Read More Button Overview
This page will be for those who wish to include a "Read More" button on the website
Sometimes it is useful to to create a simple button, which changes colour on rollover (when someone mouses over the image) linking to further information or another page/website with more details

How to Insert a Read More button
STEP-BY-STEP
-
1Log in to your website
-
2Go to the page you wish to use
-
3Open the edit window
-
4Work out where you want your button to appear
-
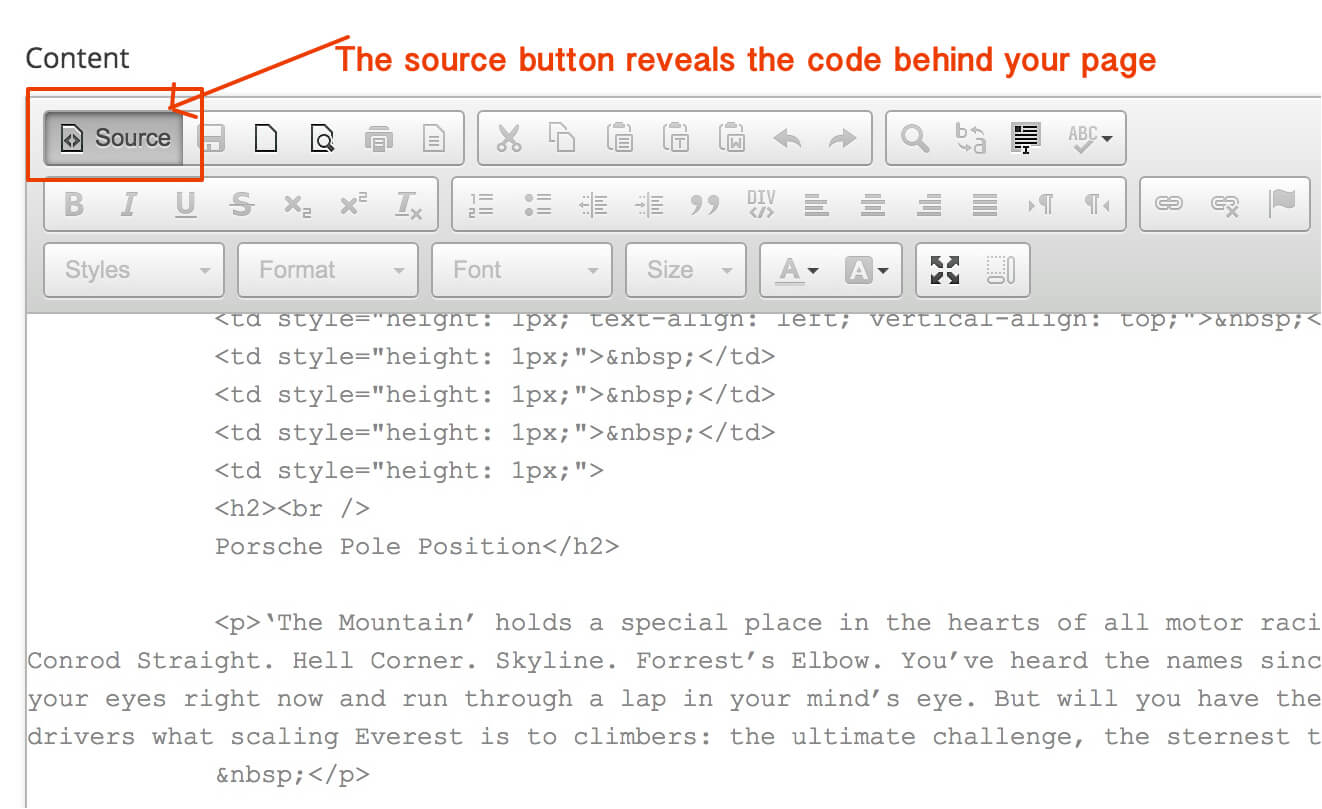
5click the 'Source' button as shown

-
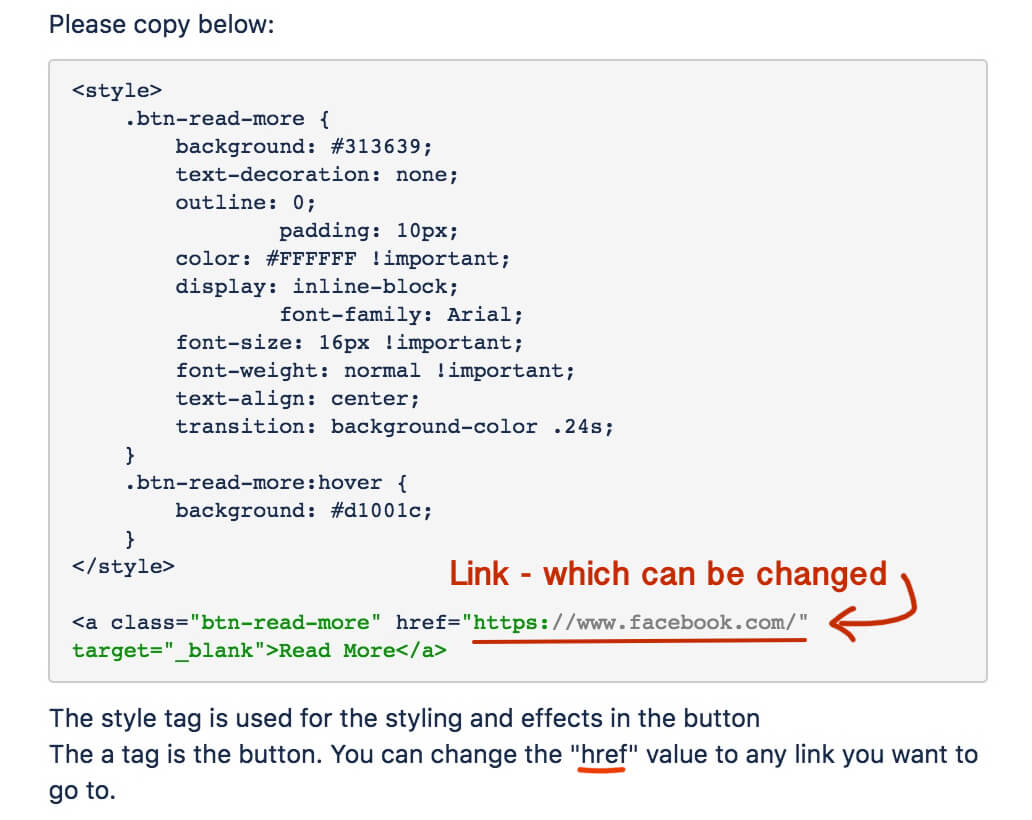
6The source button reveals the code behind your page - find the spot you want your read more button to appear and insert the following script
"btn-read-more" href="https://www.some_domain.com/" target="_blank">Read More -
7The only change required it the link - the href link can be changed to the url you want to send reader to .. see below to make it clearer

-
8When completed, hit the 'Source' button again and check to ensure your button is appearing where you want it and the link is correct
-
9Save the page and continue