- Elements of Google Tag Manager
- Supported Platforms
- Benefits of Using Google Tag Manager vs Directly adding Codes on A Website
- About Cross Domain Linking/ Creating A Consolidated View for Several Domains on Google Analytics
- Best Practices for Implementing Google Tag Manager
Benefits of Using Google Tag Manager vs Directly adding Codes on A Website
Better Page Load Speed
Loading Marketing pixels and tracking codes on websites take time to time off load speed. When doing several marketing campaigns using different marketing platforms, it is highly advisable to implement these tags via Google Tag Manager.
Ease in Managing Multiple Tags and Tracking Pixel
Having too many tags installed on a website not only slows down page speed but causes a lot of confusion on the back end. It is not a simple task to find the right tag to remove tags when there are a lot of codes in there. On the other hand, Google Tag Manager

No Conflicting Tags and Accuracy in Gathering Data
While this occurs rarely, there are instances when 2 different tracking pixel or tracking code causes the other to fail. To maintain accuracy and to prevent tags/pixels to fail, having one Tag Manager contain all tracking code and pixels to
Event Tracking and Creating Goals on Google Analytics
Track events on Google Analytics with ease by setting them up via Google Tag Manager. Since it is easy to manage and wouldn't require a lot of testing to see if events come in, it is easier to do testing in real-time.
Helps Avoid Errors upon Implementation
There are means to track events and even domain cross-linking via Google Analytics but this involves adding codes and lines that may take some time to correctly implement and are directly added to the website. The beauty of Google Tag Manager is that as long as the tags are on pages then there's less likelihood of missing lines.
Takes Lesser Time to Implement
As long as Google Tag Manager is already on a website, all that needs to be done is do configurations and add tags on Google Tag Manager. There's nothing left to do or configure within the website. This takes off a lot of time in planning and adding the tags/pixels on the website as long as the Tag Manager code is installed on the page
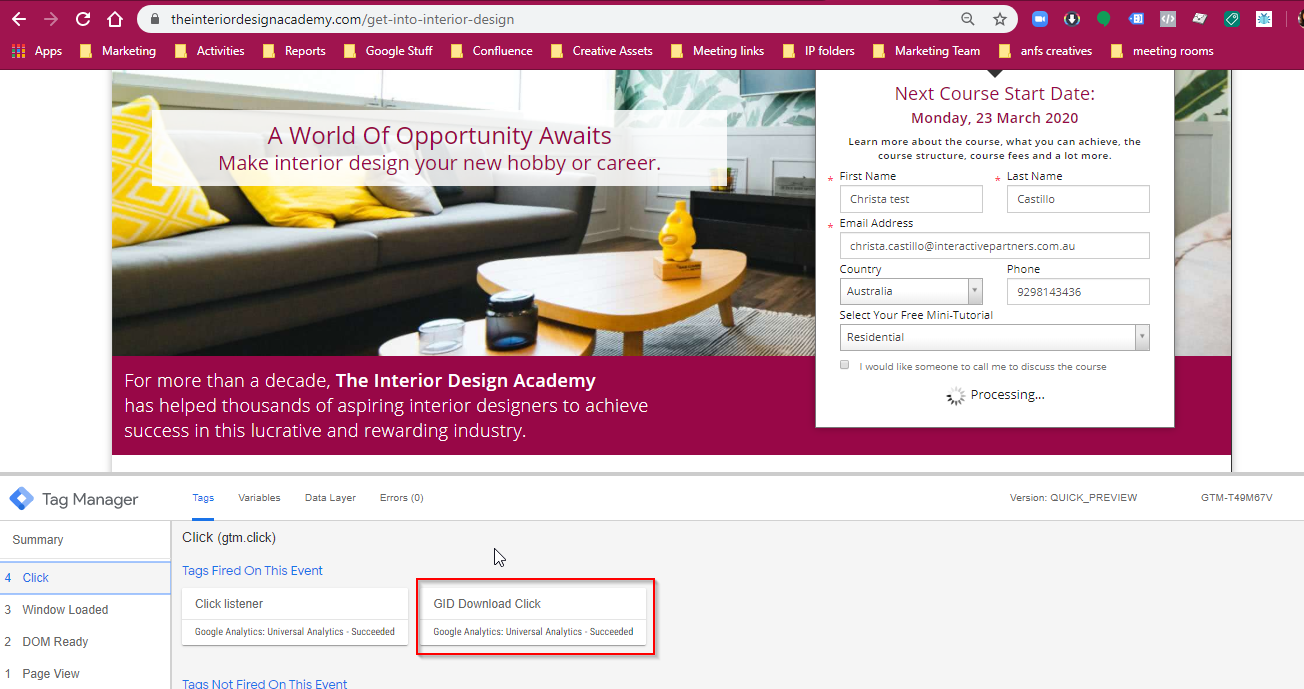
Test Tags Before they are Implemented via Preview/Debug Mode
Even beginners could test whether a Tag or an Event is working on the website with the use of the Preview Mode.
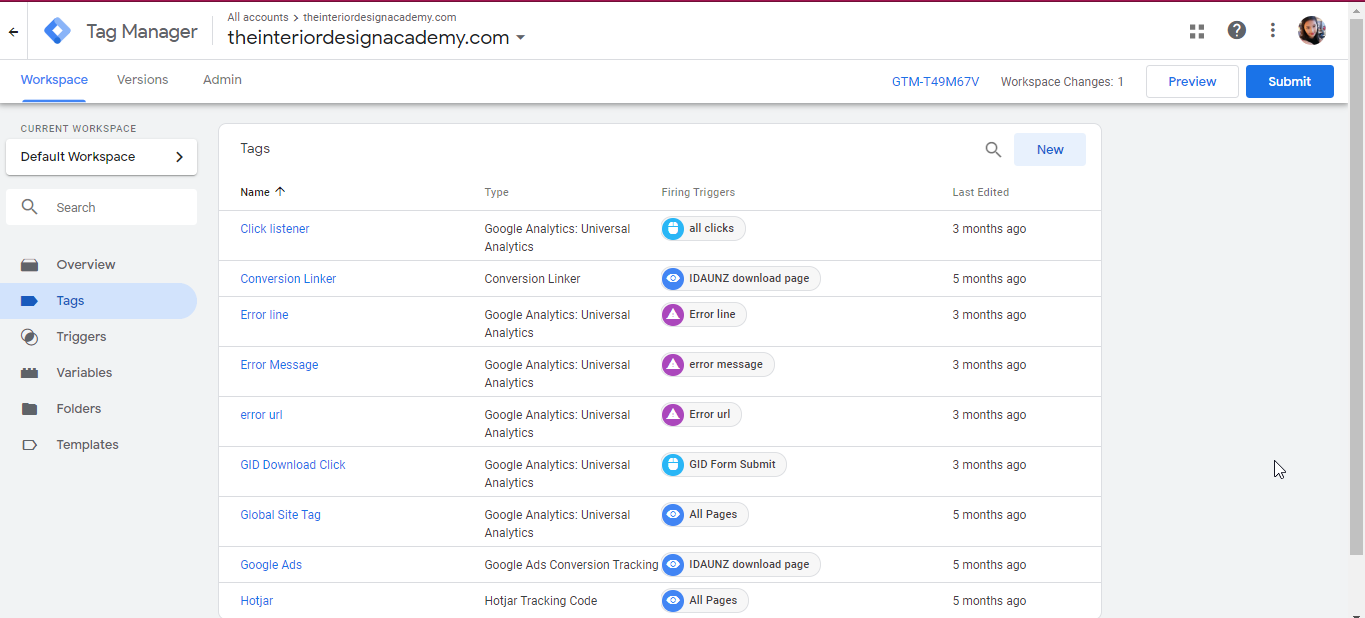
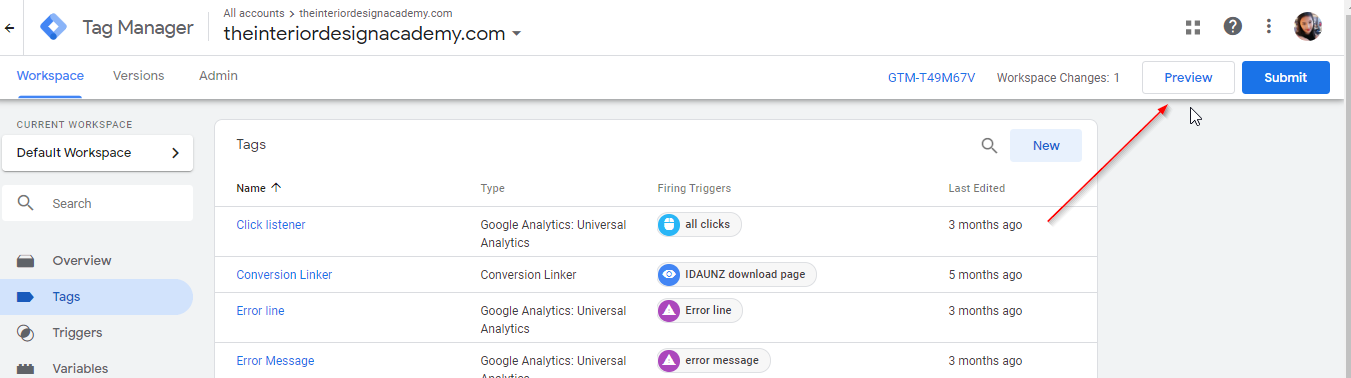
How to Use Preview Mode
- Go to Tag Manager Workspace
- Click on Preview - A Confirmation message will appear on the Google Tag Manager workspace

- Go to Your Website and do a hard refresh if Debug mode window doesn't appear
- Perform the action of the particular trigger being tested
- The Tag will appear as fired and a confirmation of this will be seen on the debug mode window.