This guide assumes that you are embedding the video into a webpage (not the video film strip) and have already the YouTube embed code.
Using YouTube Embed Code
STEP-BY-STEP
-
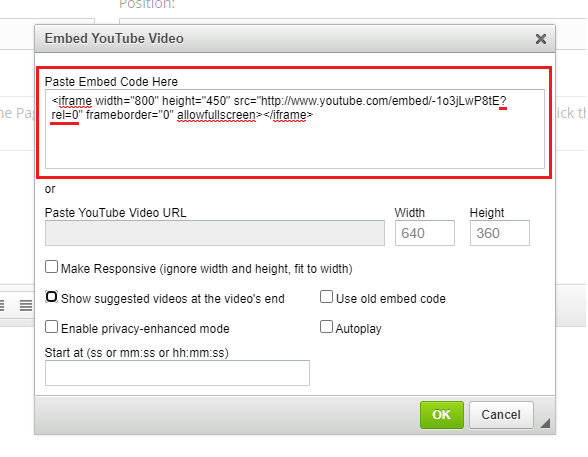
1Add the '?rel=0' parameter at the end of the YouTube URL. This will allow the YouTube player to show suggested videos related to your YouTube video.
Example:
- Copy the code and paste it on the Embed YouTube Video window as shown below:

-
2To make the video responsive using the embed code, add the following attributes on the iframe tag:
Example: style="position: absolute;top: 0;left: 0;width: 100%;height: 100%;"
-
3Click OK
-
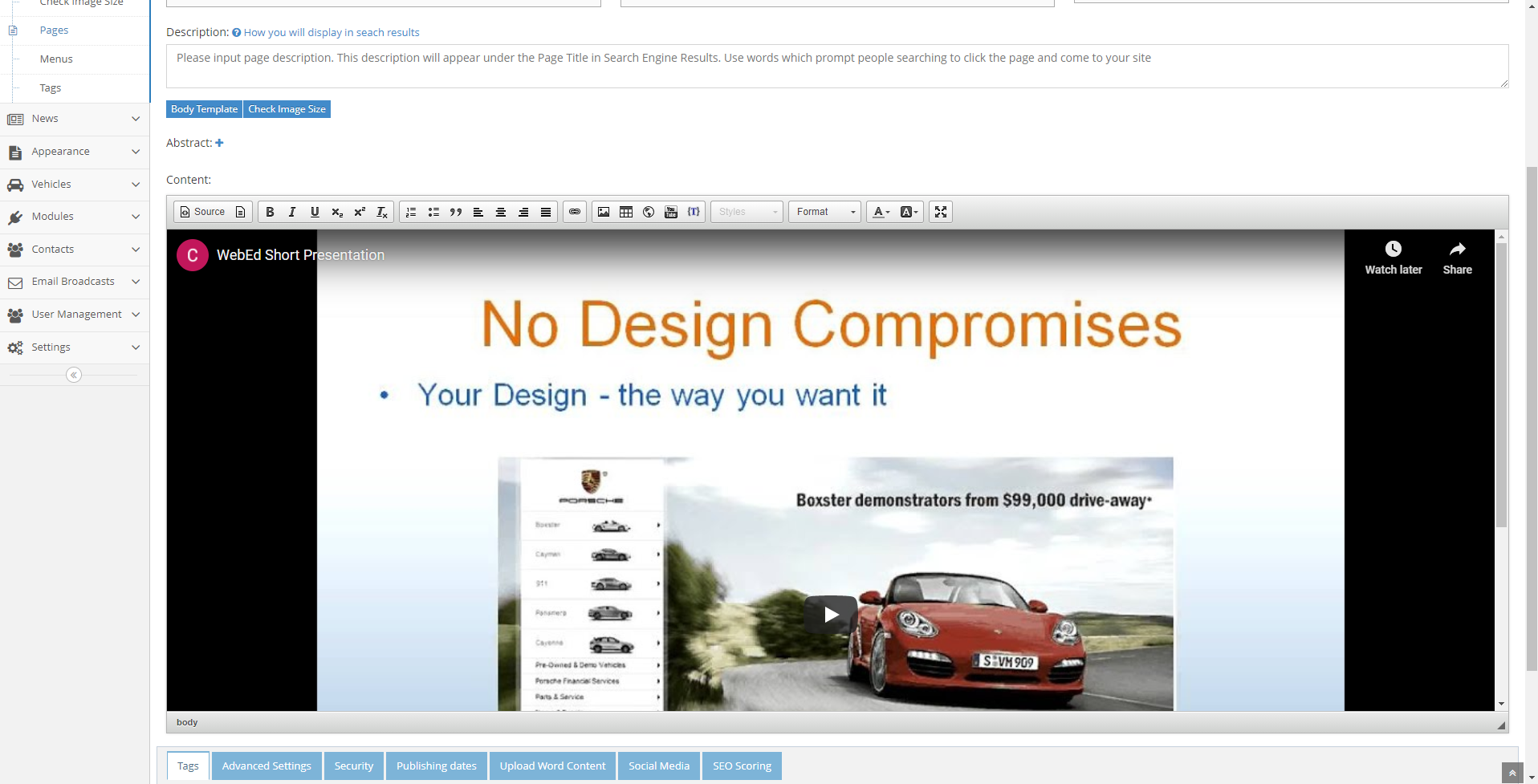
4YouTube video is now pasted on the editor
Using YouTube URL
STEP-BY-STEP
-
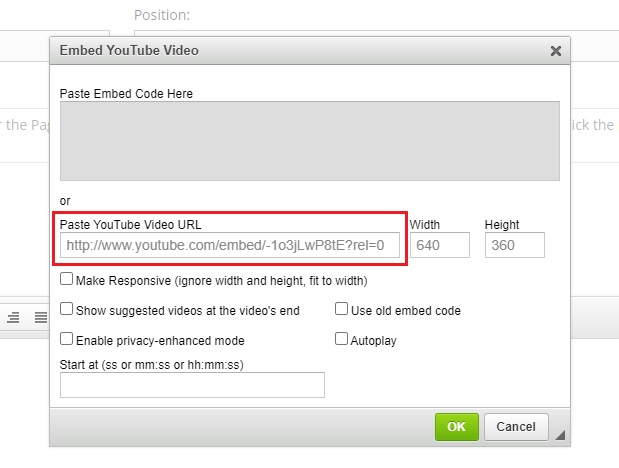
1Copy and paste the YouTube URL on the Embed YouTube Video window as shown below:

-
2You may remove the ?rel=0if you wish to show suggested videos not related to your YouTube video.
-
3To make the video responsive, tick the checkbox for Make Responsive.

-
4To show suggested videos at the end of the video, tick the checkbox corresponding to Show suggested videos at the video's end.
-
5Untick if you wish not to show suggested videos.

-
6Click OK

Note: Your YouTube video is now successfully added to the editor of the page you are creating.