STEP-BY-STEP
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
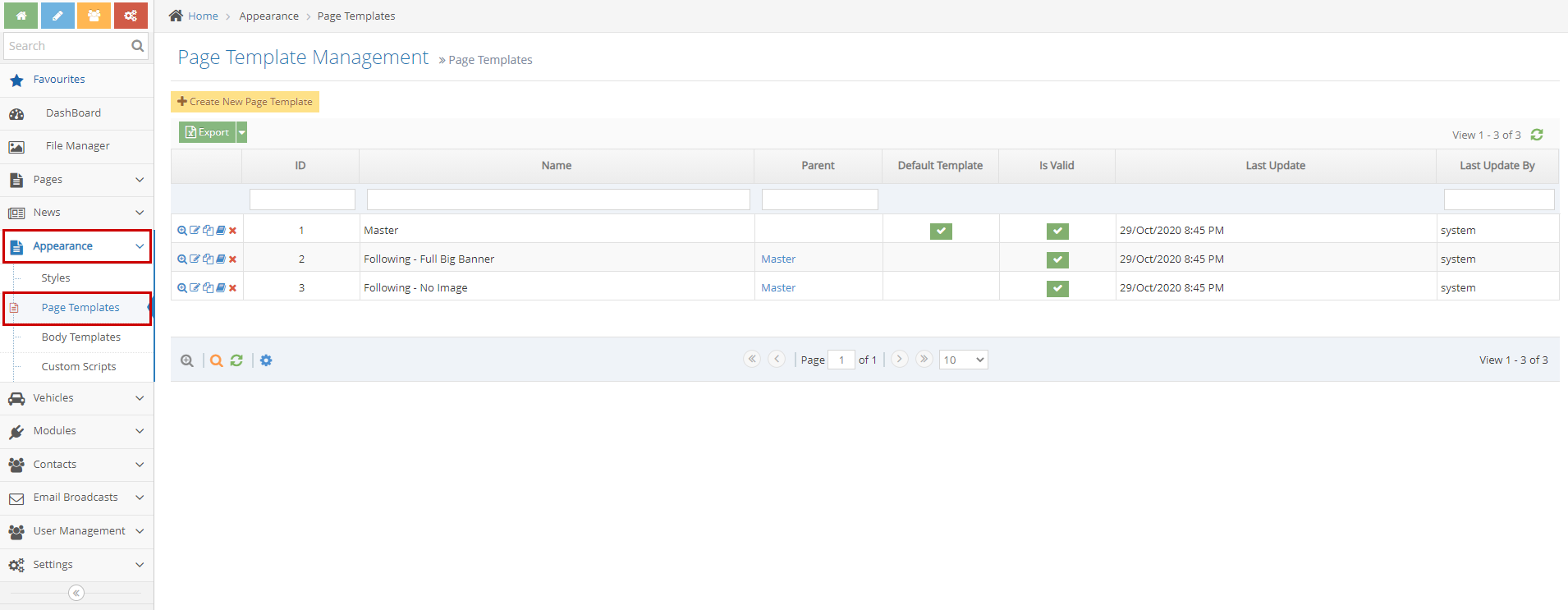
2On the left Menu Panel go to Appearance > Page Templates

-
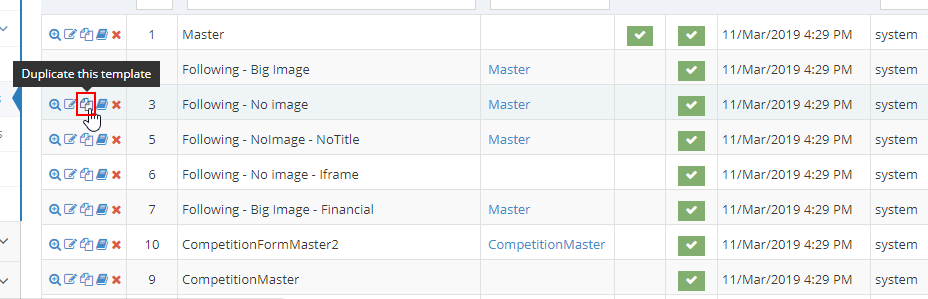
3Duplicate the 'Following' template to create a new template with the same layout as the following page template (only replacing the banner section).
-
3Click the 'Duplicate' icon on the left of the 'Following' page template.

-
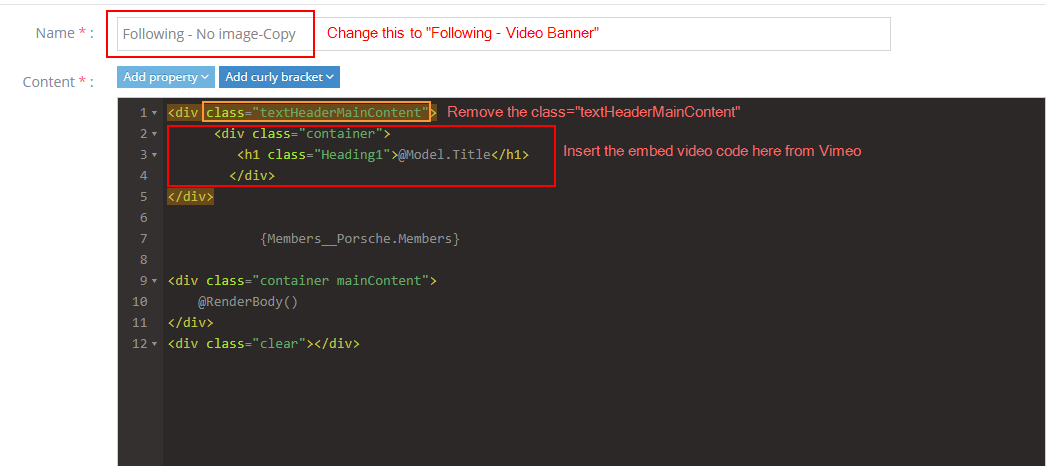
3Change the name of the template to "Following - Video Banner"section).
-
3Remove the class="textHeaderMainContent" from the first div tag.
-
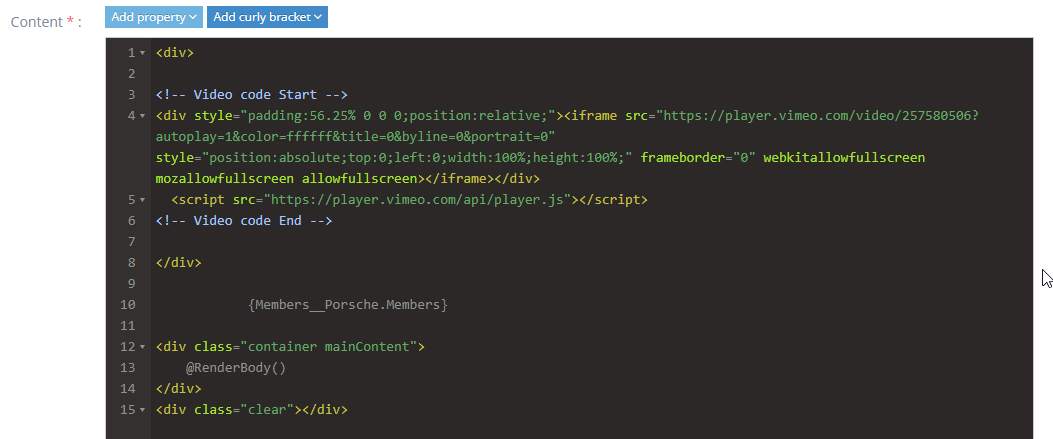
3Replace the codes inside the first div tag with the embed code from Vimeo.
 Output:
Output:
-
3Click the "Create and Continue Edit" button at the bottom.

-
3Please note: If you are going to use more than one video as a template - name your template so you can identify which video will play when you set it!