- Why use Forms?
- Terms to Know for Keywords Management
- Using Common Form Fields
- Segmentation Fields for Data
- Using Ad-Hoc fields
- Insert Link in Checkbox Field Label
- Making Form Elements Mandatory
- Configuring the Form
- Editing an existing Form
- Adding Page Breaks for a Multi-Step form
- Copying a Form to Quickly Make a New Form
- Segmenting Your Contacts
- Grouping Your Contacts
- Using Hidden Communication Controls
- Products of Interest
- Change the Submit Button Label
- Preview Your Form
- Sending an Email When a User Submits
- Add Notifications for Team Members
- Editing Thank you Message
- Form Submission & Page Redirect
- Understanding Auto-Responder Setup
- Notification Email
- Ajax Submit
- User's Previous Data Pre-population
- Finalising the Form
- Managing Forms from the Grid
- How to add a Form to a Page in WebEd
- How to edit the curly bracket
- How to Embed a Form Script in HTML
- Submit Form and Send Email to User
- Inserting a Form via CurlyBracket
- Checking Form and Email Notifications
- Google reCaptcha Validation
- Reinitializing Form Components
- Setting Up Reply Emails
- Show Contact Details in Emails
- Vehicle Request More Info Form
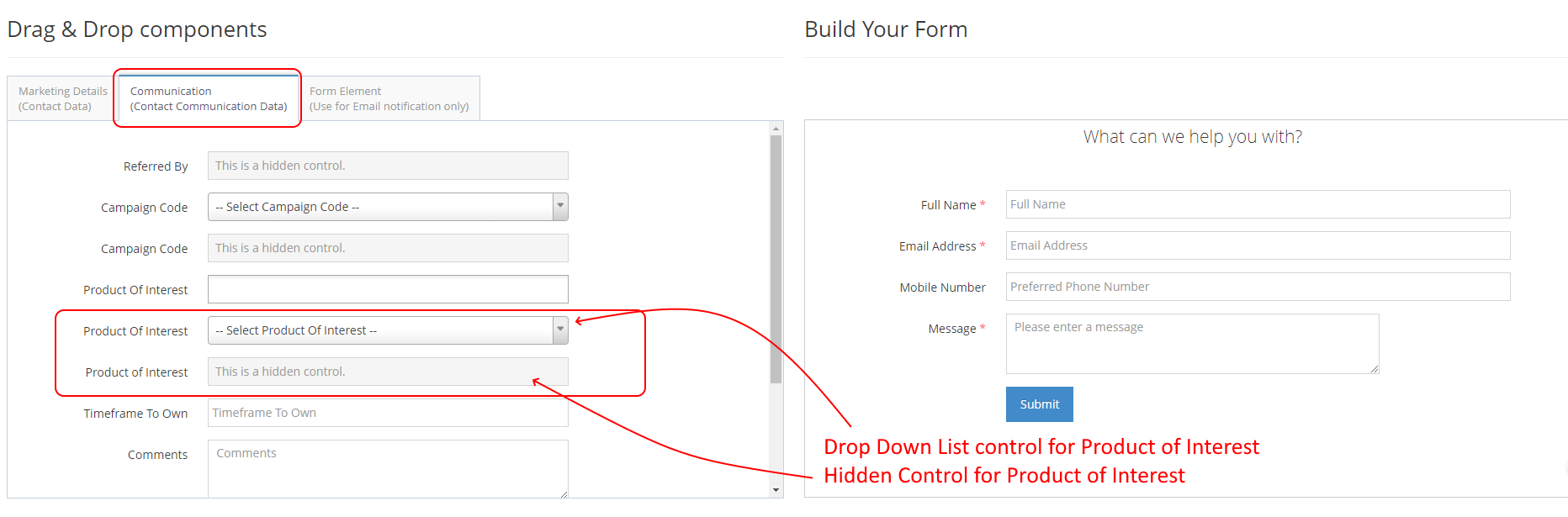
Segmentation Fields for Data
The most common controls on the Communication tab is - Campaign Code, Referred By, Product of Interest etc.
STEP-BY-STEP
-
1Go to the Communications tab
-
2Drag the segmentation fields required to the form and position
-
3You can select either a Hidden Field to preset the value or a list box to allow the user to select from a range of values
-
4Hidden fields like Campaign Codes are best for things like landing pages so anyone who submits the form will be tagged with the correct campaign
-
5Dropdown List box fields like Product of Interest are best for generic pages and allow the user to self-segment. For example, I am interested in "Product A"
-
6We recommend segmenting by Referred By and Campaign Code as a good starting point.