STEP-BY-STEP
-
1Log in as an administrator and go to the Admin Dashboard.
Learn how to log in here → -
2Go to System Settings > Module Management > Curly Bracket Tags
-
3Look for Menus under the column Name and click Edit
-
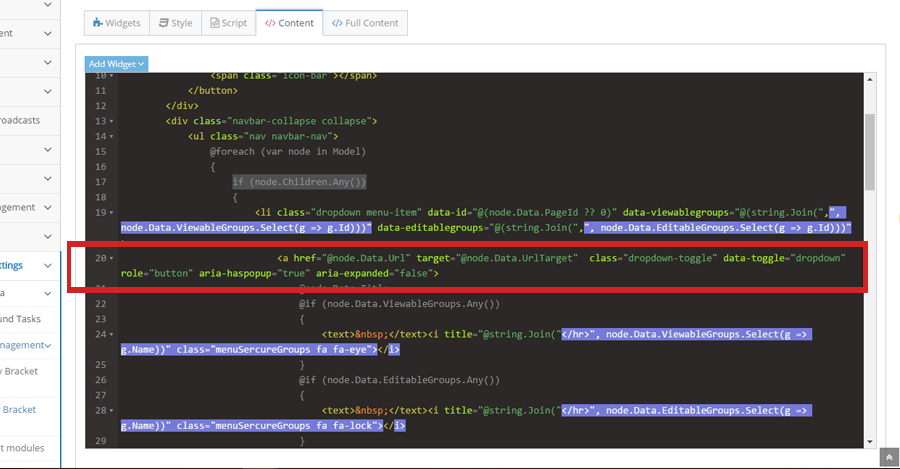
4On the line code #if (node.Children.Any()) from the children menus add the data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false" inside the < a > code shown on the image below

-
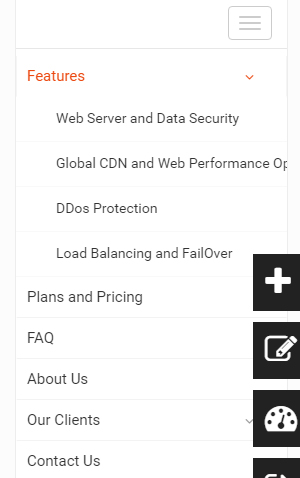
5Test the mobile menu