- How to Create a Form
- Why use Forms?
- Terms to Know for Keywords Management
- Using Common Form Fields - Marketing Details
- Using Segmentation Fields - Communication Data
- Using Ad-Hoc fields
- Inserting a Link on a Checkbox Form Field Label
- Making Form Elements Mandatory
- Configuring the Form
- Editing an existing Form
- Adding Page Breaks for a Multi-Step form
- Copying a Form to Quickly Make a New Form
- Segmenting Your Contacts
- Grouping Your Contacts
- Using Hidden Communication Controls
- Products of Interest
- Change the Submit Button Label
- Preview Your Form
- Sending an Email When a User Submits
- How to Add Additional Notifications for Team Members
- Editing Thank you Message
- Form Submission and Redirect to A New Page
- Understanding and Setting Up Auto-Responders
- Notification Email
- Ajax Submit
- How to Pre-populate a Form with a User's Previously Submitted Data
- Finalising the Form
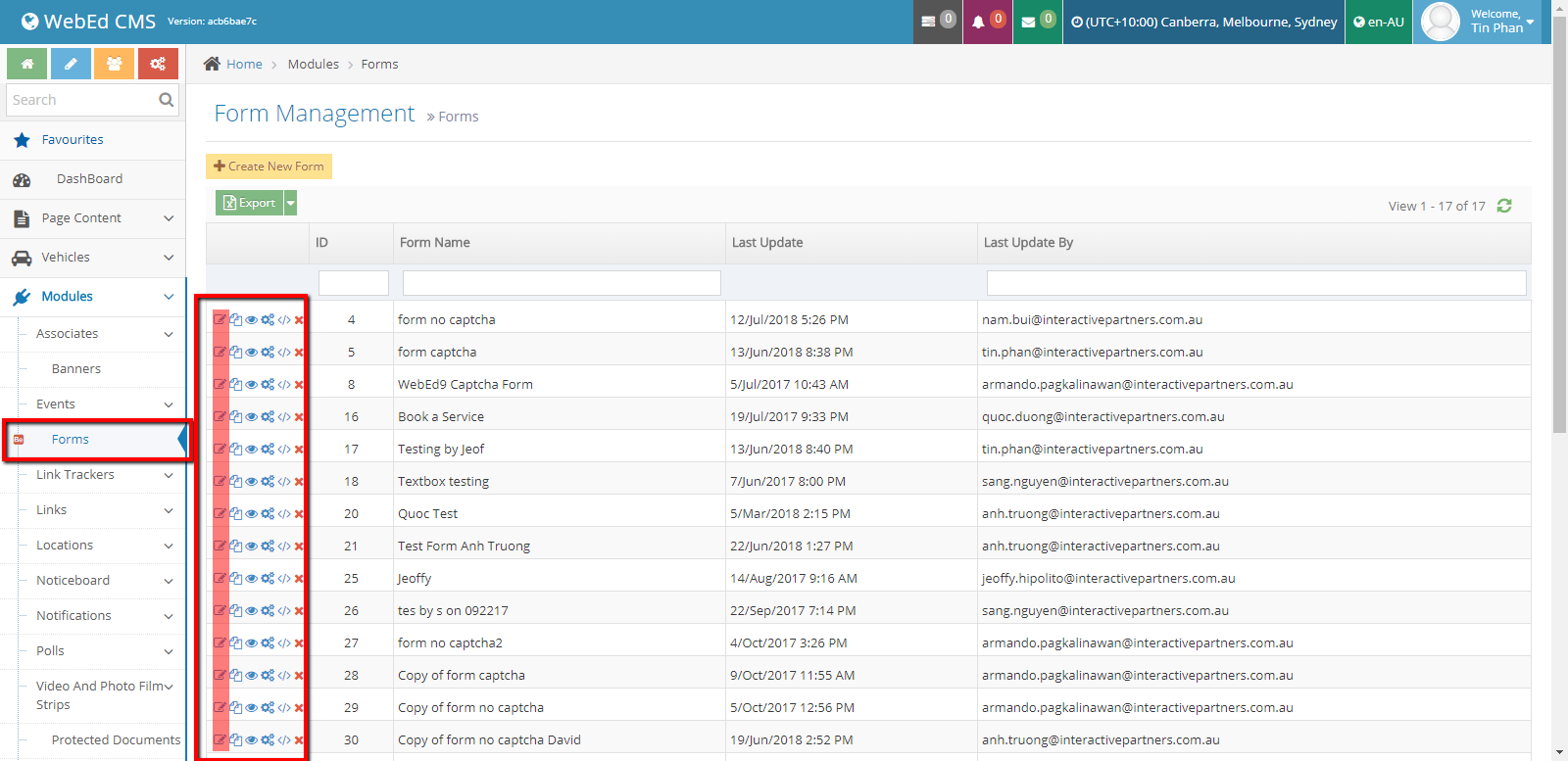
- Managing Forms from the Grid
- How to add a Form to a Page in WebEd
- How to edit the curly bracket
- How to Embed a Form Script in HTML
- Submit the form and send an email to the user
- Inserting a Form via CurlyBracket
- Checking Form and Email Notifications
- Google reCaptcha Validation
- Reinitializing Form Components
- Setting Up Reply Emails
- Show Contact Details in Emails
- Vehicle Request More Info Form
Reinitializing Form Components
- This is a function that will help us re-initialize the form components.
- On this function, the fields of components "Name" or "ID" will be moved to the bottom of the edit section Form component
STEP-BY-STEP
-
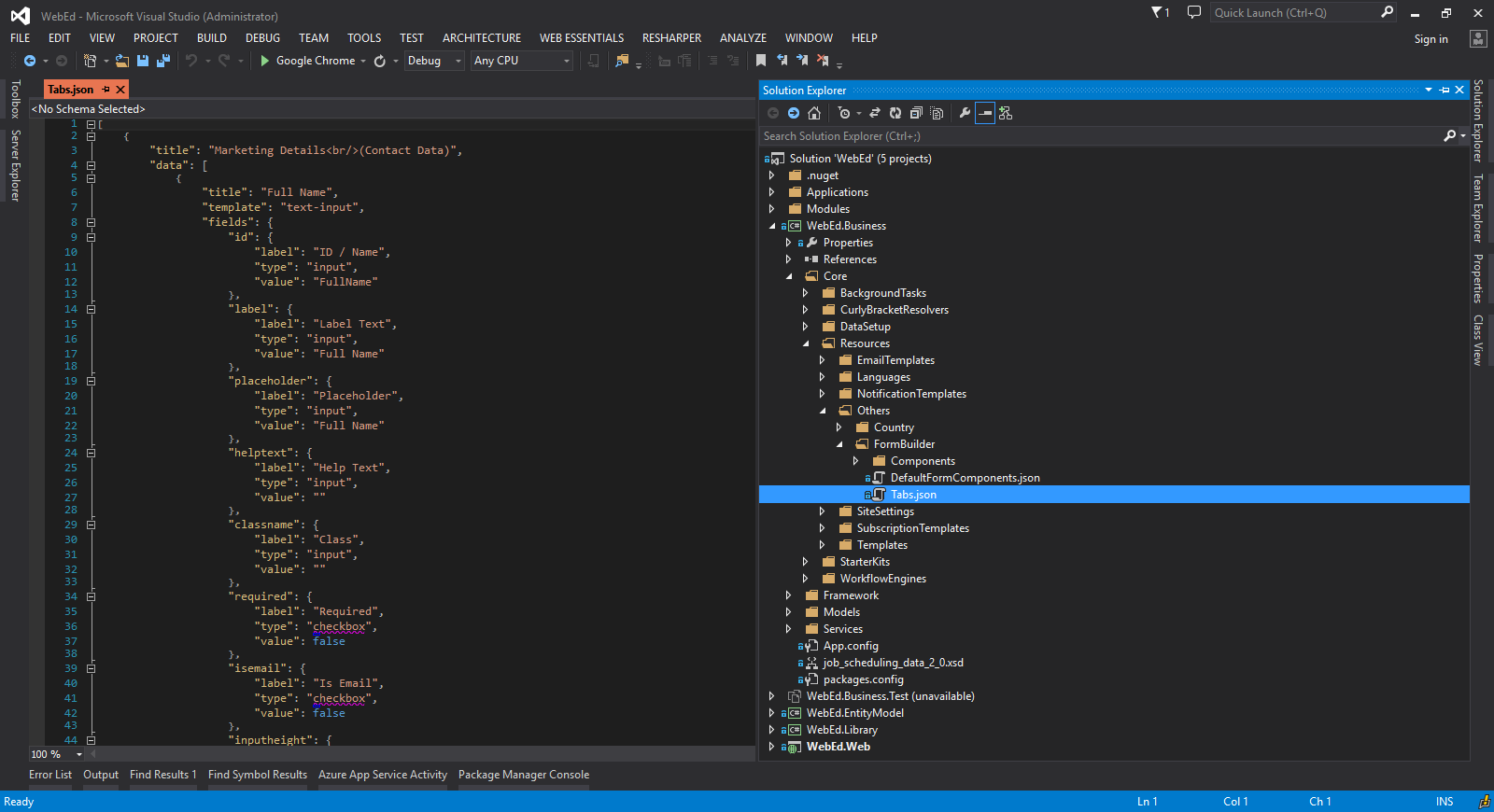
1Go to source code → Search "Tabs.json" and select that file

-
2Update the JSON of Form components on that and deploy it on the site that you want to update
-
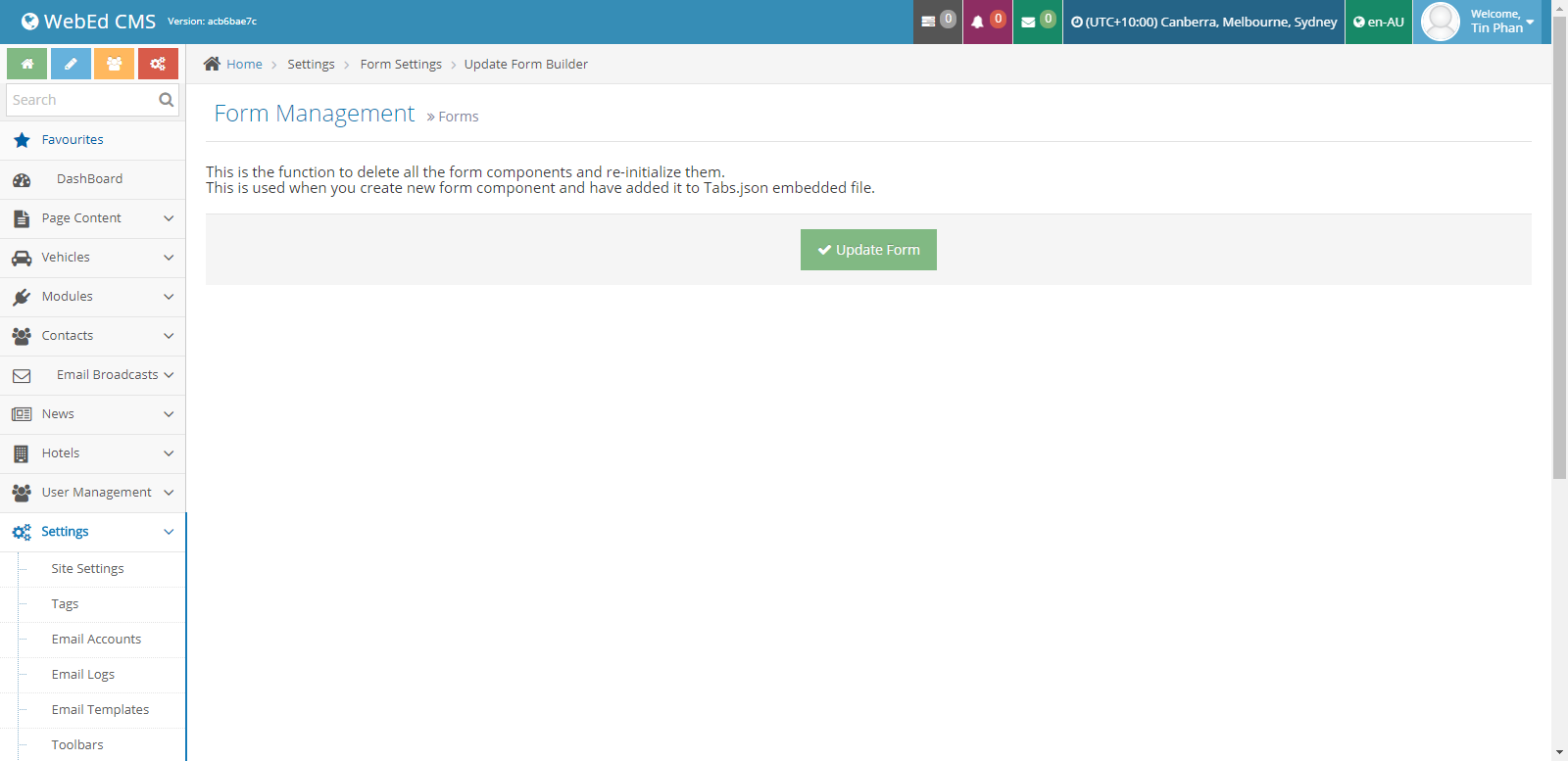
3Go to Admin page → Settings → Form Settings → Select "Update Form Builder"

-
4Click the button "Update Form" and wait function execute the update
-
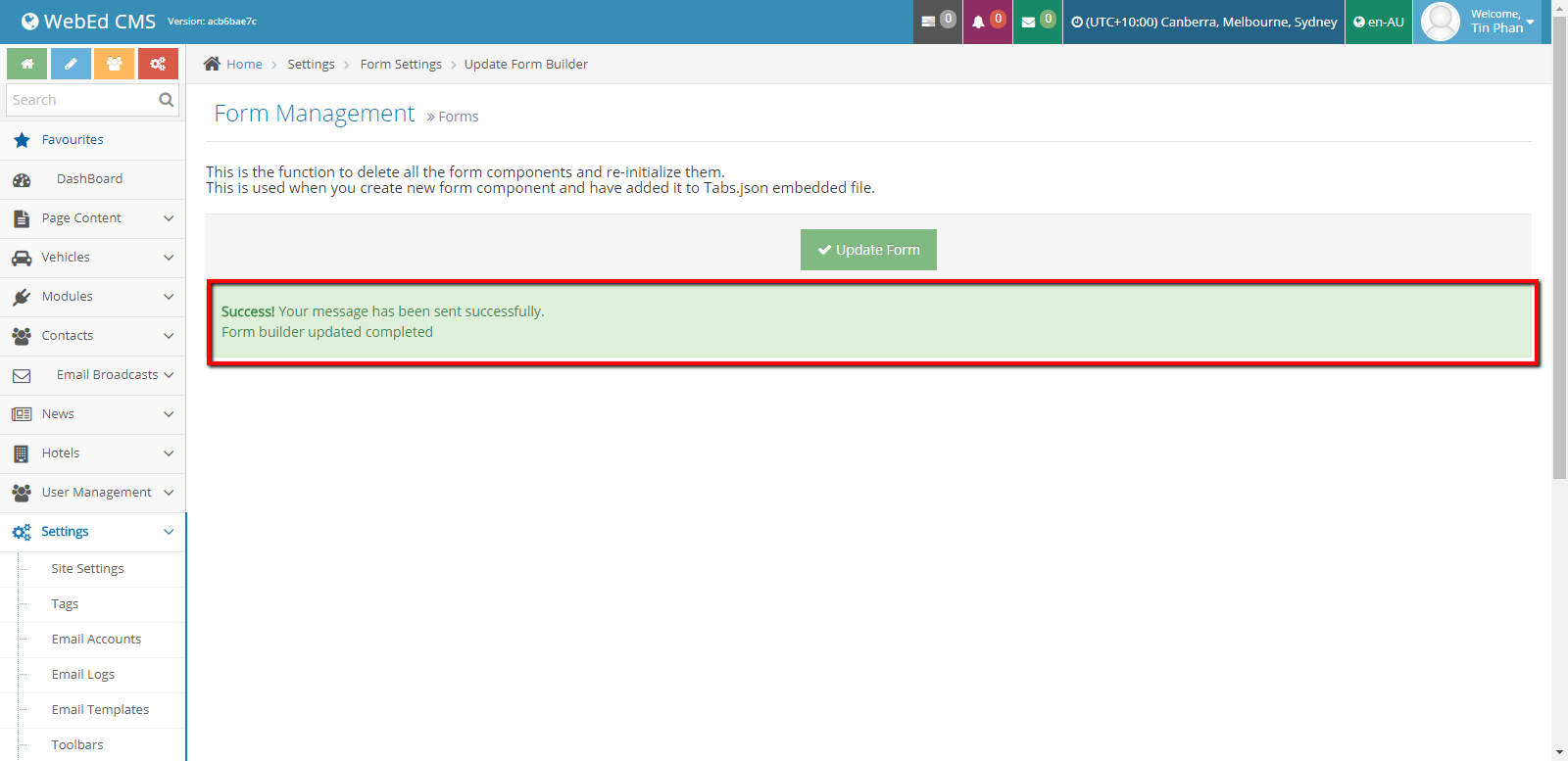
5After the update, a message result will be shown

-
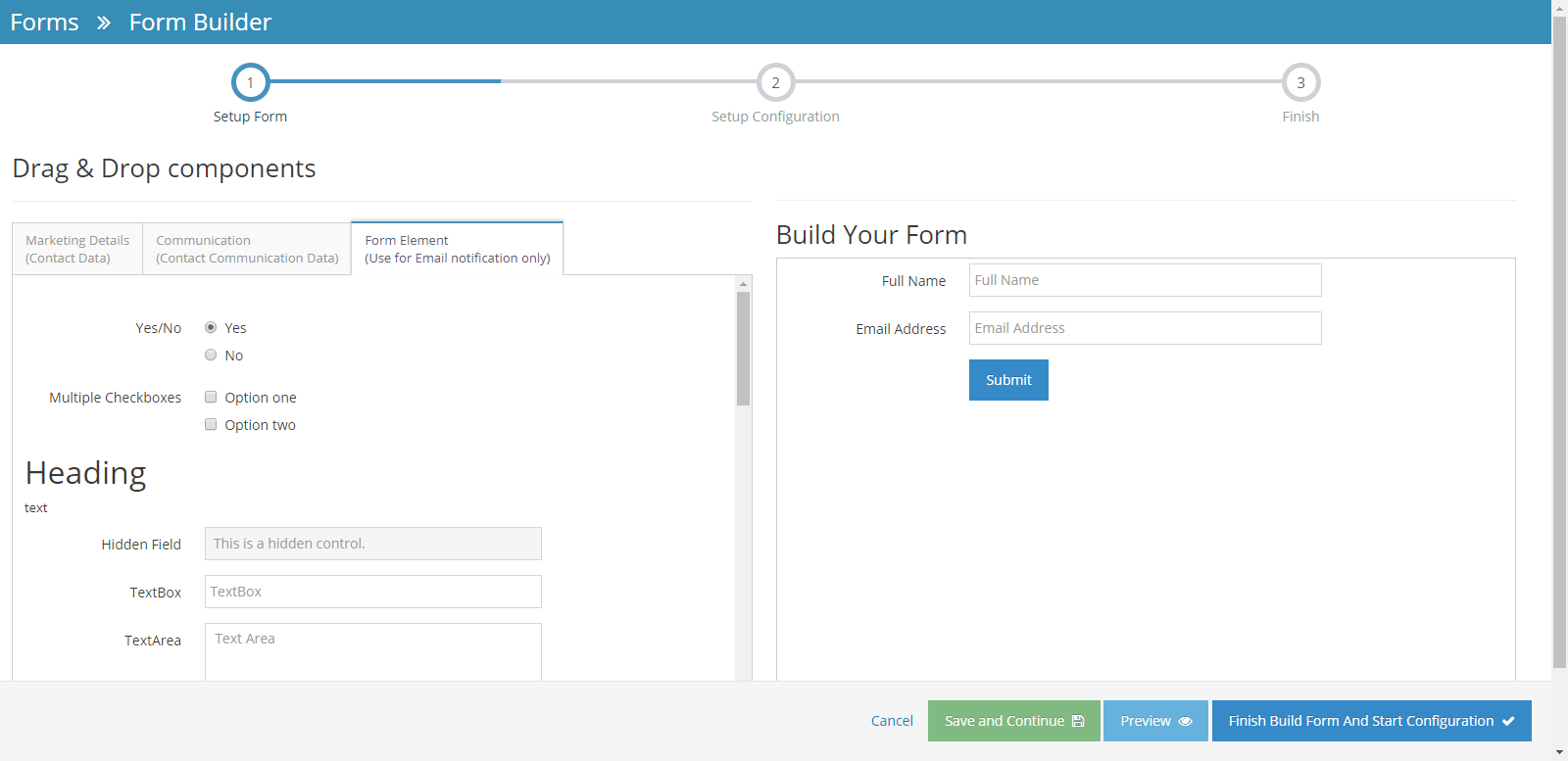
6Go to the Forms listing to check the result after updated
-
7Select Create or Edit a form

-
8Try to pick and check some fields that you have to change before