- What Image Types Can I use?
- Image Dimensions
- Image Uploaded Converting to WebP format
- How will images convert to WebP?
- WebP advantages
- Image Quality
- Upload images directly on the page/page content
- Upload images to my website using File Manager
- Update existing images on the page/page content
- Check Image Size
- Check the Image size on each page separately
- Resizing Images
- Updating a Photo Gallery
- Remove an image on the page/page content
- Editing a Banner Image
- Creating a Photo Gallery on a Page
- Adding a Popup Lightbox Effect on an Image
- Troubleshooting Tips for Image Loading Problems
Upload images directly on the page/page content
STEP-BY-STEP
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2In the Admin, on the left menu, click Pages, then select Pages
-
3Click the Create New Page button or select the page where you want to insert an image
Learn how to create a new page here → -
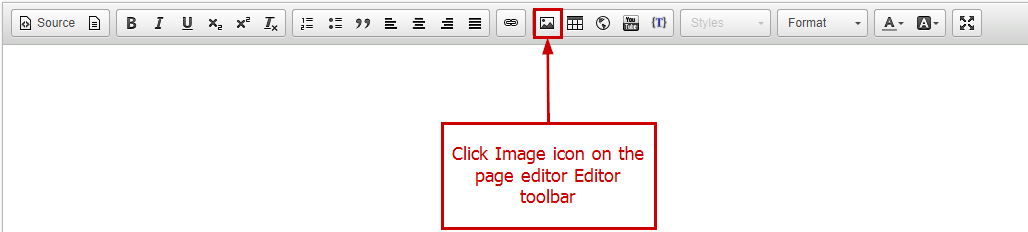
4In the Content section, Click the Image icon on the page editor Editor toolbar


-
5On the File Manager popup:
- Select the folder
- Upload an image to the folder (will AUTOMATICALLY convert and create a WebP file)
- Click the image uploaded
- Check the details if correct and Update if needed
- Title - The image title text attribute is an attribute that is used to provide additional information about the image.
- Alt - The image ALT text describes the image textually so that search engines and screen readers (software used by the visually impaired) can understand what the image is.
- Description - The image description gives more details than alt text and allows someone to learn more about what is in an image that goes beyond alt text.
- Click Select to add the image
-
6If you wish to update image properties, double-click the image
-
7On the Image Properties window, you can update the below:
- Image Info
- Image URL
- ALT Text
- The width of the image
- The height of the image
- Image preview
- Image Border
- Image HSpace
- Image VSpace
- Image Alignment
- Link
- Image Link URL
- Target
- Advanced
- ID
- Language Direction
- Language Code
- Long Description URL
- Stylesheet Classes
- Advisory Title
- Style
- Image Info
-
8Click OK to add the image to the page content