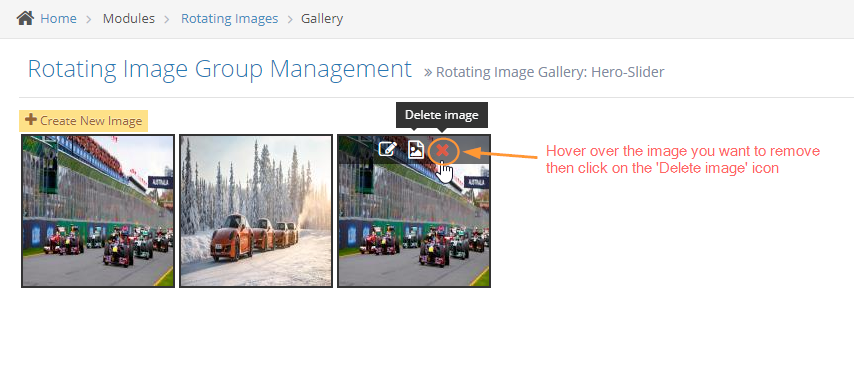
6Hover over the image you want to remove
-
7Click on the 'Delete image' icon to remove it

-
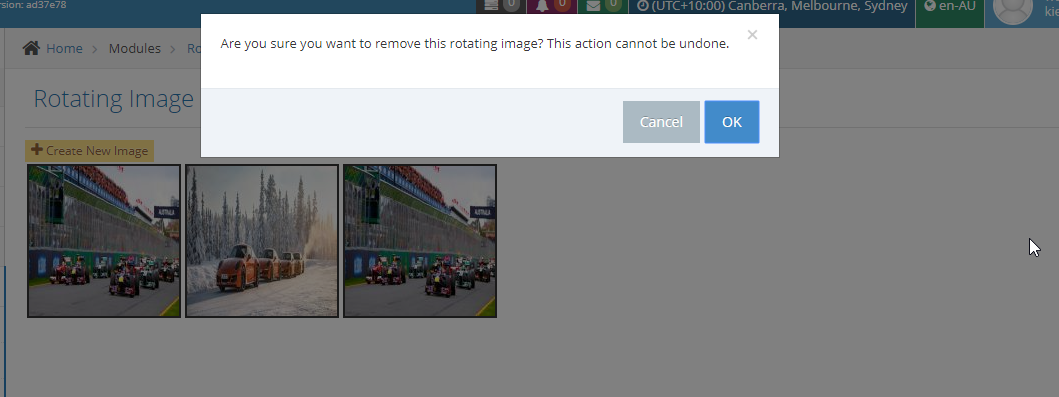
8A pop up message will show to confirm if you want to continue removing the image
-
9Click OK

-
10A message pops up to let you know that the image has been removed successfully.

-
11Reload/refresh the page where the rotating images are displayed.
Creating Banner Images on Pages
Why you would use a Banner Image
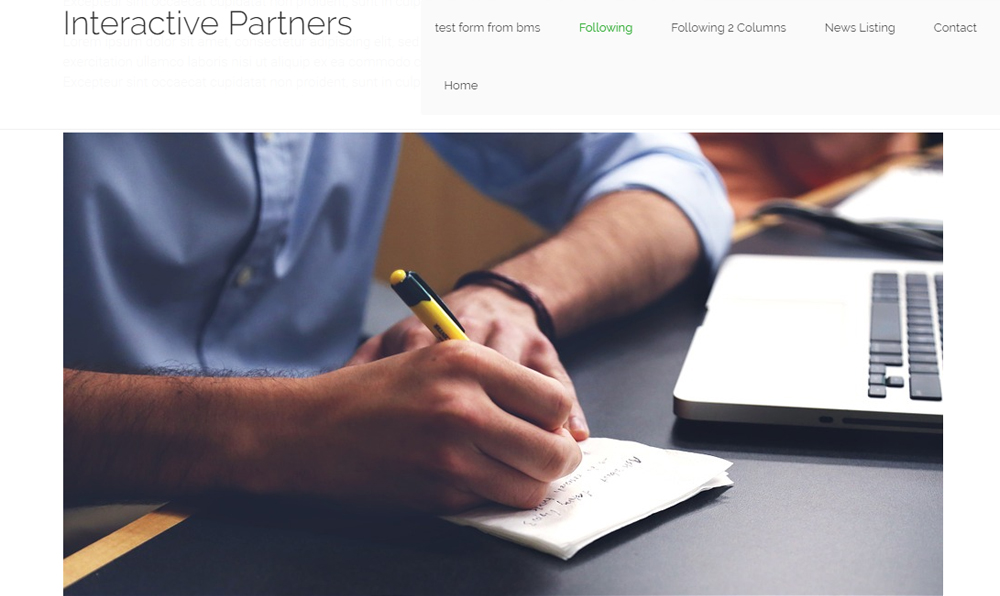
A Banner Image is commonly used on websites to capture attention, convey key messaging, and enhance the visual appeal of a page. It often appears at the top of a webpage or section, providing a strong visual hook. Using a banner image effectively can help establish a website's branding, communicate the page's theme, and engage visitors more effectively.
Banner images can support various content types, from promotional offers to seasonal messaging or product features. When chosen wisely, they set the tone for the rest of the content and improve user experience by drawing attention to the most important information. Additionally, responsive banner images adjust to different screen sizes, ensuring a seamless viewing experience on both desktop and mobile devices.
- If you want to showcase your page through photos or put an image on headers you can use this module.
- Simply rendering the banner and implementing it through different pages can be very easy to apply by using this module on WebEd 9 CMS.
How to manage default banner image
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
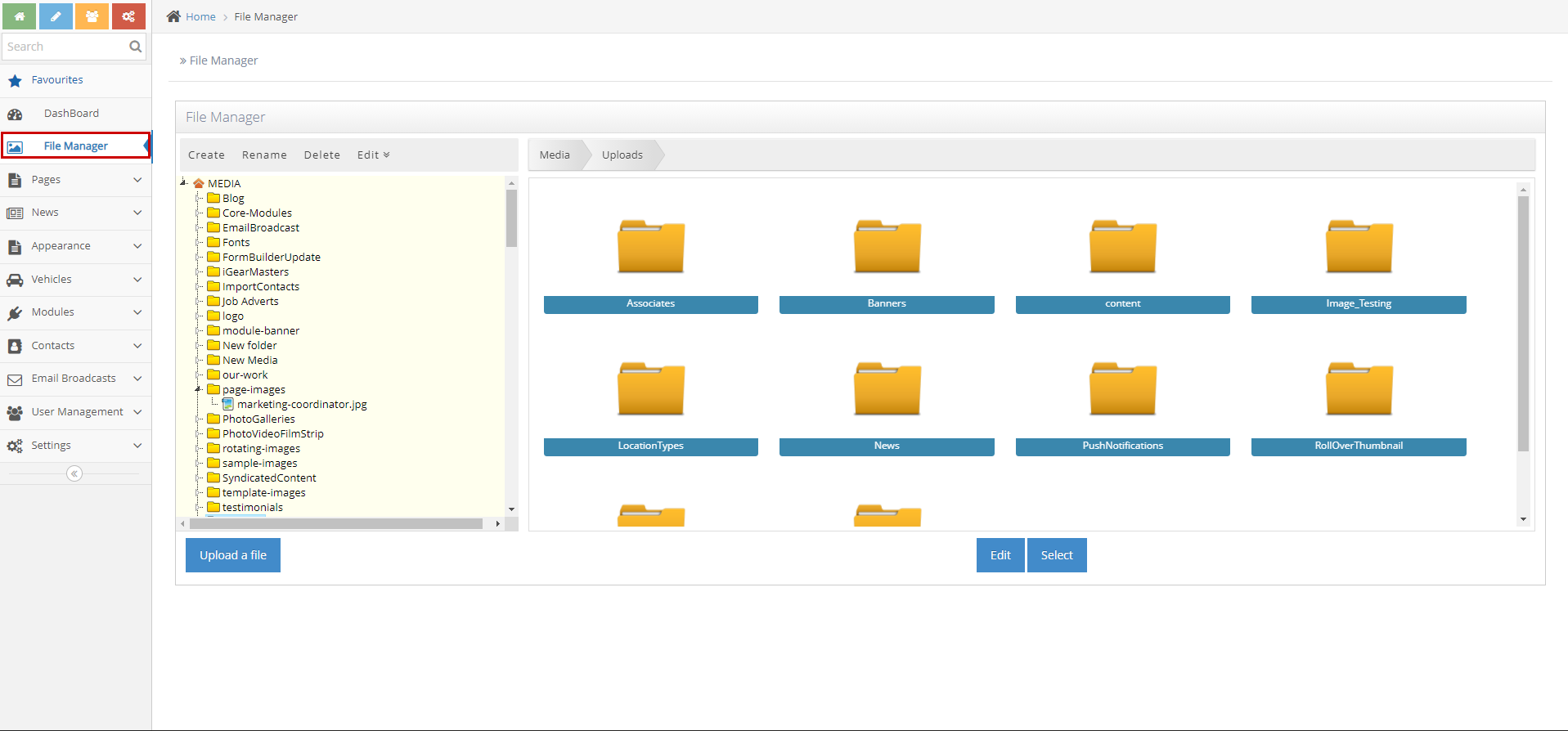
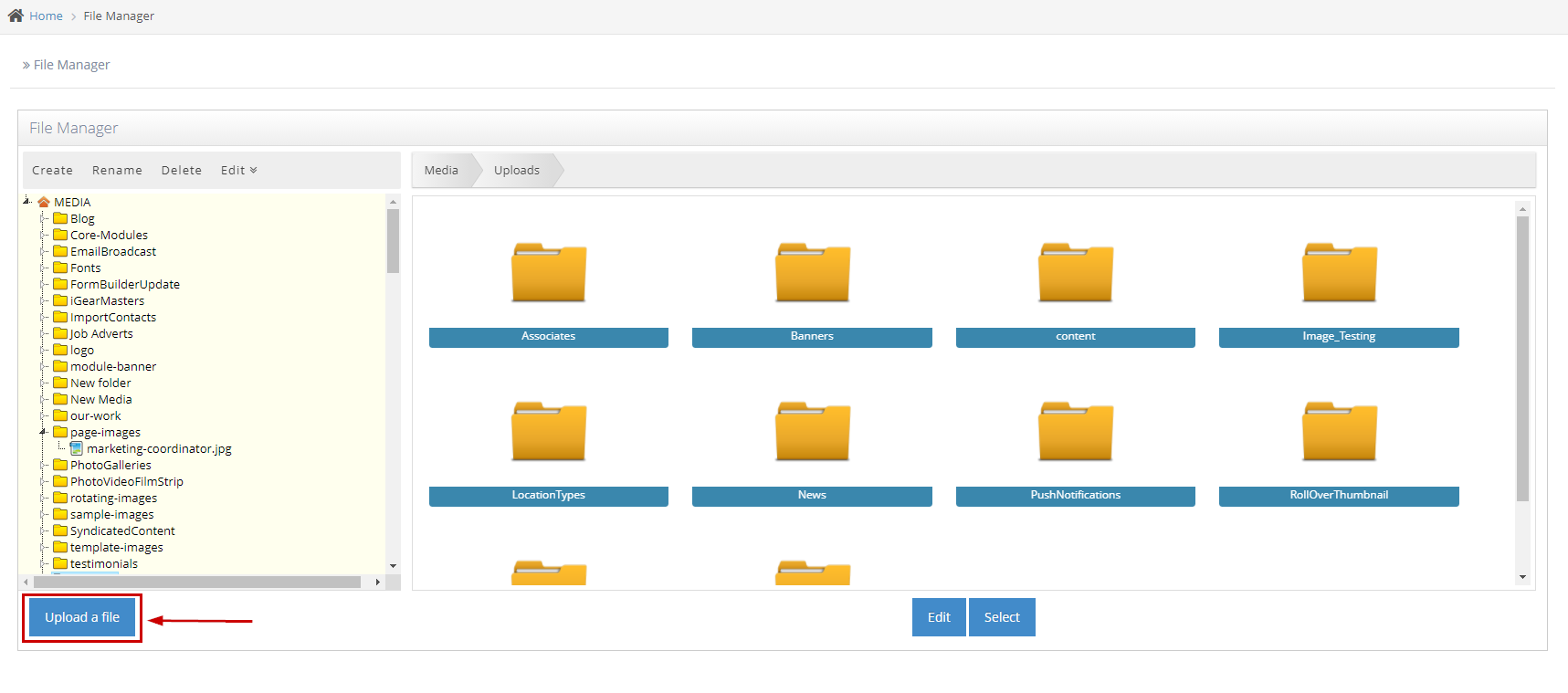
2Go to Admin → File Manager

-
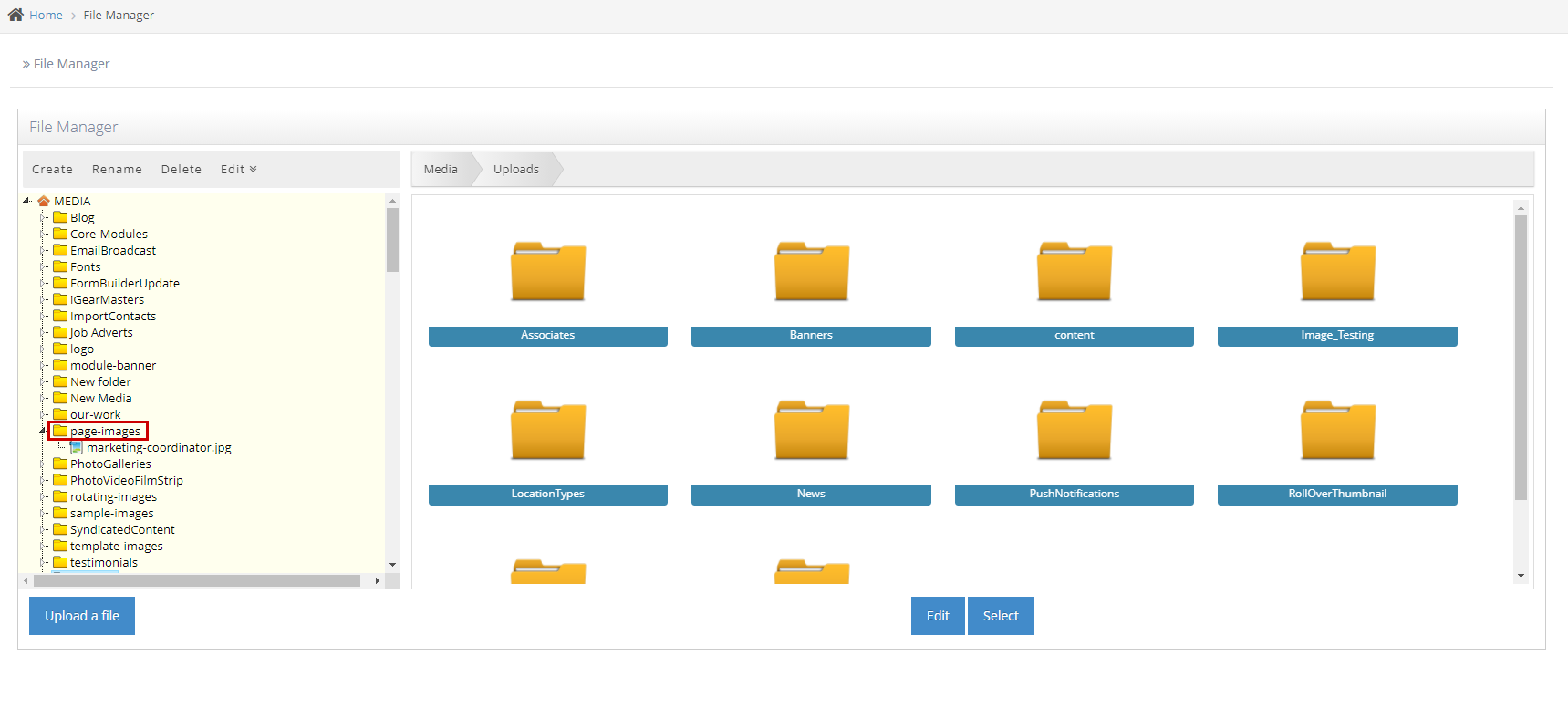
3Go to Page Images

-
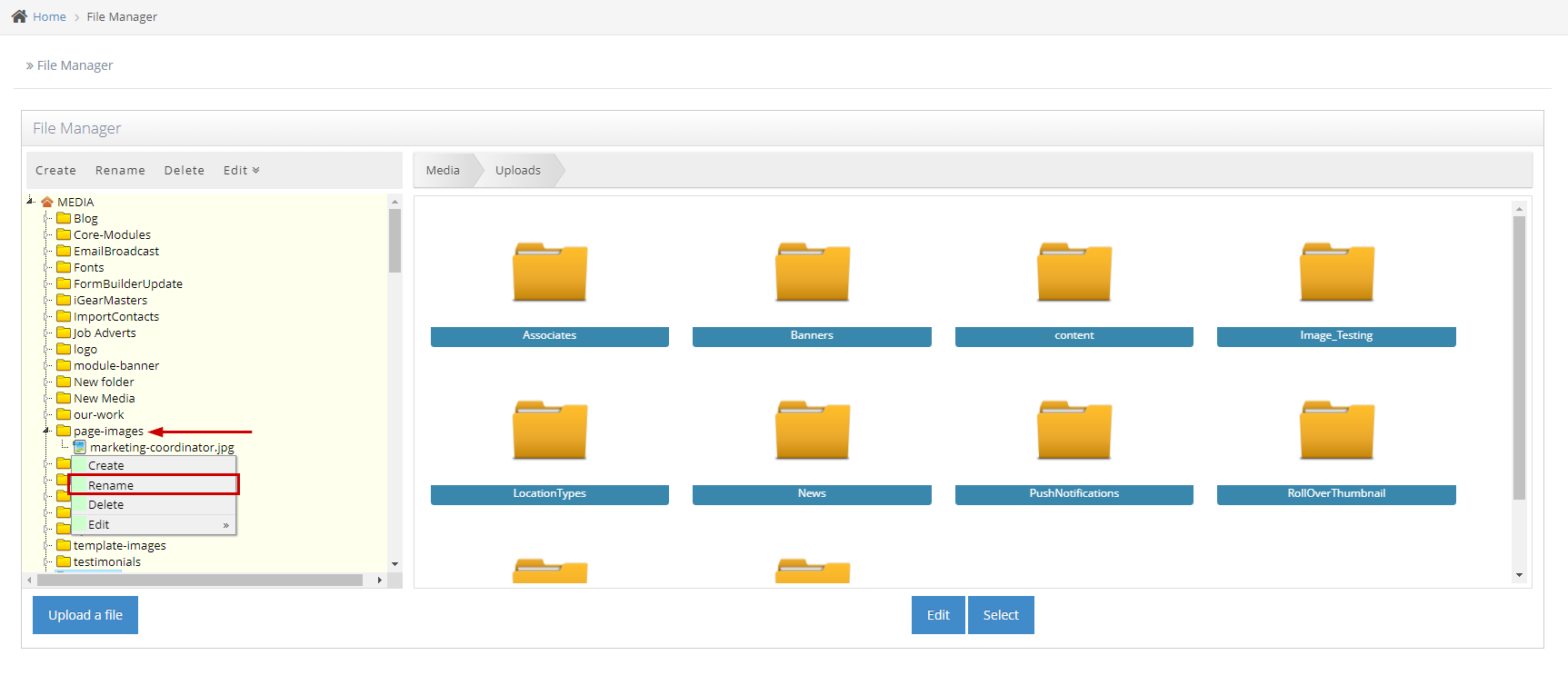
4Look for default.jpg > Right click and rename to {filename}-backup.jpg

-
5Rename the image you will upload to "default.jpg"
-
6Go to Upload a File > Upload the updated default image

How to manage Header images on webpages
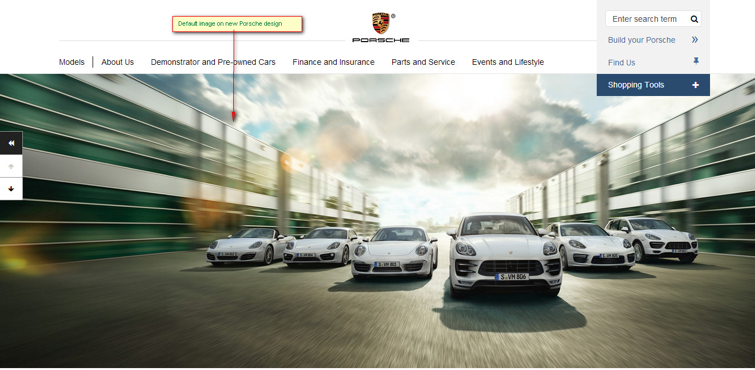
By default, all the Porsche sites have an default image header.
- If no specific header image is chosen, then the default image will appear

You can change the image header for any individual page by uploading your new replacement image to your Page Images folder.
This can be managed from the website front end.
Before you start it's a good idea to be prepared:
- Have your replacement image ready to upload. Make sure the image is the correct size and optimised for the website.
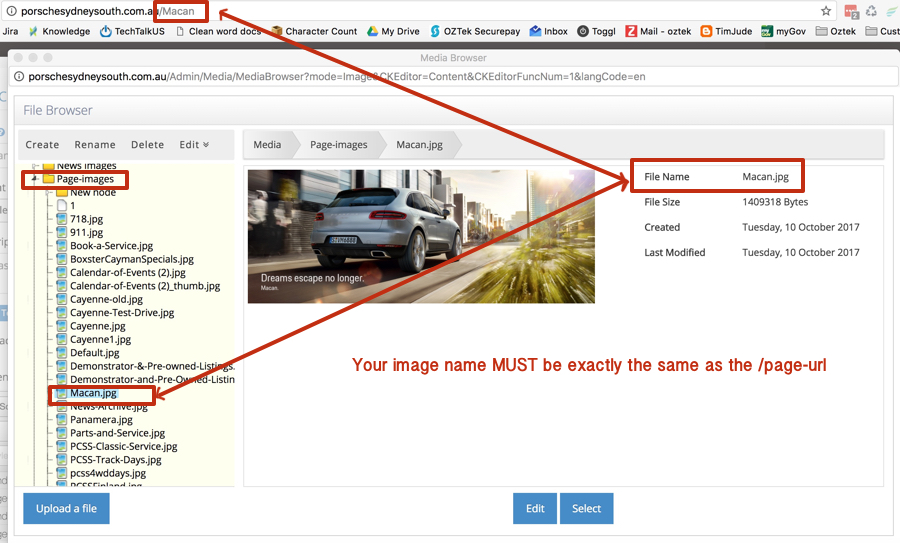
- Make sure the new image is named correctly, it needs to be the same as the page url.
- For example:
- Page URL - www.domain.name.com/Our-Team
- Image name - Our-Team.jpg
- For example:
- Make sure that the file format of the image is JPG (.jpg)
- Recommended image dimension is: 1920 x 738 px.
-
1Go to the page you wish to add the new header image
-
2
Edit the page - when the page opens
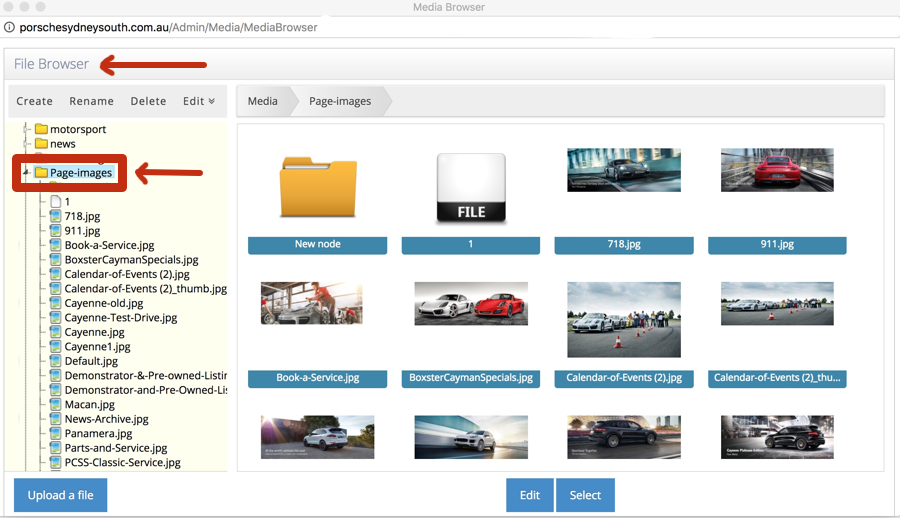
- Go to the image icon and open the File Browser
-
3
Within the File Browser, look for the Page-Images folder
IMPORTANT: Big Images can only work from this folder
IMPORTANT: The name of your new image header has to be exactly the same as the url of the page BUT if you are replacing an existing image - you need to rename or delete the existing image first. The system does not like it when there are two images with the same name.
Naming Examples:
- Page URL - https://porschewilloughby.com.au/Book-a-Service
- Image name will be: /images/ContentHeaderImages/Book-a-Service.jpg
Make sure your image is named the same as the page on which you want it to appear
For example:
- Parts-and-Service.jpg / Calendar-of-Events.jpg etc.
- NB: also remember to include the dashes in between each word

- Once you have renamed or deleted the existed image - UPLOAD your new Header image
- When it is safely uploaded and named correctly - simply EXIT AWAY FROM THE FOLDER and DO NOT SELECT
NB: You do not need to select, simply exit out of the Browser and Image folder, SAVE the page you are working on and refresh
Your new image ought to appear - if it does not, clear your cache (Control + F5) and check again
If is still does not appear, check in the Page-images folder to ensure the image names matches the friendly URL exactly and adjust if required.
Create a Banner Image in Admin
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2On the left nav panel, select the Banners module
-
3Click "Create New" button

-
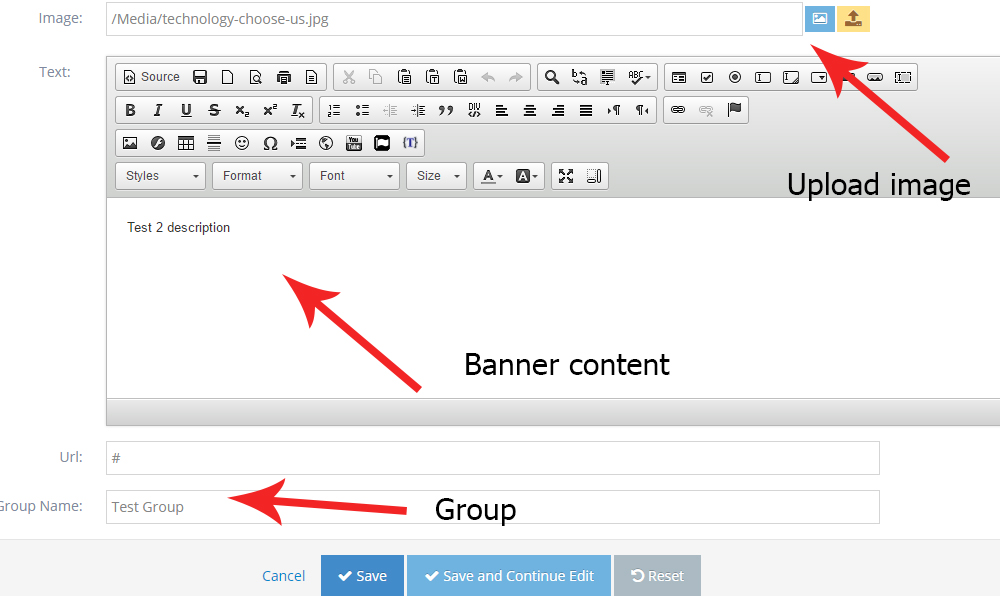
4Upload the image, text, URL and Banner Group name and click on the Save button to continue


-
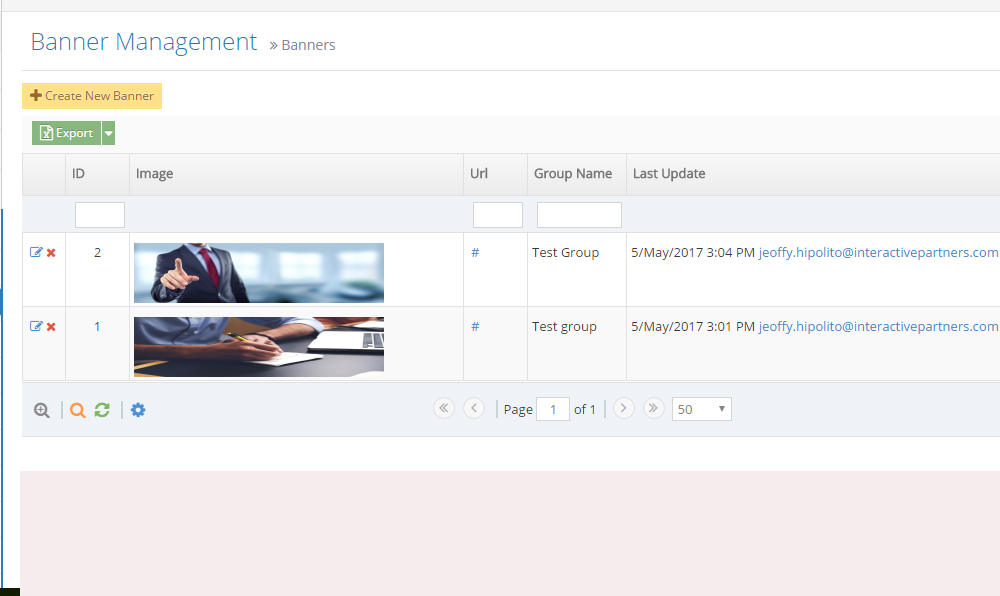
5You can see the list of banners now

How to insert Banner Images on the page
This can help in selling advertising space or promoting user products
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
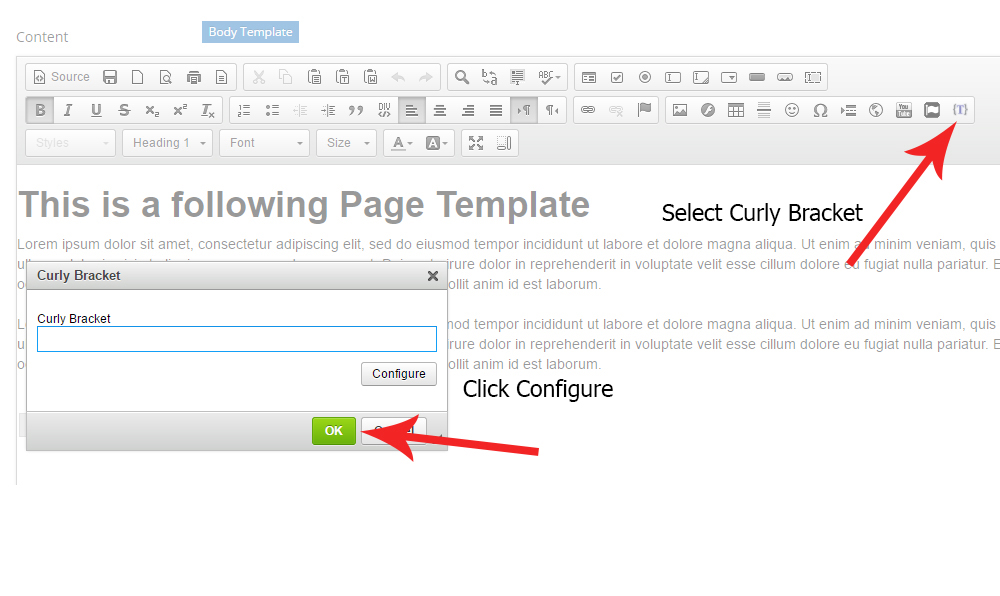
2On the page editor, select the Curly Bracket icon and click the Configure button

-
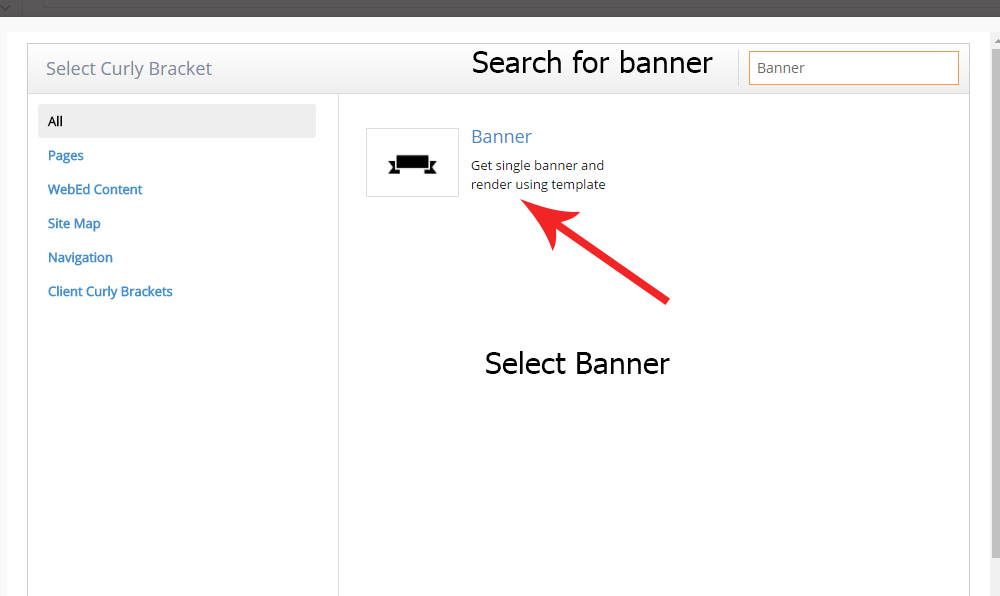
3Search for "Banner" and select the Banner module from the result

-
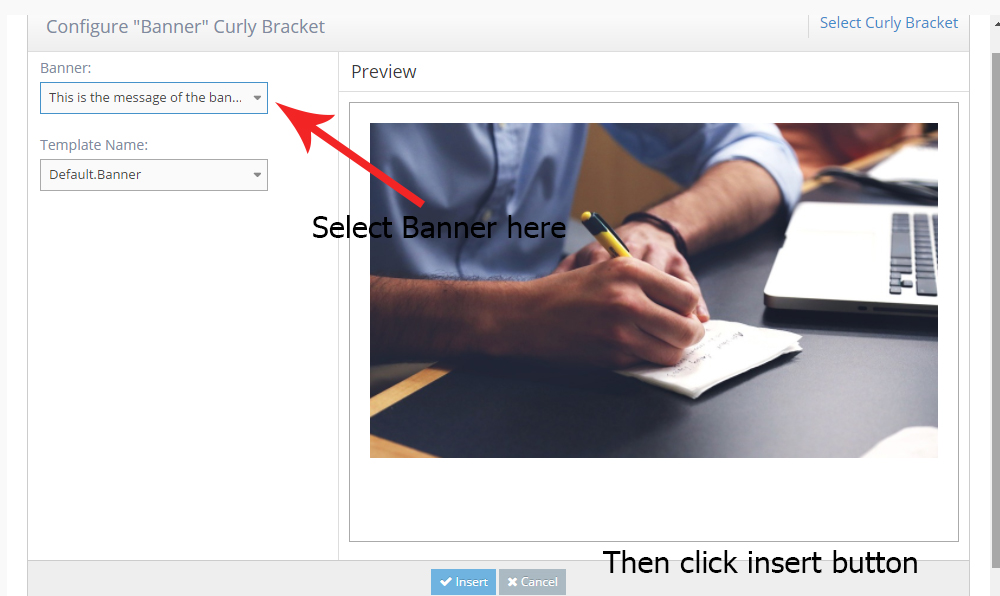
4Select the banner name on the left side of the modal box

-
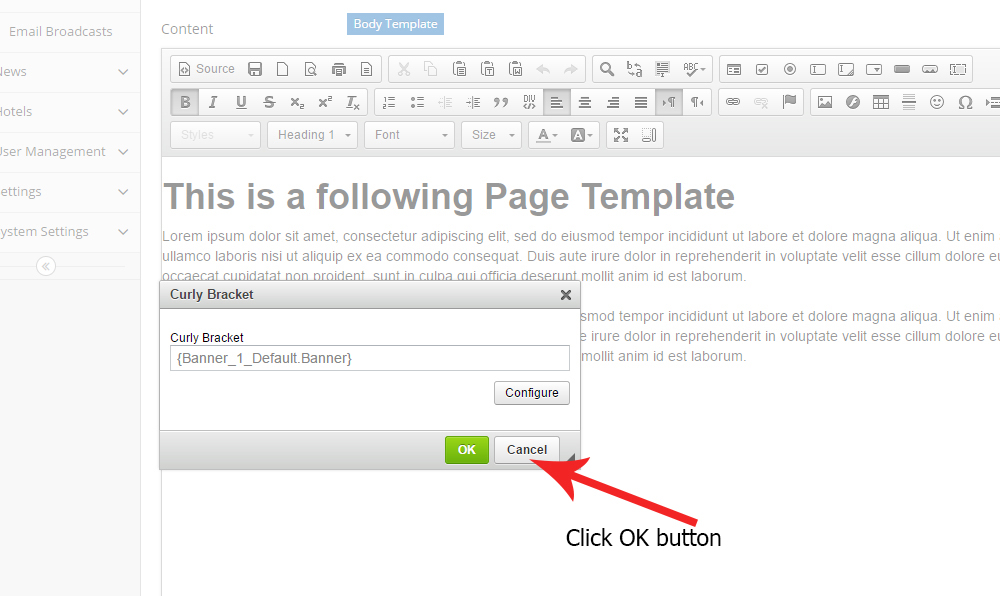
5Click OK in configure

-
6click Save and see the result on the Frontend

Creating New Rotating Image Template
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2On the left nav panel, look for System Settings module
-
3Select Module Management and click the Curly Brackets Tags
-
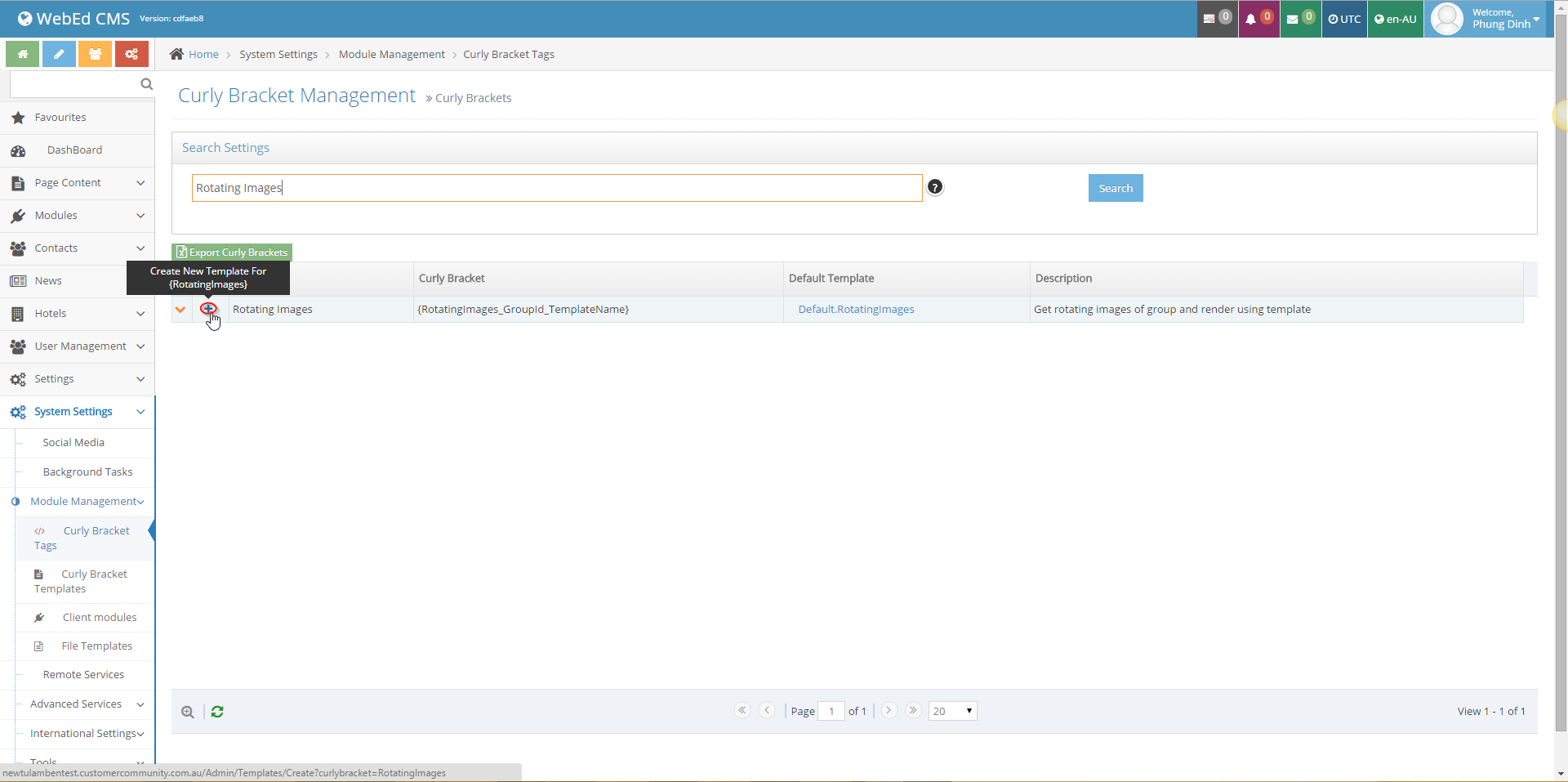
4Search the keyword "Rotating Images"

-
5Click "+" to Create new template

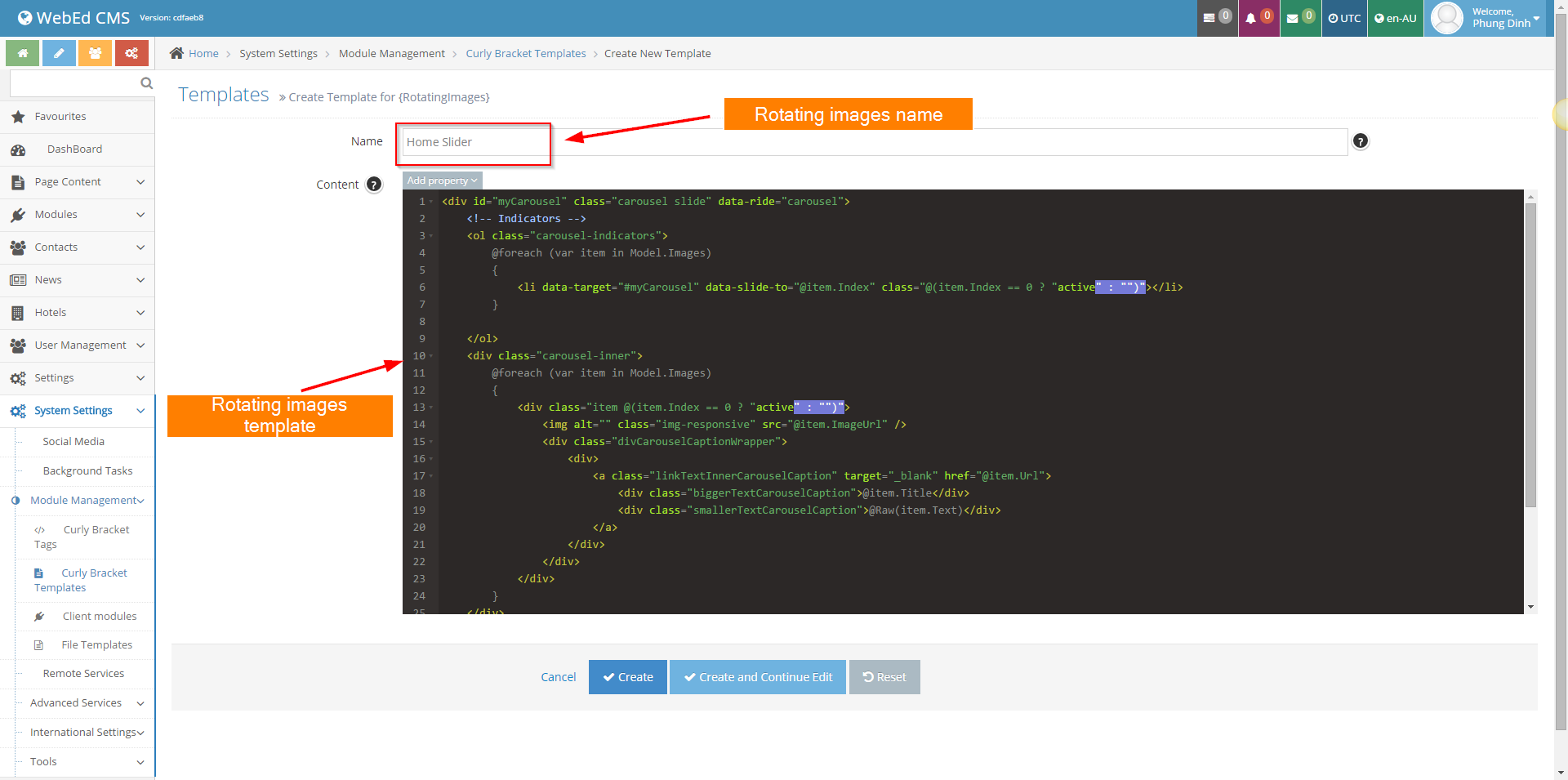
-
6Add {RotatingImages.Home.Slider} to your desired location
-
7The curly bracket It's meaning of Curly Brackets {1_2_3} parameters:
No. Name Description 1 Curly Brackets name 2 Rotating Image group id 3 Rotating Image group name