- Why you would use a Banner Image
- How to manage default banner image
- How to manage Header images on webpages
- Create a Banner Image in Admin
- How to insert Banner Images on the page
How to manage Header images on webpages
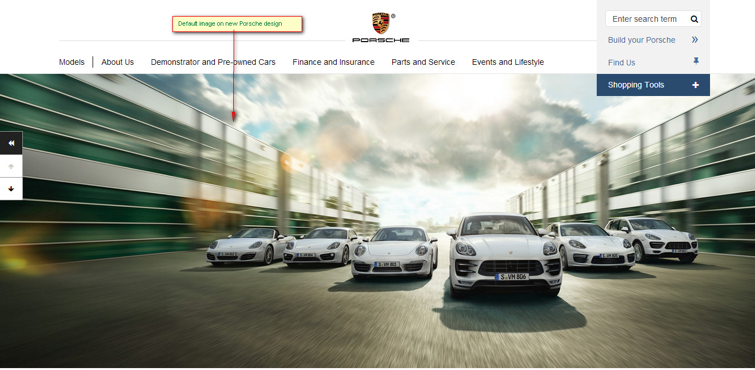
By default, all the Porsche sites have an default image header.
- If no specific header image is chosen, then the default image will appear

You can change the image header for any individual page by uploading your new replacement image to your Page Images folder.
This can be managed from the website front end.
Before you start it's a good idea to be prepared:
- Have your replacement image ready to upload. Make sure the image is the correct size and optimised for the website.
- Make sure the new image is named correctly, it needs to be the same as the page url.
- For example:
- Page URL - www.domain.name.com/Our-Team
- Image name - Our-Team.jpg
- For example:
- Make sure that the file format of the image is JPG (.jpg)
- Recommended image dimension is: 1920 x 738 px.
-
1Go to the page you wish to add the new header image
-
2
Edit the page - when the page opens
- Go to the image icon and open the File Browser
-
3
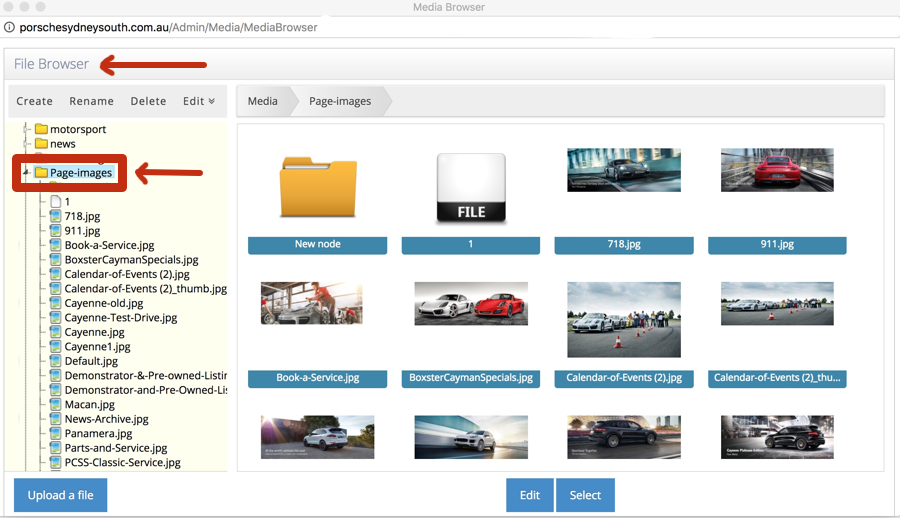
Within the File Browser, look for the Page-Images folder
IMPORTANT: Big Images can only work from this folder
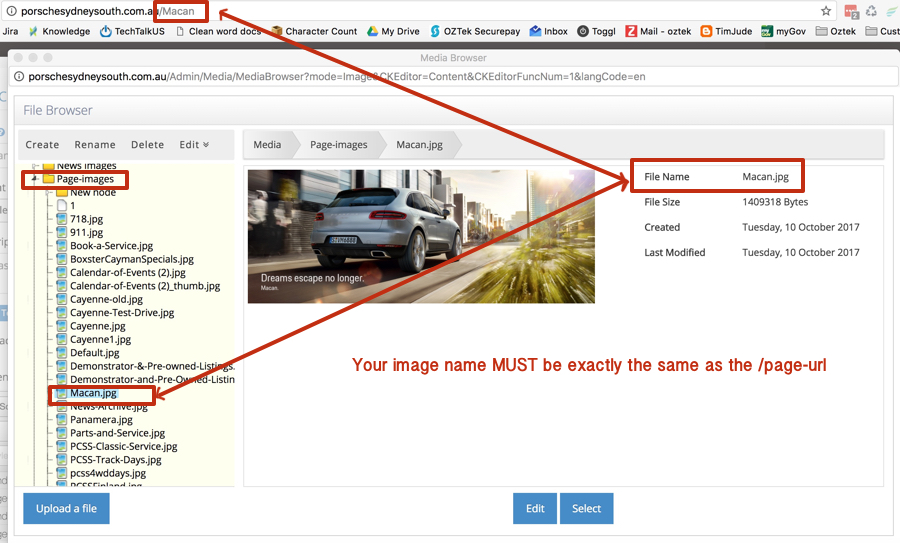
IMPORTANT: The name of your new image header has to be exactly the same as the url of the page BUT if you are replacing an existing image - you need to rename or delete the existing image first. The system does not like it when there are two images with the same name.
Naming Examples:
- Page URL - https://porschewilloughby.com.au/Book-a-Service
- Image name will be: /images/ContentHeaderImages/Book-a-Service.jpg
Make sure your image is named the same as the page on which you want it to appear
For example:
- Parts-and-Service.jpg / Calendar-of-Events.jpg etc.
- NB: also remember to include the dashes in between each word

- Once you have renamed or deleted the existed image - UPLOAD your new Header image
- When it is safely uploaded and named correctly - simply EXIT AWAY FROM THE FOLDER and DO NOT SELECT
NB: You do not need to select, simply exit out of the Browser and Image folder, SAVE the page you are working on and refresh
Your new image ought to appear - if it does not, clear your cache (Control + F5) and check again
If is still does not appear, check in the Page-images folder to ensure the image names matches the friendly URL exactly and adjust if required.