The Check Image Size module is the module you go to when you need to check the dimensions and file sizes of any image on your site. You can use this module to identify those which might cause performance problems and bottlenecks, then you can edit them accordingly for improved site performance.
Check Image Size Overview
The Check Image Size module is the module you go to when you need to check the dimensions and file sizes of any image on your site. You can use this module to identify those which might cause performance problems and bottlenecks, then you can edit them accordingly for improved site performance.
Check Image Size Filters
There are 5 filters:
- All Status - shows all images with every label
- Warning and Error - shows images with Warning and Error labels
- Warning - shows images with Warning labels only
- Error - shows images with Error label only
- Normal - shows all images with Normal label only
File Size Checker
The file size checks for how many pixels the image contains in bytes. For example, an image of 2,340,000 pixels has a file size of 2,340,000 bytes or about 2.34 MB (this is because there are 1024 bytes in a kilobyte and 1024 kilobytes in an MB).
The recommended file size of images is less than 100 kilobytes for a fairly small image, and within 200 kilobytes for banners and large images.
Labels
- OK - Image is optimised and doesn’t impact site performance
- Warning - You should take a look at this image and make the necessary adjustments
- Error - This image needs to be replaced or readjusted, it has a very negative impact on site performance
Managing Check Image Sizes
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2After logging in, once you’re in the Admin, navigate to Page Content
-
3Under Page Content, click on Check Image Size
-
4Select the preferred filters for the File Size and Pixel Size
-
5Click the “Search” button
-
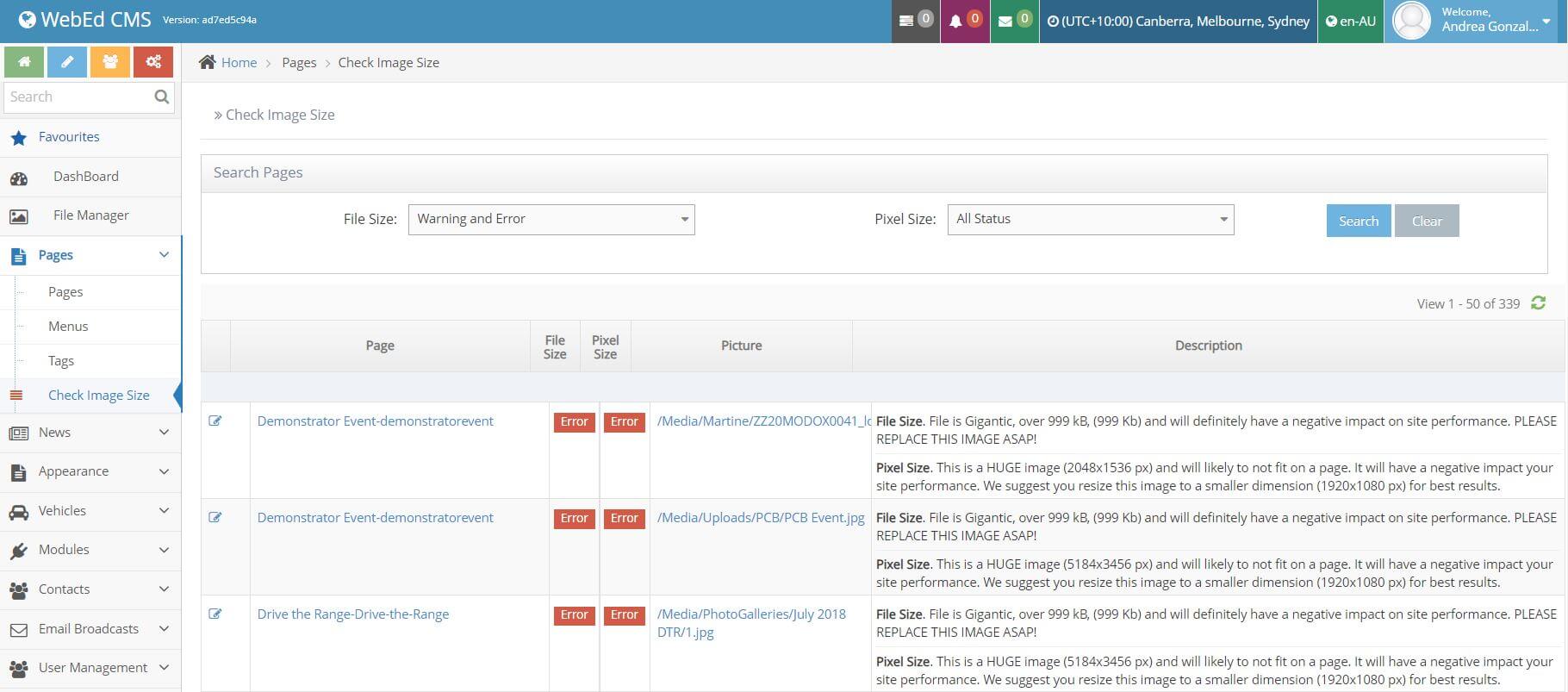
6The Module will display all images on that website and show their status (using labels), location and give you a brief description of the problem/status
-
7Provided description can help you identify the problem, and suggests necessary actions that one can take to resolve the problem.
-
8It’s suggested that you address all images With Warning and Error labels
-
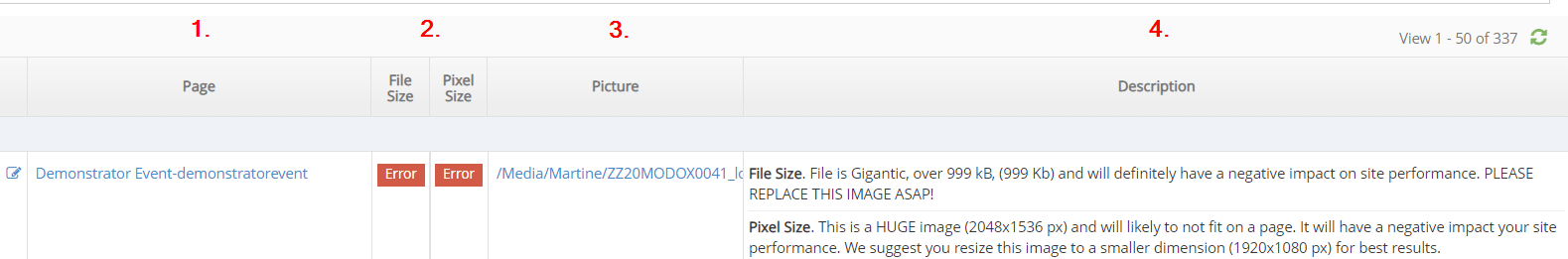
9Grid Legend:
- Edit Page link
- File size and Pixel size columns with Labels
- Picture URL
- Short description of the status/problem