- What is the Social Media Share Button Module
- Why would you use Social Media Share Button?
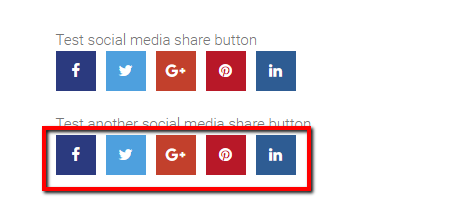
- Example of Social Media Share Button, see it in action
- How to implement add social media icons in page content
- Settings for Social Media Buttons
How to implement add social media icons in page content
STEP-BY-STEP
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2Create or Edit any page.

-
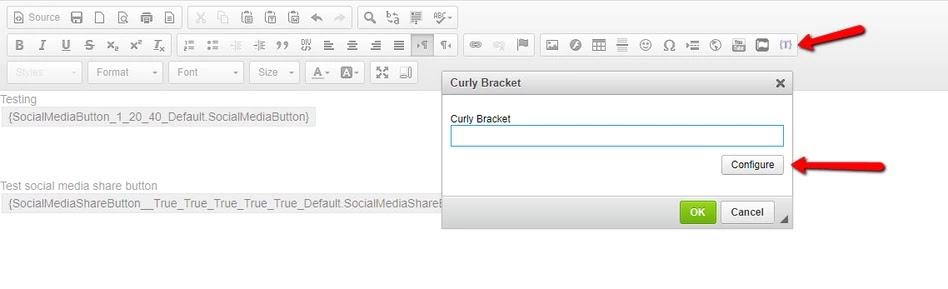
3In the editor, click on {} icon and click Configure

-
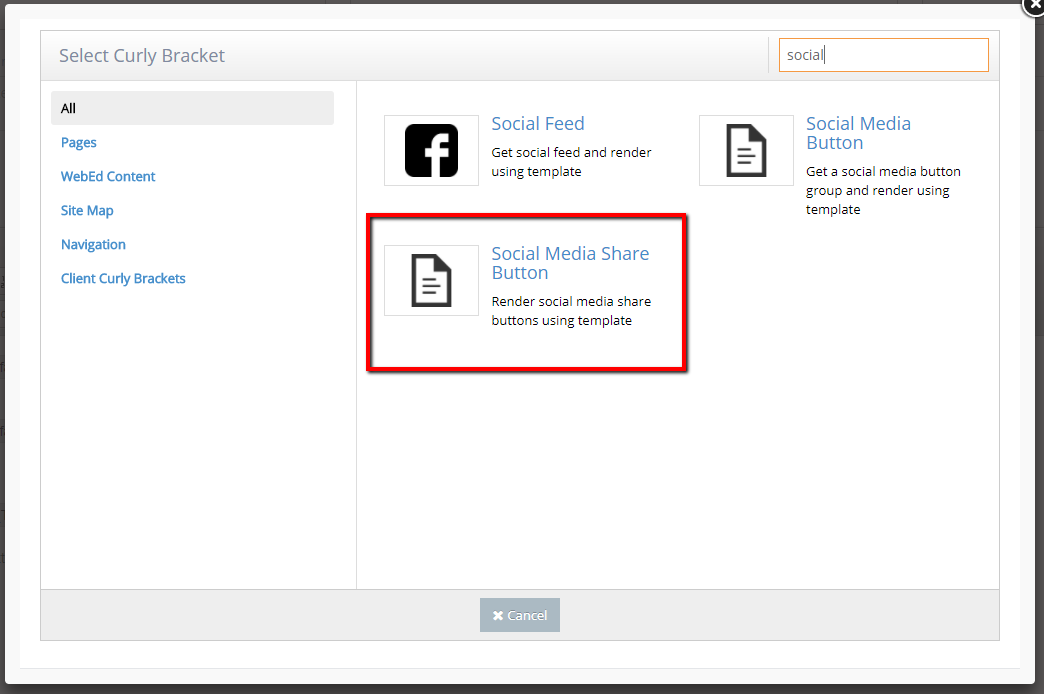
4When selecting the curly bracket, select Social Media Share Button instead of Social Media Button

-
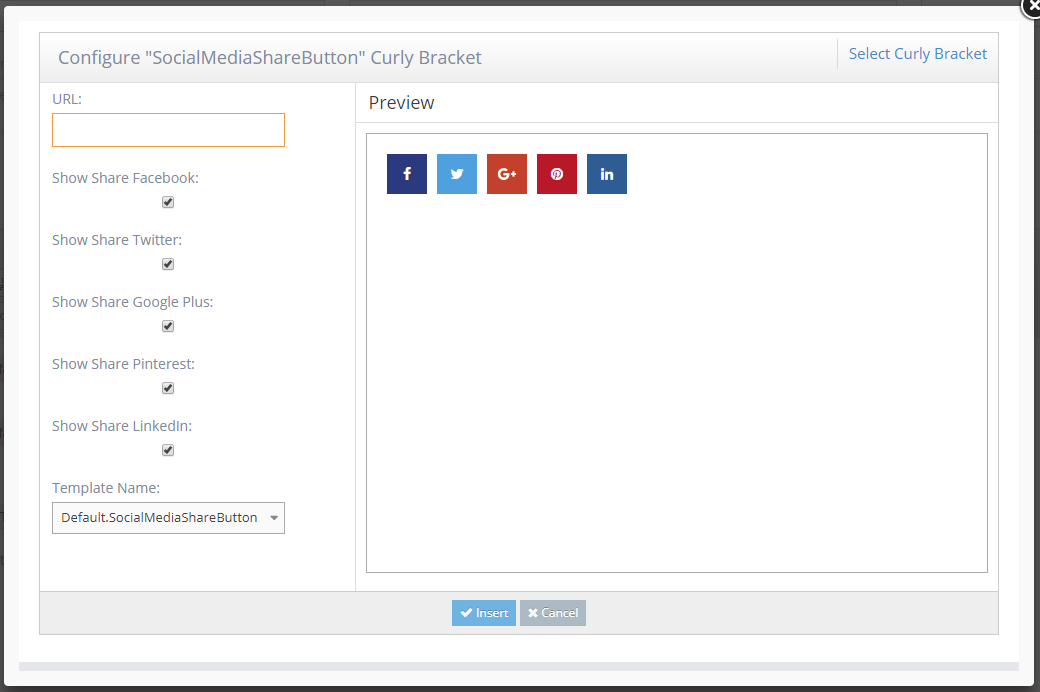
5The configuration for the curly bracket will show up. If you leave the URL empty, it will share the link to the current page. Toggle check buttons to hide or show the buttons that you want.

-
6Click the Insert button and click OK from the configuration popup
-
7Save the page and refresh.