- What Image Types Can I use?
- Image Dimensions
- Image Uploaded Converting to WebP format
- How will images convert to WebP?
- WebP advantages
- Image Quality
- Upload images directly on the page/page content
- Upload images to my website using File Manager
- Update existing images on the page/page content
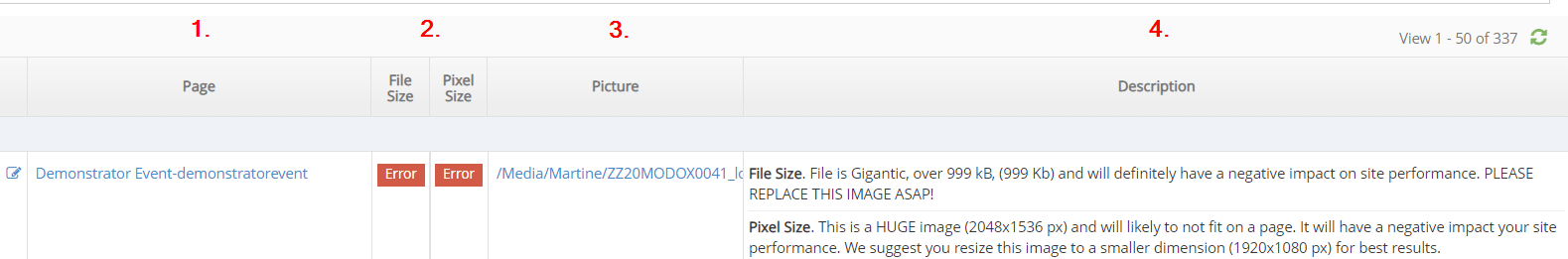
- Check Image Size
- Check the Image size on each page separately
- Resizing Images
- Updating a Photo Gallery
- Remove an image on the page/page content
- Editing a Banner Image
- Creating a Photo Gallery on a Page
- Adding a Popup Lightbox Effect on an Image
- Troubleshooting Tips for Image Loading Problems
Check the Image size on each page separately
We also included checking all images on each site separately
This is useful for example when you draft pages, and you are worried about performance
STEP-BY-STEP
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2On the Edit Page screen, click the “Check Image Size” button, and the script will run for the selected page