- What is the latest video and photo strip?
- Why you would use the latest video and photo strip?
- See Latest video and Photo Strip in action
- Managing Video and Photo Strip
- How to Add a Video and/or Photo Category
- How to add a Video and/or Photo Filmstrip
- Editing Video and Photo Filmstrip
- Deleting Video & Photo Filmstrips Effectively
- Adding your new Video and Photo Film Strip to a website page
- Changing the Video and Photo Strip Display Order
- Managing your Filmstrip Template
Using the Video and Photo Strip
What is the latest video and photo strip?
- It's a module to display a video or photo slider using the curly bracket on website pages.
- The video and photos are stored in the database.
- The output is merged with an HTML template to produce the desired results - see the section below
- This makes the module flexible enough to be used for any layout
Why you would use the latest video and photo strip?
To show or display videos in a slider inside the website page content.
See Latest video and Photo Strip in action
Scroll to the video strip at the base of this site's homepage.
Managing Video and Photo Strip
STEP-BY-STEP
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2Search for Video and Photo FilmStrips.
-
3You can place your videos in categories and to start you will need to create a category to give your videos a 'home'.
-
4If you are creating a video strip for the homepage, you may wish to name the category 'Homepage videos' or something similar.
How to Add a Video and/or Photo Category
STEP-BY-STEP
-
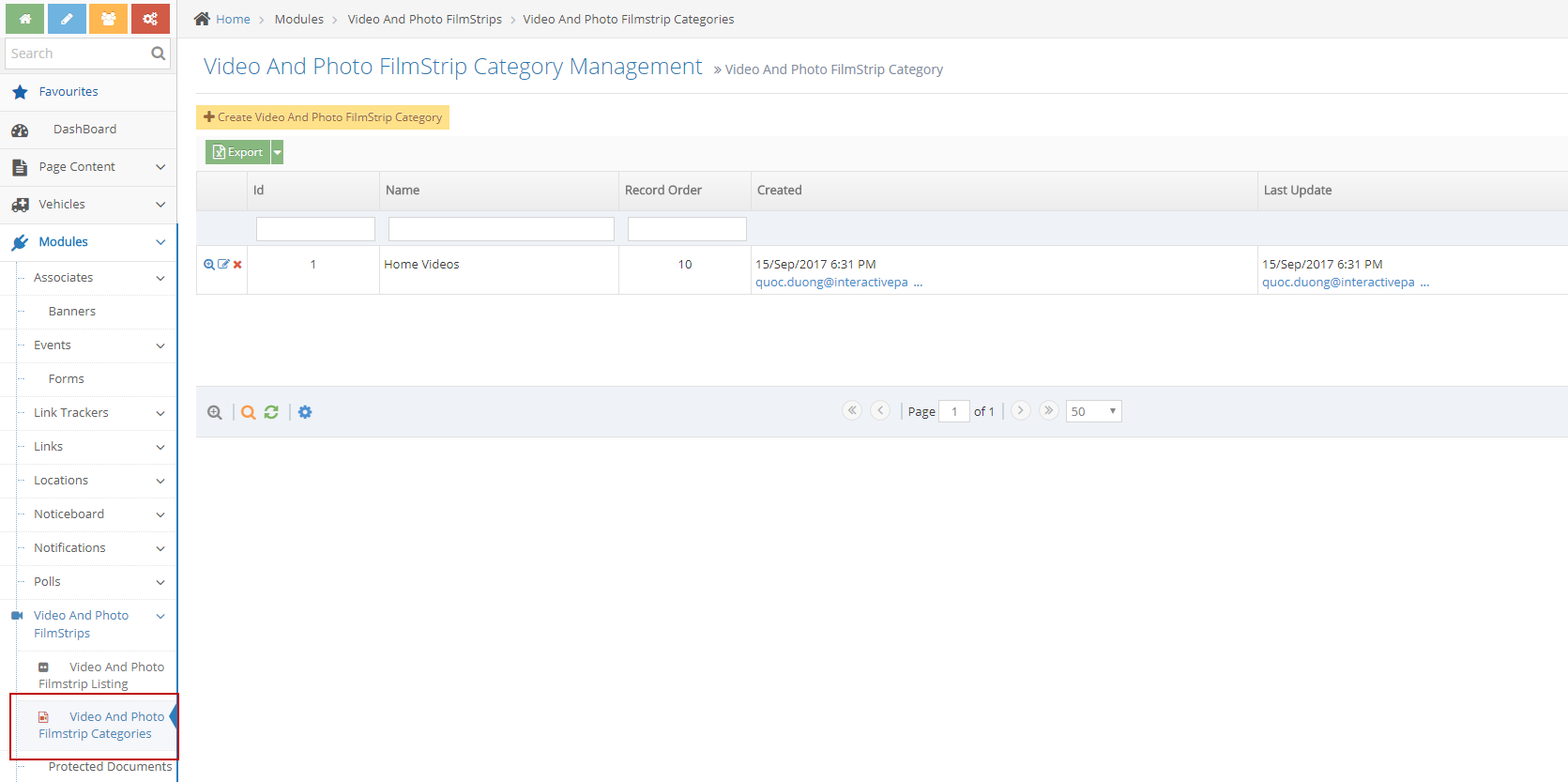
1In the left menu, select Module then,
Video And Photo Filmstrip Categories: The listing category will be displayed in the listing page.
-
2Create a new category: in the listing page, click the button to create a page.

-
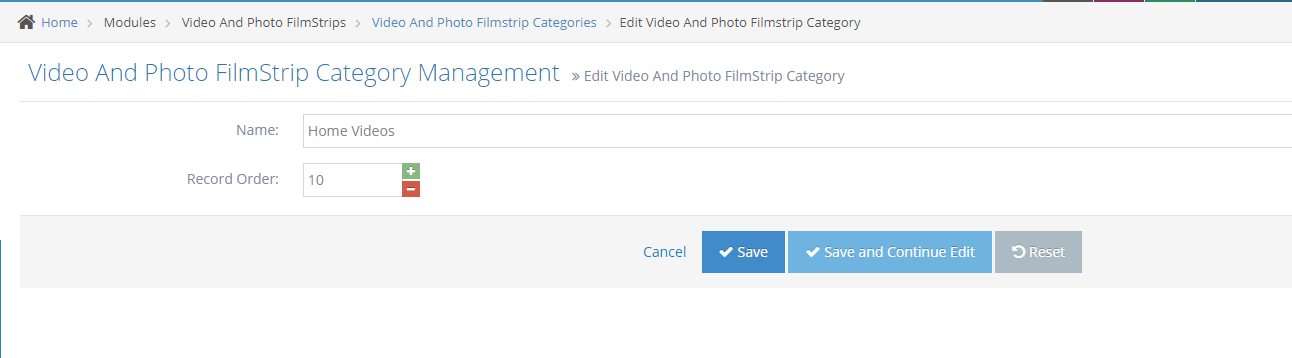
3Edit category: in the listing page, click the icon of the category want to edit, then update information.


How to add a Video and/or Photo Filmstrip
STEP-BY-STEP
-
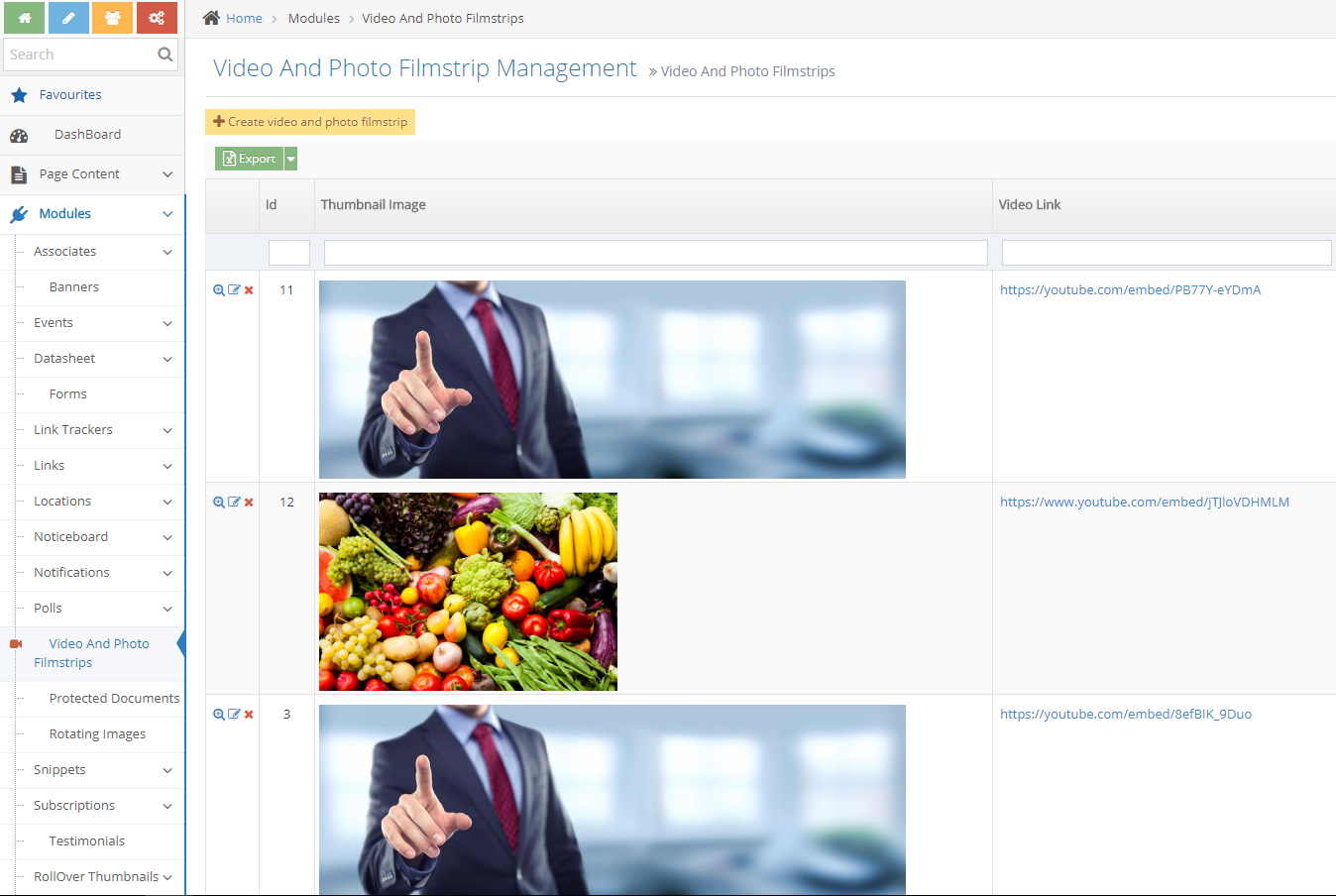
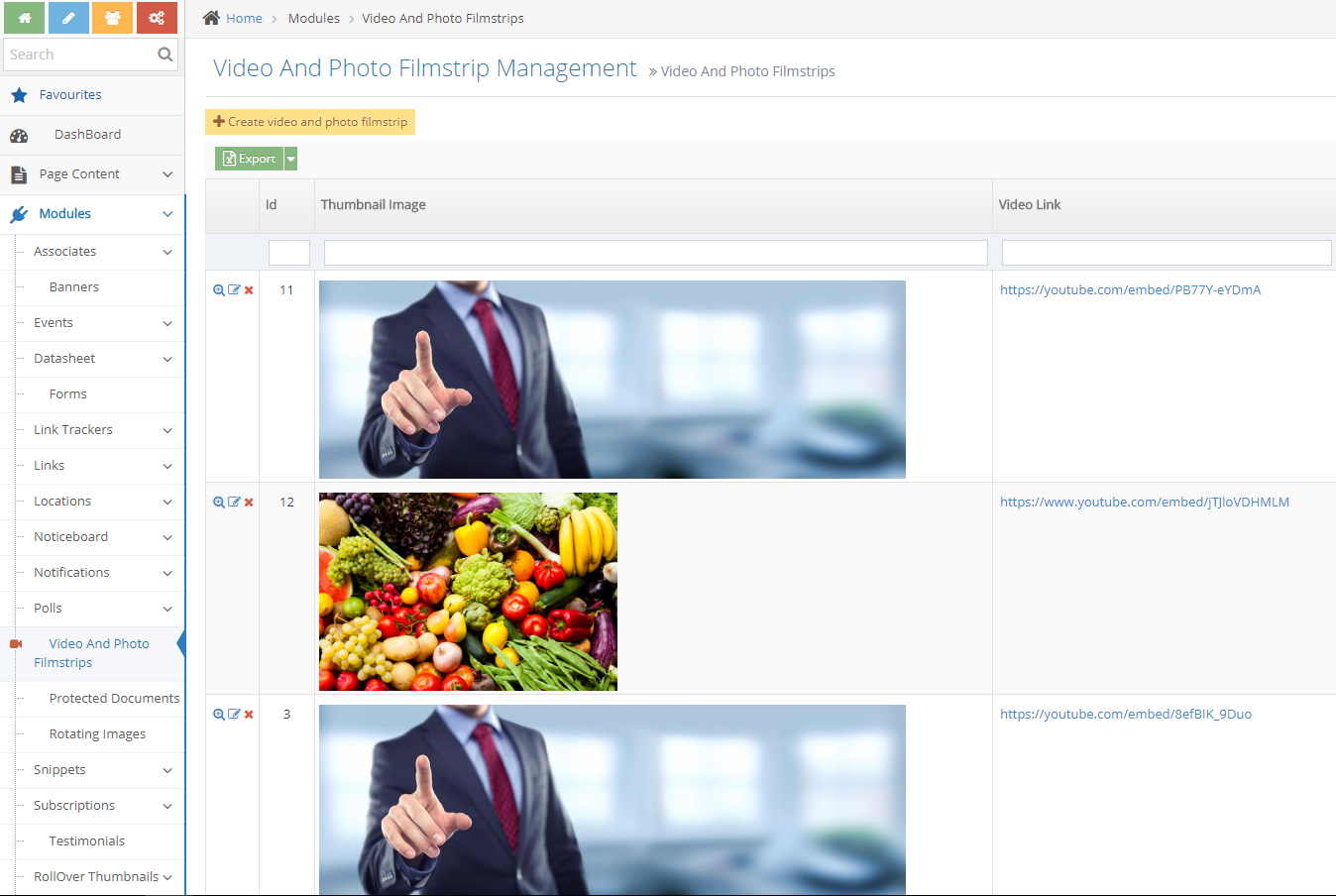
1In the left navigation, select Modules then Video and Photo Filmstrips then Video and Photo Filmstrip Listing

-
2To create a new Video and/or Photo Filmstrip: on listing page click the button.


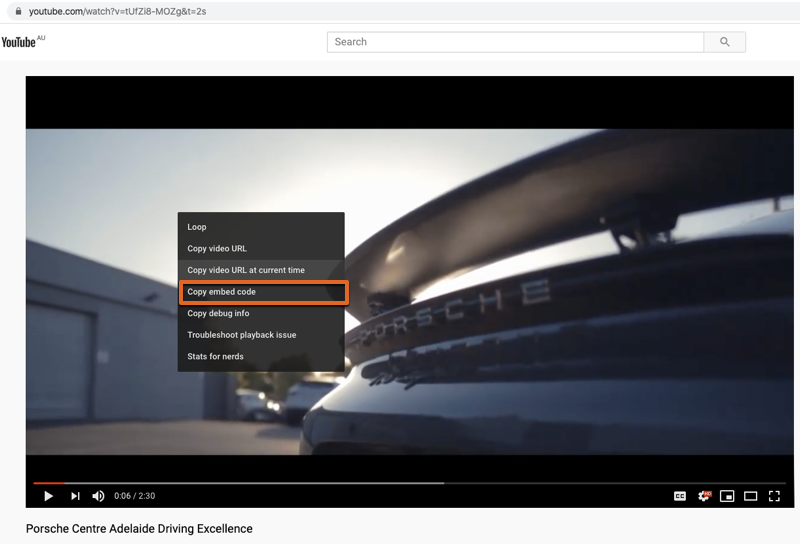
- Thumbnail Image: The image will display as the video's avatar, generally the video image - As a general rule we recommend your video image be 416 x 252 pixels at 72dpi
- Video Link: The link of the video will play when the user clicks on the thumbnail image. Please use the embed link.
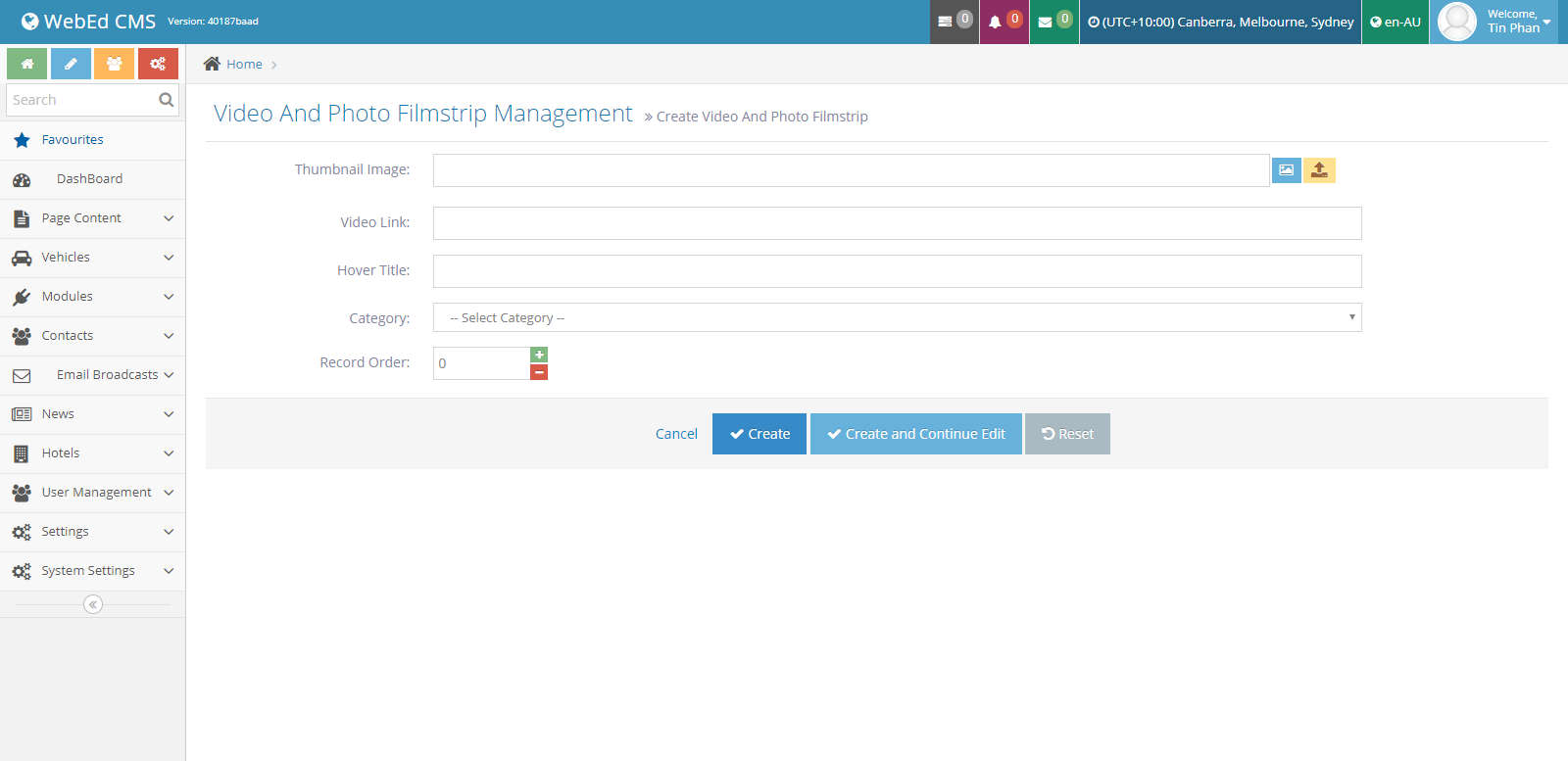
To do this - play the video on Youtube. Whilst it is playing right click on the video and save/copy the embed code

The link will look something like this "
NOW remove the iFrame details until your link looks only like this https://www.youtube.com/embed/tUfZi8-MOZg
Use this as your video link - Hover Title: Title of video
- Category: The name of category or 'home' of your video. E.g. Homepage Videos
- Record Order: Order your video will appear in the video listing
NOTE:The default site setting is for videos to appear in ascending ID order. I.e. ID No. 1 appears first and so on.
If you have a lot of videos and are updating them all the time, you may wish to reverse this setting and have the highest ID number appear first, both on the admin page and on the video film strip. See the bottom of this page for how to change the site setting.
-
3You can place your videos in categories and to start you will need to create a category to give your videos a 'home'.
-
4If you are creating a video strip for the homepage, you may wish to name the category 'Homepage videos' or something similar.
Editing Video and Photo Filmstrip
STEP-BY-STEP
-
1In the listing page, next to the video you wish to edit, click the icon to edit


-
2Update information then click Save or Save and Continue button to save
Deleting Video & Photo Filmstrips Effectively
STEP-BY-STEP
-
1In the listing page, click on the icon next to the video you wish to delete

-
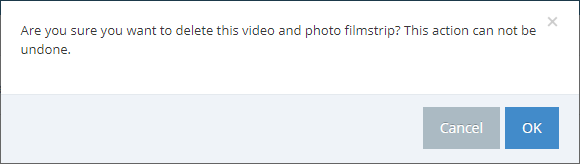
2Click the OK button in the popup to delete

-
3Click the OK button to complete the deletion.
Changing the Video and Photo Strip Display Order
STEP-BY-STEP
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2On the left nav panel, search for 'Site Settings'
-
3Search for 'Video and Photo Film Strip Setting'
-
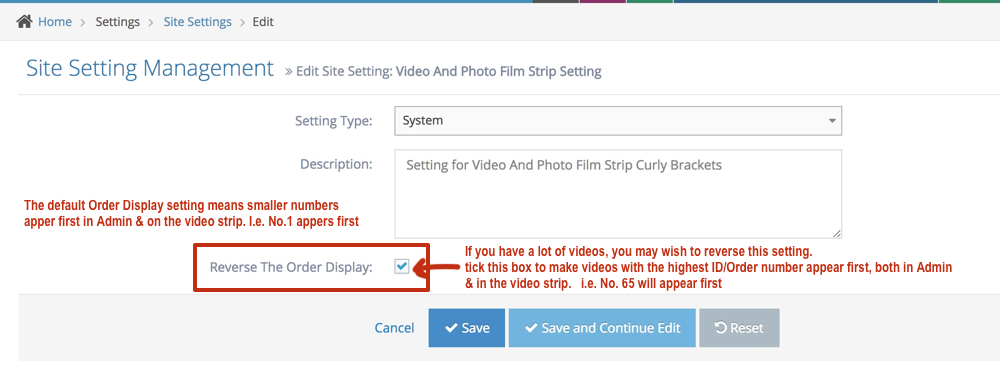
4As per the image below - there is a small check box under 'Order items Descending'
-
5To have the highest ID numbers appear first, check this box
- The default setting on how the videos appear is in ascending ID order - I.e. ID No. 1 appears first and so on.
- If you have a lot of videos and are updating them all the time, you may wish to reverse this setting and have the highest ID number appear first
- This will affect both the admin page and he video film strip.

-
6After deciding the order, hit SAVE to apply changes.
Adding your new Video and Photo Film Strip to a website page
STEP-BY-STEP
-
1Go to the page you want your video to appear and click EDIT
-
2Put your cursor where on the page you want the strip to appear and choose the curly bracket icon on the edit window
-
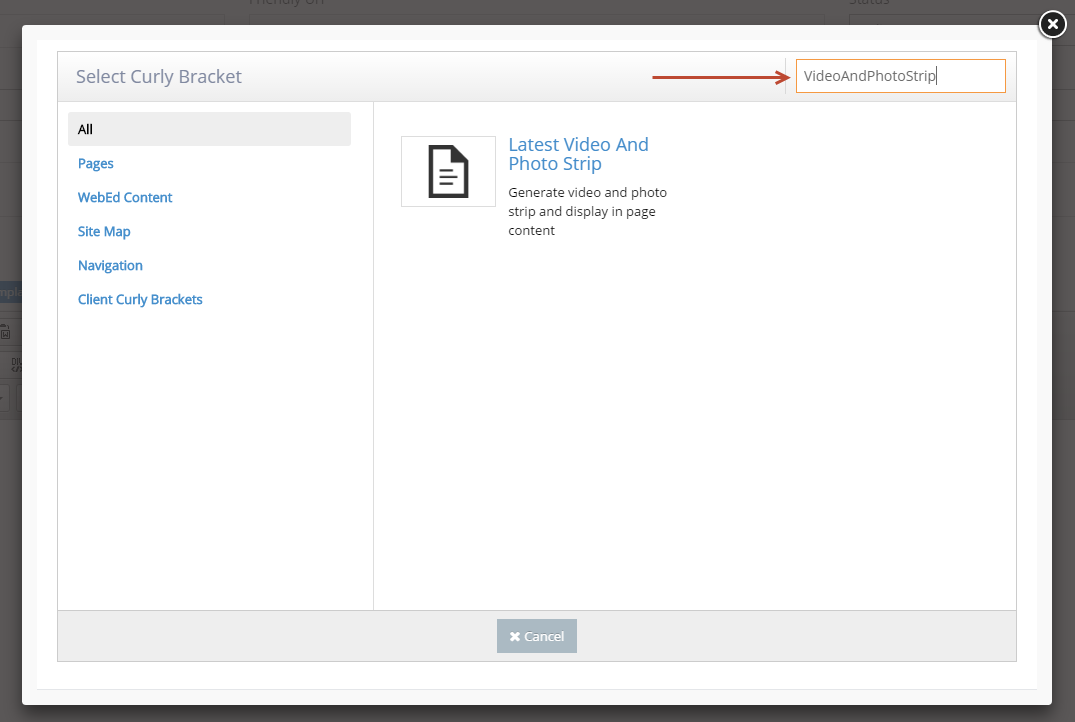
3Search curly bracket for VideoAndPhotoStrip

-
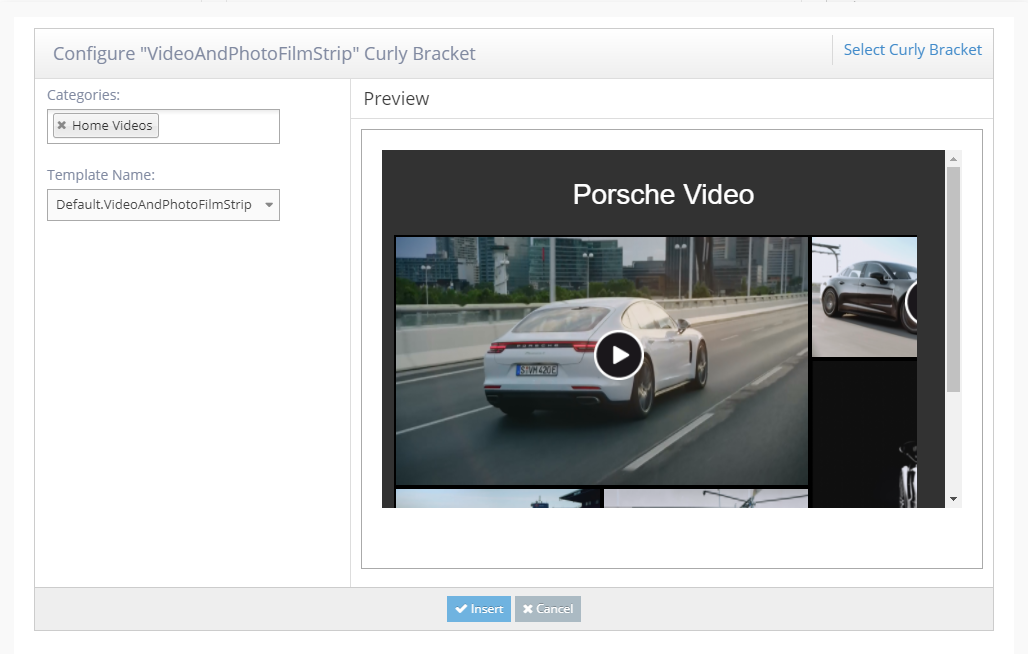
4Choose the video category of your video strip

-
5Select 'Insert'
-
6Save the page, clear the cache and refresh to check the video strip is working and in the correct place