- Why you would use Lightbox effects?
- How to add lightbox effects on images in WebEd CMS editor
- Uploading your Image
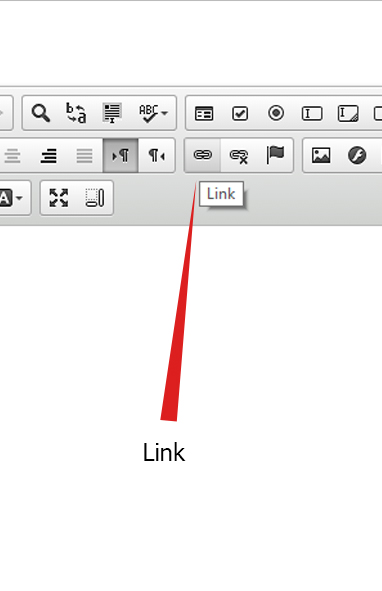
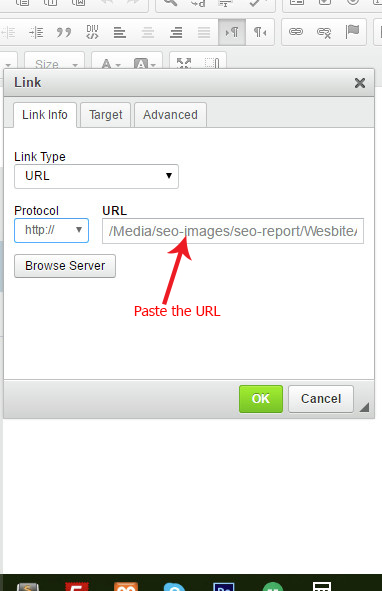
- Adding the Hyperlink
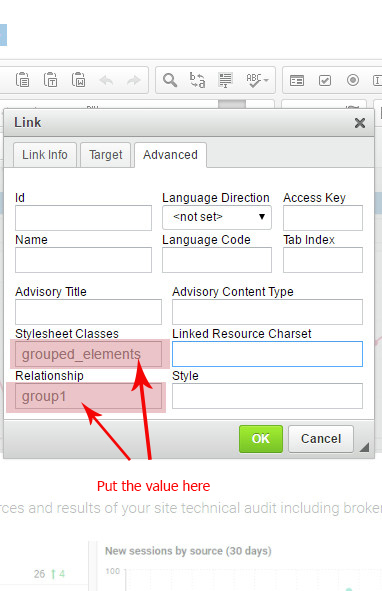
- Adding the Style Classes
Adding a Popup Lightbox Effect on an Image
Why you would use Lightbox effects?
- Lightbox effects can be very useful, especially on the thumbnail, single or gallery images that are too small to view.
- This module can help view and maximise the image using the modal popup view for a better resolution and display.
How to add lightbox effects on images in WebEd CMS editor
This documentation will teach a non-technical user to add lightbox effects to the images.
Uploading your Image
STEP-BY-STEP
-
1Open your WedEd editor on the page you want to insert the image
-
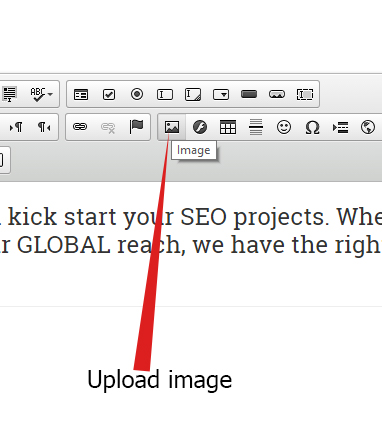
2Upload your image using the image icon

-
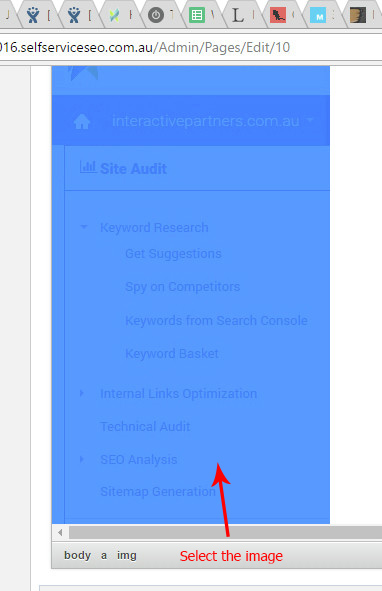
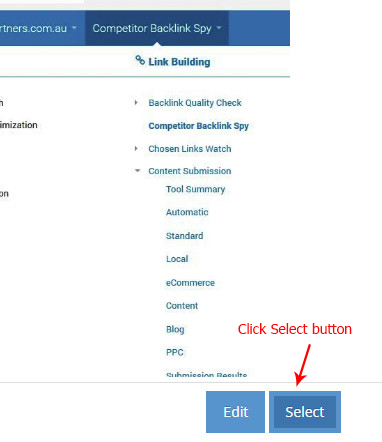
3Select the image you just uploaded

-
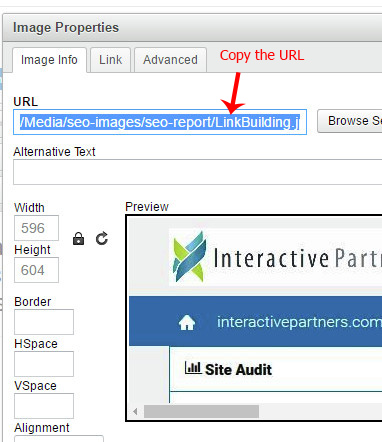
4Select the image path then use ctrl-c to copy the URL of the image
-
5Click OK to close the image window and insert the image

-
6Select the image you recently upload